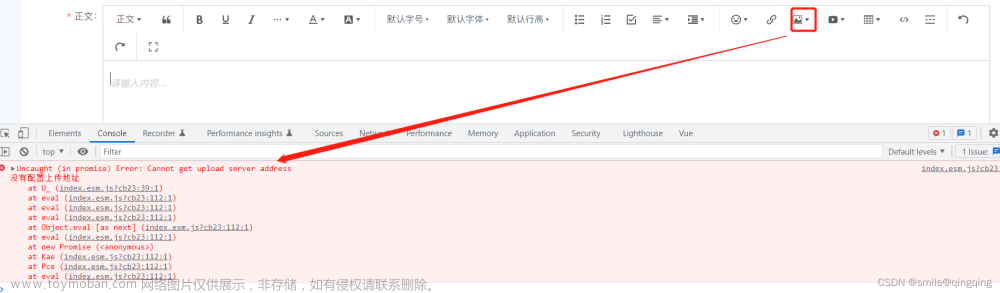
现在的浏览器很多不再支持embed标签了,如何把kindeditor 中的 embed 换成 video
解决过程
步骤1、修改function _mediaType(){}
修改前
function _mediaType(src) {
if (/\.(rm|rmvb)(\?|$)/i.test(src)) {
return 'audio/x-pn-realaudio-plugin';
}
if (/\.(swf|flv)(\?|$)/i.test(src)) {
return 'application/x-shockwave-flash';
}
return 'video/x-ms-asf-plugin';
}修改后
function _mediaType(src) {
if (/\.(rm|rmvb)(\?|$)/i.test(src)) {
return 'audio/x-pn-realaudio-plugin';
}
if (/\.(swf|flv)(\?|$)/i.test(src)) {
return 'application/x-shockwave-flash';
}
if (/\.(mp4)(\?|$)/i.test(src)) {
return 'video/mp4';
}
if (/\.(ogg)(\?|$)/i.test(src)) {
return 'video/ogg';
}
if (/\.(webm)(\?|$)/i.test(src)) {
return 'video/webm';
}
return 'video/x-ms-asf-plugin';
}步骤2、修改 function _mediaEmbed(){}
修改前
function _mediaEmbed(attrs) {
var html = '<embed ';
_each(attrs, function(key, val) {
html += key + '="' + val + '" ';
});
html += '/>';
return html;
}修改后
function _mediaEmbed(attrs) {
var html = '<p style="text-align:center;"><video '+ ' class="' + _mediaClass(attrs.type) + '" type="video/mp4" ';
_each(attrs, function (key, val) {
html += key + '="' + val + '" ';
});
html += ' controls="controls" autoplay="autoplay" muted="muted" controlslist="nodownload" /></p>';
return html;
}步骤3、找到 function _mediaImg(){},添加mp4 判断
if (attrs.src.indexOf(".mp4") != -1) {
var html = `<p style="text-align:center;"><video src="${attrs.src}" controls="controls" width="${width}" height="${height}" class="${_mediaClass(attrs.type)}" type="video/mp4" >您的浏览器太老了, 不支持视频播放。请下载最新浏览器!</video></p>`
} else {
var html = '<img class="' + _mediaClass(type) + '" src="' + blankPath + '" ';
if (style !== '') {
html += 'style="' + style + '" ';
}
html += 'data-ke-tag="' + escape(srcTag) + '" alt="" />';
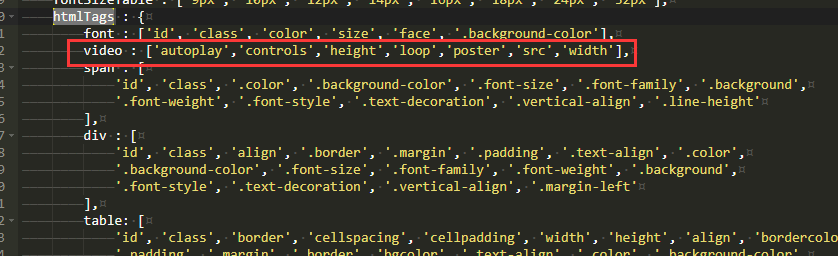
}步骤4、添加 htmlTags 防止 video标签过滤掉
找到变量HtmlTags,添加以下代码,请查看效果图。
文章来源:https://www.toymoban.com/article/508.html
video : ['autoplay','controls','height','loop','poster','src','width'],
 文章来源地址https://www.toymoban.com/article/508.html
文章来源地址https://www.toymoban.com/article/508.html
到此这篇关于如何把kindeditor编辑器中的视频格式embed改成video的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!