如何解决Ueditor多图批量上传的时候,显示顺序和上传不一致问题。
问题分析
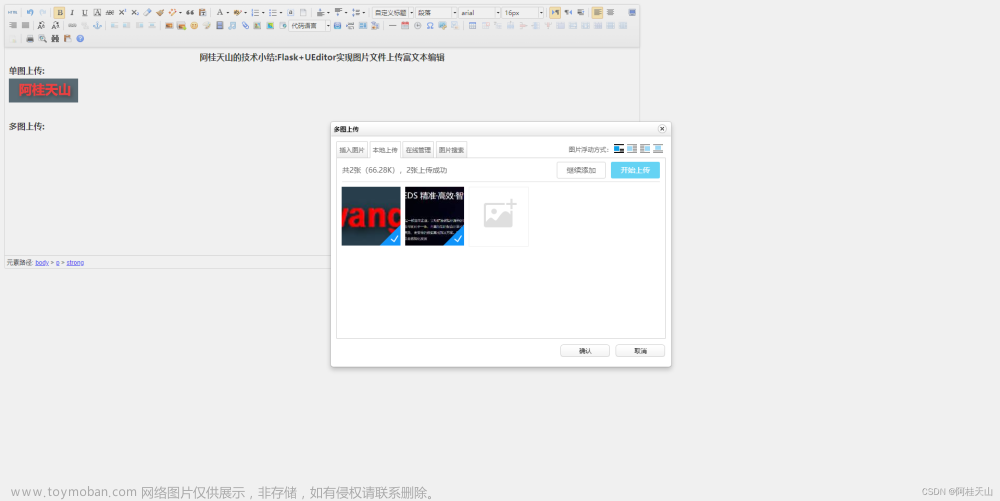
我们使用ueditor多图上传的时候,选择的图片顺序和上传后的图片顺序发生了改变。遇到这个问题应该怎么解决?主要原因是因为 ueditor前端上传模块统一改用webuploader,而webuploader是多线程上传的,ueditor对“uploadSuccess”的处理是上传成功一张,就加入到数组中,这样如果靠后图片比较少并且上传快的就会先加入队例,所以上传后我们看到图片顺序和我们选择的不一致。
不多说,直接上解决方案。
解决方案
步骤1、修改 attachment.js
文件路径:editor/dialogs/attachment/attachment.js
将 _this.fileList.push(json); 修改为_this.fileList[$file.index()] = json;

考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项文章来源:https://www.toymoban.com/diary/apps/689.html

步骤2、修改image.js
文件路径:editor/dialogs/image/image.js
将 _this.imageList.push(json); 修改为_this.imageList[$file.index()] = json;

考虑上传失败的情况,加上一个判断,避免在上传失败后,数组中出现undefined项
 文章来源地址https://www.toymoban.com/diary/apps/689.html
文章来源地址https://www.toymoban.com/diary/apps/689.html
到此这篇关于解决Ueditor多图批量上传的时候,显示顺序和上传不一致问题的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!