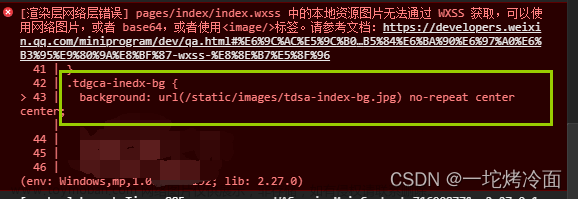
微信小程序如何处理 wxss 丢失问题
\vm2\lib\main.js 报错如何处理?
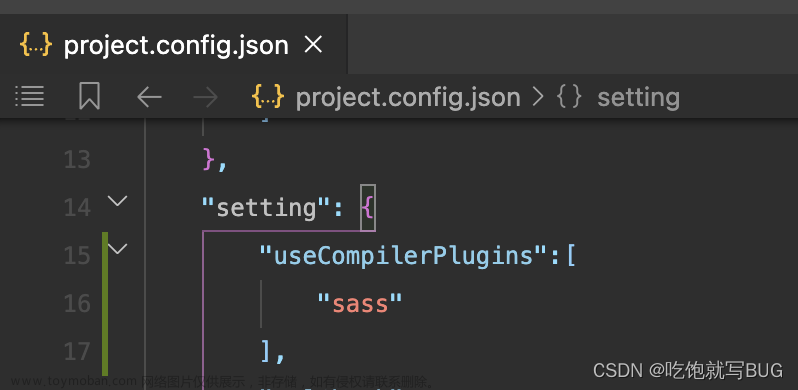
修改反编译程序文件 wuWxss.js
function runVM(name,code){
let wxAppCode = {};
let handle = {cssFile: name};
let gg = new GwxCfg();
let tsandbox = {
$gwx: GwxCfg.prototype["$gwx"],
__mainPageFrameReady__: GwxCfg.prototype["$gwx"], //解决 $gwx is not defined
__vd_version_info__: GwxCfg.prototype["$gwx"], //解决 __vd_version_info__ is not defined
__wxAppCode__: wxAppCode,
setCssToHead: cssRebuild.bind(handle)
}
let vm = new VM({sandbox: tsandbox});
vm.run(code);
for (let name in wxAppCode) {
if (name.endsWith(".wxss")) {
handle.cssFile = path.resolve(frameName, "..", name);
wxAppCode[name]();
}
}
} 文章来源:https://www.toymoban.com/article/68.html
文章来源:https://www.toymoban.com/article/68.html
文章来源地址https://www.toymoban.com/article/68.html
到此这篇关于微信小程序如何反编译报错, wxss 丢失问题vm2libmain.js报错的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!