概述
三角形的面积是指整个面积,即三角形的周长和内部面积。因此,为了计算三角形的面积,我们将计算其周长,然后计算面积,但所有这些都是找到它的手动理解。因此,通过使用 JavaScript,我们将自动化整个过程,这意味着用户只需输入三角形的边并进入界面,三角形的面积就会自动计算。
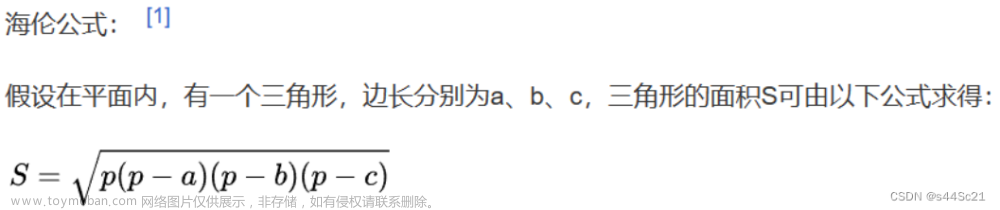
计算公式
下面给出了主要的公式表达式 -
(a+b+c)/2; Math.sqrt(p*((p-a)*(p-b)*(p-c)));
其中第一个表达式是求三角形半周长的公式,其中a、b、c代表三角形的边。第二个表达式表示三角形面积公式,其中 p 是三角形的半周长,a、b 和 c 是三角形的边。
算法
步骤 1 - 在文本编辑器上创建 HTML 文件并向该文件添加 HTML 样板。
步骤 2 - 现在创建一个父容器,其中包含三个文本类型的输入标签,属性名称为 id,id 名称分别为 a、b 和 c。
<div> <input type="text" id="a"> <input type="text" id="b"> <input type="text" id="c"> </div>
步骤 3 - 现在创建一个带有 onclick 事件的 HTML 按钮,并使用 cal() 作为函数。
<button onclick="cal()">Calculate</button>
步骤 4 - 现在将脚本标签添加到文件的正文标签中。
<script><script>
步骤 5 - 现在创建一个名为 cal() 的箭头函数。
cal = () => {)步骤 6 - 现在使用 HTML DOM 属性获取输入框的值。
const a = parseInt(document.getElementById("a").value);
const b = parseInt(document.getElementById("b").value);
const c = parseInt(document.getElementById("c").value);步骤 7 - 现在使用三角形公式并将其转换为具有有效变量的表达式。
const sp = (a+b+c)/2; const area = Math.sqrt(sp*((sp-a)*(sp-b)*(sp-c)));
步骤 8 - 计算三角形的面积并使用innerHTML 属性将输出显示到屏幕上。
document.getElementById("ans").innerHTML = "Answer: "+area;例子
在此示例中,我们将使用 HTML 和 CSS 创建界面,该界面接受三角形各边的输入,还将使用 JavaScript 创建一个函数来计算三角形的面积。
<html>
<head>
<title> Area of triangle </title>
<style>
body{
display: flex;
flex-direction: column;
align-items: center;
gap: 0.5rem;
}
div{
display: flex;
gap: 2rem;
place-content: center;
}
input{
width:3rem;
padding: 0.5rem;
font-weight: 800;
text-align: center;
}
button{
width: 5rem;
}
#ans{
border: 1px dashed black;
background-color: green;
color: white;
}
</style>
</head>
<body>
<h3> Calculate the area of triangle </h3>
<div>
<input type="text" id="a">
<input type="text" id="b">
<input type="text" id="c">
</div>
<button onclick="cal()">Calculate</button>
<p id="ans"></p>
<script>
cal = () => {
const a = parseInt(document.getElementById("a").value);
const b = parseInt(document.getElementById("b").value);
const c = parseInt(document.getElementById("c").value);
const sp = (a+b+c)/2;
const area = Math.sqrt(sp*((sp-a)*(sp-b)*(sp-c)));
document.getElementById("ans").innerHTML = "Answer: "+area;
}
</script>
</body>
</html>下图显示了上述示例的输出,其中当用户将功能加载到浏览器时,他将获得如下所示的界面,其中包含三角形三边的三个输入框和一个计算按钮。因此,当用户在各自的输入字段中输入三角形的边并点击计算按钮时,输入字段的值将在后端的公式中进行处理,并在浏览器屏幕上产生输出,如下所示。用户输入三角形的边为 3、4 和 5,然后点击计算按钮,他将得到输出 6。文章来源:https://www.toymoban.com/diary/js/402.html
总结
通过创建上述功能,即使不知道三角形公式的每个人都可以轻松使用,因为用户只需在界面中输入边值即可。使用这个三边值输入的优点是应该存在任何三角形,例如等边三角形、孤立三角形或直角三角形,我们可以计算任何类型三角形的面积。此功能可以集成到任何数字计算器中,并且还具有其他一些功能。文章来源地址https://www.toymoban.com/diary/js/402.html
到此这篇关于如何使用 JavaScript 求三角形面积?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!