在网页开发中,为了避免JavaScript阻塞页面加载,通常将script标签放在body标签末尾。然而,有时候我们需要更细粒度地控制脚本的加载和执行顺序。这就涉及到script标签的异步属性。
同步模式
同步模式,也被称为阻塞模式,会阻止浏览器的后续执行,停止后续解析,只有当前脚本加载完成才能进行下一步操作。这可能导致页面加载速度变慢,用户体验下降。
异步模式
异步模式可以通过async属性或defer属性来实现。
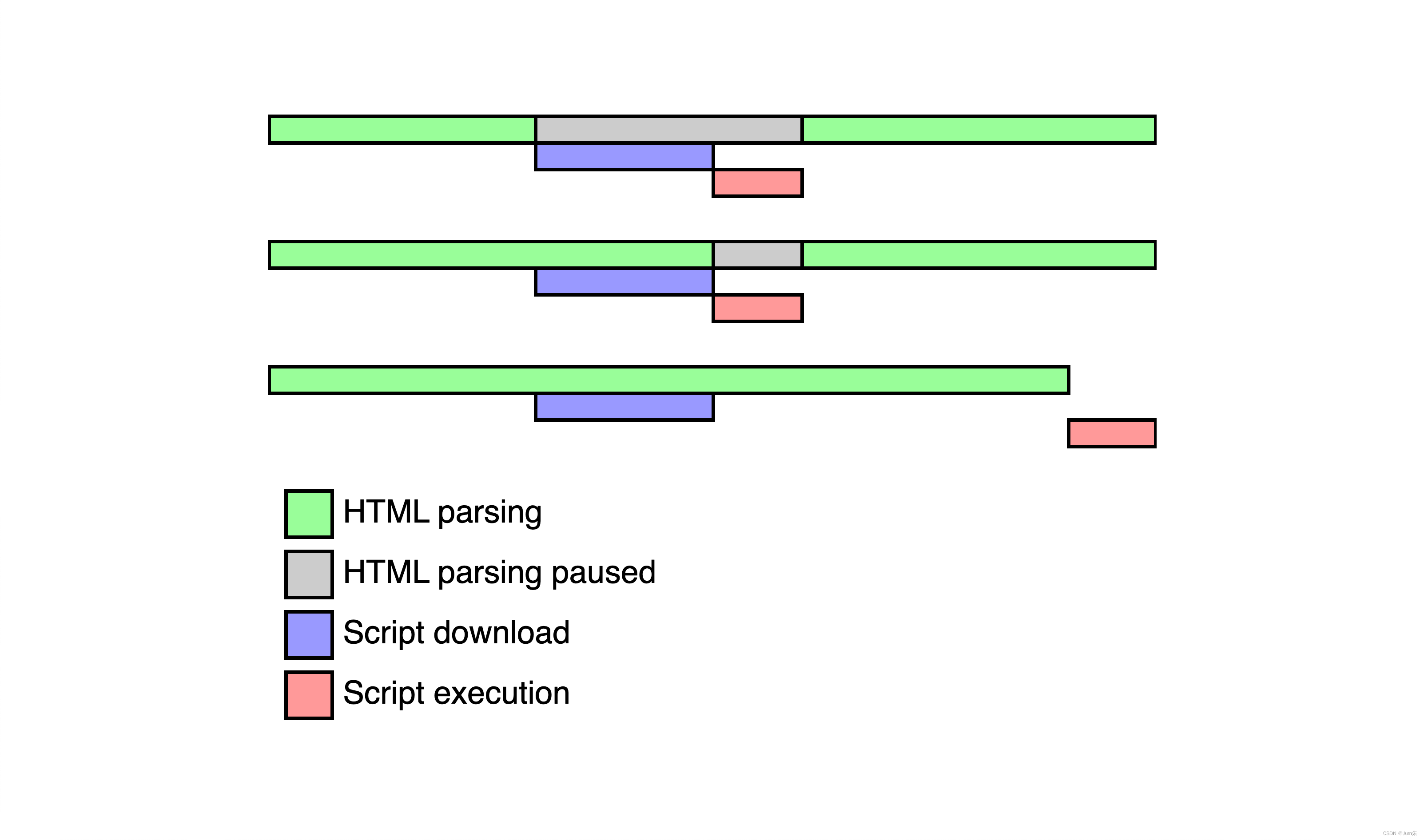
async属性
使用async属性可以使脚本异步加载。例如:
<script async></script> <!-- 或 --> <script async="true"></script>
如果使用createElement方法创建的script标签,默认的async属性值为true。
defer属性
使用defer属性可以延迟脚本的执行,直到整个页面在内存中正常渲染结束。例如:
var elm = document.createElement("script");
elm.defer = true;defer与async之间有一些重要区别:defer会等到整个页面在内存中正常渲染结束后执行脚本,而async则是脚本下载完就立即执行,可能导致渲染引擎中断渲染。另外,多个defer脚本按它们在页面出现的顺序加载,而多个async脚本无法保证加载顺序。
综上所述,script标签的异步属性可以帮助我们更好地控制脚本的加载和执行顺序,从而提升页面加载速度和用户体验。
在本篇博文中,我们详细介绍了script标签的异步属性及其使用方法。我们讨论了同步模式、异步模式以及使用createElement方法创建的script标签的默认异步属性。此外,我们还解释了defer属性和async属性的差异,并提醒注意它们对页面渲染的影响。文章来源:https://www.toymoban.com/diary/js/544.html
关键词:script标签,异步属性,阻塞模式,同步模式,createElement,defer属性,async属性,渲染引擎文章来源地址https://www.toymoban.com/diary/js/544.html
到此这篇关于script标签的异步属性解析及使用方法的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!