为什么需要图片懒加载?
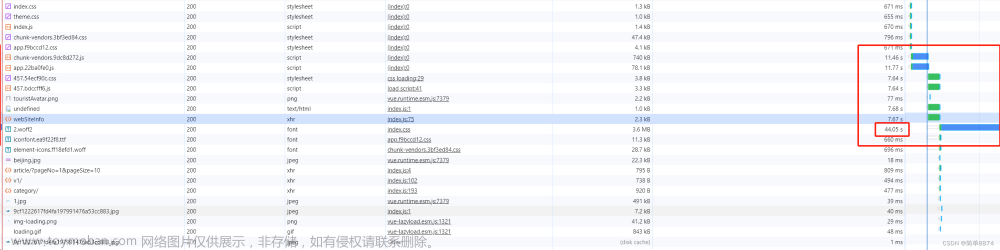
在网页中使用大量图片,并且这些图片数量和体积较大时,会导致页面加载速度变慢,从而给用户带来不良的使用体验。为了改善这个问题,我们可以采用图片懒加载技术。
图片懒加载的优势
通过实现图片懒加载,可以减少浏览器和服务器的压力,提高页面加载速度。当用户滚动页面时,只有那些真正可见的图片才会被加载,而其他未出现在视窗内的图片则按需进行加载。这样一来,用户只需等待当前所需的图片加载完成,而无需等待整个页面上的所有图片都加载完毕。
实现原理
图片懒加载的原理是在合适的时机替换图片的 `src` 地址。我们可以使用以下代码结构来实现图片懒加载:
<div> <img src="占位图片" data-src="真正的图片地址" alt=""> <img src="占位图片" data-src="真正的图片地址" alt=""> <img src="占位图片" data-src="真正的图片地址" alt=""> <!-- more images... --> </div>
其中,`data-src` 属性存储了真正的图片地址,而 `src` 属性则使用一个占位图片来代替。
示例:原生懒加载
实现原生的图片懒加载并不复杂。我们可以通过 JavaScript 监听页面滚动事件,在适当的时候判断图片是否已经进入视窗范围内,然后进行加载。
以下是一个简单的实例:
document.addEventListener('DOMContentLoaded', function() {
var lazyImages = Array.from(document.querySelectorAll('img[data-src]'));
function lazyLoadImage(image) {
if (image.getBoundingClientRect().top < window.innerHeight) {
image.src = image.dataset.src;
image.removeAttribute('data-src');
}
}
function lazyLoadImages() {
lazyImages.forEach(function(image) {
lazyLoadImage(image);
});
}
// 初始加载可见区域内的图片
lazyLoadImages();
// 监听滚动事件,实时加载新进入可见区域的图片
window.addEventListener('scroll', lazyLoadImages);
});通过以上代码,我们可以实现基本的原生图片懒加载功能。页面初始化时,会加载可见区域内的图片;而随着用户滚动页面,新进入可见区域的图片也会被加载。
这种方法简单易懂,并且减少了对第三方库的依赖,可以有效提高网页的加载速度。
更多优化策略
除了原生懒加载外,还有其他优化策略可以进一步提升图片加载性能,例如:
- 使用合适的图片格式:选择合适的图片格式,如使用 WebP 格式代替 JPEG 或 PNG,可以减小图片文件大小,从而加快加载速度。
- 压缩和优化图片:通过压缩和优化图片文件,减小图片体积,进一步提高加载速度。
- CDN 加速:将图片托管到 CDN(内容分发网络)上,使用户可以从距离较近的服务器获取图片,加快加载速度。
综上所述,通过实现图片懒加载并结合其他优化策略,我们能够显著改善网页加载速度,提升用户体验。
文章来源地址https://www.toymoban.com/diary/js/598.html文章来源:https://www.toymoban.com/diary/js/598.html
到此这篇关于如何使用javascript实现图片懒加载,加快图片加载速度的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!