简介
Laravel是一种流行的PHP框架,用于开发和构建Web应用程序和API。作为一个开发者,总有一天你需要创建自己的API,或者消费一个外部API,并与之交互。这是一个你不能逃避的阶段,因此作为Laravel开发者,我们需要了解如何消费和与API进行交互。
API是Application Programming Interface的缩写,它可以实现很多强大的功能,这也是开发者接受它的原因之一。
那么,不浪费太多时间,我们直接进入本教程。
前提条件
创建和交互API的先决条件如下:
PHP:确保你了解PHP并且精通面向对象编程(OOP)。Laravel是一个基于PHP的框架,所以你需要在系统上安装PHP。注意:你的系统上应安装PHP版本大于7.8。
Composer:Composer是一个PHP的依赖管理工具。它用于管理和安装Laravel需要的依赖项。你的电脑上必须设置好Composer。
Web服务器:为了提供Laravel应用程序,你需要一个像Xampp或Wamp服务器这样的Web服务器。这两个服务器都支持使用MySQL数据库。
满足这些要求后,你就可以继续使用Laravel交互API了:
现在你准备好开始了!
分步流程:使用 Laravel 交互和使用 API
要使用 Laravel 进行交互和使用 API,我将在下面向您展示两个步骤:
使用 API 的两个步骤**
第一步是使用免费的 API,使用 来routes/web.php交互和使用 API。以下是实现这一目标的步骤。
步骤1:安装 Laravel
打开终端并运行以下命令来创建新的 Laravel 项目:
作曲家创建项目 --prefer-dist laravel/laravel my-API-project
切换到项目目录:
cd my-api-项目
步骤2:获取API
为了这个项目,我们将使用我从Free API *****获取的免费API,你可以从那里或任何其他免费API网站获得你自己的API。我们将使用一个随机笑话API。
(Free API:https://apipheny.io/free-api/)(随机笑话API:https://official-joke-api.appspot.com/random_joke)
步骤3:访问web.php
访问您刚创建的项目中的routes/web.php:
访问您
routes/web.php刚刚创建的项目:使用创建视图来
Route::get()交互和使用 API。我们将使用
下面是您将在routes/web.php中编码的代码片段:
<?php
use Illuminate\Support\Facades\Route;
use Illuminate\Support\Facades\Http;
Route::get('/', function(){
$response = Http::get('https://official-joke-api.appspot.com/random_joke');
$data = $response->json();
return view('welcome',
["type" => $data['type']],
["setup"=> $data['setup']],
);
});总之,此代码定义了一条路由,在访问该路由时,请求 API 获取随机笑话。然后,它呈现一个名为“welcome”的视图,并将检索到的笑话数据传递给创意以进行显示或进一步处理。请注意,API 返回可扩展标记语言 (XML) 或 JavaScript 对象表示法 (JSON)。
步骤四:在您的视图中显示 API
现在查看这个 API,我的观点是**welcome.blade.php**我们将在 HTML 标记中回显 API 的值,它将在浏览器上显示 API 的资源。让我们举一个例子来说明我所说的内容,而不浪费您太多时间。
下面**views/welcome.blade.php**是以下代码片段,用于输出我们之前在**routes/web.php**文件中编写的内容。我们使用**{{ }}**语法在生成的 HTML 中输出变量的值。
<!DOCTYPE html>
<html lang="{{ str_replace('_', '-', app()->getLocale()) }}">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>API</title>
<!-- Fonts -->
<link href="https://fonts.googleapis.com/css2?family=Nunito:wght@400;600;700&display=swap" rel="stylesheet">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet">
</head>
<body>
<div class="container my-3">
<div class="row justify-content-center">
<div>
<div class="card shadow" style="width: 18rem;">
<div>
<h3 class="fw-bold text-uppercase">{{ $type }}</h3>
<p class="card-text lead text-muted">{{ $setup }}</p>
</div>
</div>
</div>
</div>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"></script>
</body>
</html>注意:在上面的代码片段中,我们使用 Bootstrap 5 来获得更好的视图,每当您在浏览器中刷新页面时,输出都会发生变化。下面是我们所做的事情。

第二种方法是通过密钥使用 API**app\Http\controllers\**来交互和使用 API。以下是实现这一目标的步骤。
首先,访问**routes/web.php**
创建一条路线,将您带到所需的控制器。
访问 web.php 文件后,您将编写一行代码,该代码将同时与控制器和 API 进行交互。
下面是您将在您的代码中编写的代码片段**routes/web.php**
<?php
use Illuminate\Support\Facades\Route;
use App\Http\Controllers\ConsumeController;
/*
|--------------------------------------------------------------------------
| Web Routes
|--------------------------------------------------------------------------
|
| 您可以在此处为您的应用程序注册网络路由。 这些
| 路由由 RouteServiceProvider 加载,所有路由都会
| 被分配到“web”中间件组。 做一些伟大的事情!
|
*/
Route::get('/consume', [ConsumeController::class,'index']);上面的代码代码片段是按照我的方式命名的,因此您可以自由地使用您的命名约定。
为了制作你的控制器,你需要写:
php artisan make:controller ConsumeController
然后访问**app\http\controllers\ConsumeController**您的文件夹目录,然后您将看到一个名为的文件,**ConsumeController.php**打开该文件您将看到这样的代码片段。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
class ConsumeController extends Controller
{
//
}因为我们将在这个控制器中与 API 进行交互,所以我们需要做的是在上面添加一些代码片段。我们将在上面添加的代码片段是代码,它将允许我们在代码中使用命名空间Http中的类。 下面是放置在类控制器名称之前的代码片段。Illuminate\Support\Facades
<?php
use Illuminate\Support\Facades\Http;
//到目前为止,您的代码如下所示
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ConsumeController extends Controller
{
//
}其次,您将创建一个包含所有 API 交互的函数。在这种情况下,我们将使用**index**命名约定来命名我们的流程。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ConsumeController extends Controller
{
public function index(){
//
}
}现在,接下来要做的就是获取 API 和 API 密钥并将它们存储在变量中。
我们的变量的名称是**$apiKey**,**$apiUrl**下面是如何将 API 存储在变量中。
$apiKey = 'test_tf5WlMc5yVwKWk6dsQoeS4Qmz9mCkk8rZVnzCjjZ'; $apiUrl = 'https://api.nettoolkit.com/v1/account/test-api-keys';
将 API 存储在变量中的主要目的是让您能够单独调用。
我们将获取 API 的 HTTP,它的作用是让您能够从 Laravel 项目链接到指定的 API 和 apiKey。
下面是我不久前解释过的一个例子!
$response = Http::get($apiUrl, [ 'api_key' => $apiKey, // Add other parameters as needed ]);
我们将**HTTP**类保存在一个名为的变量中**$reponse**,因此我们想要获取存储 API 的变量。
拿到之后我们就做这样的事情吧!
$data = $reponse->json();
这意味着来自 HTTP 的结构化数据**$response**被分配给此代码中的变量**$data**,并且 JSON 格式被转换并处理为有用的对象或数组以进行进一步的操作和处理。
然后我们重定向到我们想要 API 显示的位置,在我们的例子中,下面的 * **` view/consume.blade.php关键字*` 就是一个示例。 to redirect to this page by using the return
return view('consume', ['data' => $data]);我们在本节中讨论的只是整个控制器,决定一点一点地打破它。
下面是代码片段。
<?php
namespace App\Http\Controllers;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Http;
class ContentController extends Controller
{
public function index() {
$apiKey = 'test_tf5WlMc5yVwKWk6dsQoeS4Qmz9mCkk8rZVnzCjjZ';
$apiUrl = 'https://api.nettoolkit.com/v1/account/test-api-keys';
$response = Http::get($apiUrl, [
'api_key' => $apiKey,
// 根据需要添加其他参数
]);
$data = $response->json();
return view('consume', ['data' => $data]);
}
}运行此代码后,您将转到视图并查找内部,**consume.blade.php**添加下面的代码片段以便能够在浏览器中查看某些内容。
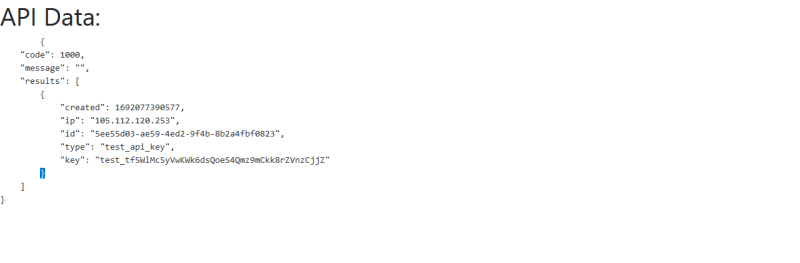
<h1>API Data:</h1>
<pre>
{{ json_encode($data, JSON_PRETTY_PRINT) }}
</pre>完成上述任务后,刷新页面,您将在屏幕上看到以下内容。

我们将更多地讨论 API 的座位紧张。
常问问题
什么是 Laravel API?
当我们谈论时,Laravel API,我们粗略地谈论 Laravel 框架提供的 API(软件编程接口)改进工具。允许外部程序和 Laravel 软件之间交互的一组路由和策略在 Laravel 上下文中称为 API。
什么是 RESTFUL API?
称为 RESTful API(代表性状态切换 API)的架构布局方法用于创建网络程序。它是一种创建遵循特定建议和边界的 Web 产品的方法,从而产生可扩展、无状态且易于应用的 Web 产品。资产是 API 可以访问的事物或实体,是RESTful API 的基础。
RESTful API 很受欢迎,因为它们应用起来很流畅、可扩展并且适用于许多客户端。它们现在充当创建网络产品的事实上的企业总管,允许跨不同系统和操作系统的兼容性。
JSON 和 XML 有什么区别?
尽管 XML 和 JSON 都是常用的数据传输编解码器,但它们在语法和功能方面存在差异。JSON 是一种 JavaScript 项目符号 XML 是一种可扩展标记语言。
请注意:存在大量的变化,但是,我们只会说其中的一些。
接下来是 JSON 和 XML 之间的主要区别:
清晰度: JSON 具有与 JavaScript 项目一样干净且可识别的形状,因此对于人类来说识别起来不太复杂。由于其基于标签的结构,XML 有时会变得更加冗长和复杂,从而使其更难以阅读。
统计类型:** JSON 仅支持一小部分统计类型,包括字符串、数字、布尔值、数组、对象和空值。默认情况下,XML 将所有信息转换为文本,并且需要显式类型定义。
结论
最后,我们到了本教程的结尾。希望您能够从中获取大量价值。简而言之,我们已经了解了如何设置 Laravel 项目并与 API 交互。
笔记!Laravel 提供了一个强大的框架来创建 API 并与之交互,为开发人员提供了一种无缝且高效的方式来构建强大的 Web 应用程序。
凭借其全面的功能和直观的语法,Laravel 简化了设计、实现和管理 API 的过程。使用 Laravel,开发人员可以轻松创建 API 路由、定义控制器并处理 HTTP 请求和响应。
该框架的内置身份验证和授权机制可确保对 API 端点的安全访问,从而使开发人员能够对用户权限进行细粒度控制。文章来源:https://www.toymoban.com/diary/laravel/394.html
 文章来源地址https://www.toymoban.com/diary/laravel/394.html
文章来源地址https://www.toymoban.com/diary/laravel/394.html
到此这篇关于Laravel 的高效 API 交互和使用:初学者指南的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!