
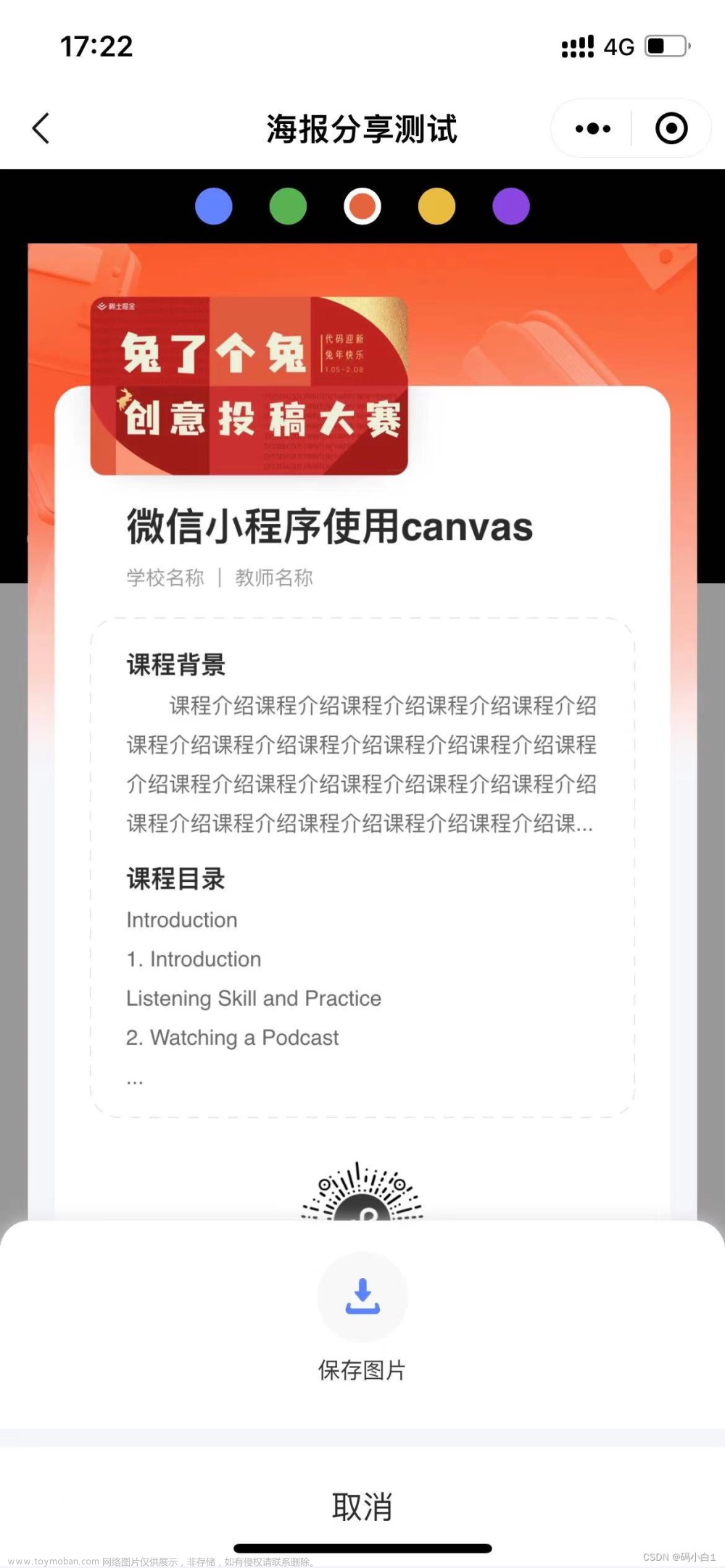
随着社交媒体的普及,分享图片已成为人们日常生活中常见的行为之一。在这个过程中,我们经常需要生成一些精美的海报图来吸引他人的注意。本文将介绍如何使用PHP来生成海报图并进行分享。
1. 准备工作
首先,我们需要准备以下数据和资源:
待生成海报图的数据 $gData,包括图片地址、标题、博客名称和日期等信息。
用于生成二维码的图片 $codeName,可以是任意有效的二维码图片。
2. 图片生成函数
我们将创建一个名为 createSharePng 的函数来生成海报图。函数接收三个参数:$gData(数据数组)、$codeName(二维码图片)和可选的 $fileName(保存文件名,默认为空)。
具体实现如下:
<?php
/**
* 分享图片生成
* @param $gData 数据,array
* @param $codeName 二维码图片
* @param $fileName string 保存文件名,默认空则直接输入图片
*/
function createSharePng($gData, $codeName, $fileName = '')
{
//创建画布
$width = 800;
$height = 800;
$im = imagecreatetruecolor($width, $height);
//填充画布背景色
//$color = imagecolorallocate($im, 85, 85, 85);
$color = imagecolorallocate($im, 255, 255, 255);
imagefill($im, 0, 0, $color);
//字体文件
//$font_file_1 = "code_png/hanyishuaixiantiw.ttf";
$font_file_2 = "../assets/hanyixizhongyuan.ttf";
//设定字体的颜色
$font_color_title = ImageColorAllocate($im, 255, 255, 255);
$font_color_1 = ImageColorAllocate($im, 28, 28, 28);
$fang_bg_color_1 = ImageColorAllocate($im, 85, 85, 85);
$fang_bg_color_2 = ImageColorAllocate($im, 255, 255, 255);
//图片
list($g_w, $g_h) = getimagesize($gData['pic']);
$goodImg = createImageFromFile($gData['pic']);
imagecopyresized($im, $goodImg, 0, 0, 0, 0, 800, 580, $g_w, $g_h);
//----------
//imagefilledrectangle ($im, 0, 580, 580, 800, $fang_bg_color_1);
//imagefilledrectangle ($im, 580, 580, 800, 800, $fang_bg_color_2);
//二维码
list($code_w, $code_h) = getimagesize($codeName);
$codeImg = createImageFromFile($codeName);
imagecopyresized($im, $codeImg, 600, 600, 0, 0, 180, 180, $code_w, $code_h);
//描述
$theTitle = cn_row_substr($gData['title'], 2, 20);
imagettftext($im, 20, 0, 20, 635, $font_color_1, $font_file_2, $theTitle[1]);
imagettftext($im, 20, 0, 20, 680, $font_color_1, $font_file_2, $theTitle[2]);
//imagettftext($im, 28,0, 20, 630, $font_color_1 ,$font_file_2, $gData["title"]);
imagettftext($im, 13, 0, 20, 720, $font_color_1, $font_file_2, $gData["date"]);
imagettftext($im, 18, 0, 20, 770, $font_color_1, $font_file_2, $gData["blogName"]);
//输出图片
if ($fileName) {
imagepng($im, $fileName);
} else {
Header("Content-Type: image/png");
imagepng($im);
}
//释放空间
imagedestroy($im);
imagedestroy($goodImg);
imagedestroy($codeImg);
}
/**
* 从图片文件创建Image资源
* @param $file 图片文件,支持url
* @return bool|resource 成功返回图片image资源,失败返回false
*/
function createImageFromFile($file)
{
if (preg_match('/http(s)?:\/\//', $file)) {
$fileSuffix = getNetworkImgType($file);
} else {
$fileSuffix = pathinfo($file, PATHINFO_EXTENSION);
}
if (!$fileSuffix) return false;
switch ($fileSuffix) {
case 'jpeg':
$theImage = @imagecreatefromjpeg($file);
break;
case 'jpg':
$theImage = @imagecreatefromjpeg($file);
break;
case 'png':
$theImage = @imagecreatefrompng($file);
break;
case 'gif':
$theImage = @imagecreatefromgif($file);
break;
default:
$theImage = @imagecreatefromstring(file_get_contents($file));
break;
}
return $theImage;
}
/**
* 获取网络图片类型
* @param $url 网络图片url,支持不带后缀名url
* @return bool
*/
function getNetworkImgType($url)
{
$ch = curl_init(); //初始化curl
curl_setopt($ch, CURLOPT_URL, $url); //设置需要获取的URL
curl_setopt($ch, CURLOPT_NOBODY, 1);
curl_setopt($ch, CURLOPT_CONNECTTIMEOUT, 3); //设置超时
curl_setopt($ch, CURLOPT_TIMEOUT, 3);
curl_setopt($ch, CURLOPT_SSL_VERIFYPEER, false); //支持https
curl_exec($ch); //执行curl会话
$http_code = curl_getinfo($ch); //获取curl连接资源句柄信息
curl_close($ch); //关闭资源连接
if ($http_code['http_code'] == 200) {
$theImgType = explode('/', $http_code['content_type']);
if ($theImgType[0] == 'image') {
return $theImgType[1];
} else {
return false;
}
} else {
return false;
}
}
/**
* 分行连续截取字符串
* @param $str 需要截取的字符串,UTF-8
* @param int $row 截取的行数
* @param int $number 每行截取的字数,中文长度
* @param bool $suffix 最后行是否添加‘...’后缀
* @return array 返回数组共$row个元素,下标1到$row
*/
function cn_row_substr($str, $row = 1, $number = 10, $suffix = true)
{
$result = array();
for ($r = 1; $r <= $row; $r++) {
$result[$r] = '';
}
$str = trim($str);
if (!$str) return $result;
$theStrlen = strlen($str);
//每行实际字节长度
$oneRowNum = $number * 3;
for ($r = 1; $r <= $row; $r++) {
if ($r == $row and $theStrlen > $r * $oneRowNum and $suffix) {
$result[$r] = mg_cn_substr($str, $oneRowNum - 6, ($r - 1) * $oneRowNum) . '...';
} else {
$result[$r] = mg_cn_substr($str, $oneRowNum, ($r - 1) * $oneRowNum);
}
if ($theStrlen < $r * $oneRowNum) break;
}
return $result;
}
/**
* 按字节截取utf-8字符串
* 识别汉字全角符号,全角中文3个字节,半角英文1个字节
* @param $str 需要切取的字符串
* @param $len 截取长度[字节]
* @param int $start 截取开始位置,默认0
* @return string
*/
function mg_cn_substr($str, $len, $start = 0)
{
$q_str = '';
$q_strlen = ($start + $len) > strlen($str) ? strlen($str) : ($start + $len);
//如果start不为起始位置,若起始位置为乱码就按照UTF-8编码获取新start
if ($start and json_encode(substr($str, $start, 1)) === false) {
for ($a = 0; $a < 3; $a++) {
$new_start = $start + $a;
$m_str = substr($str, $new_start, 3);
if (json_encode($m_str) !== false) {
$start = $new_start;
break;
}
}
}
//切取内容
for ($i = $start; $i < $q_strlen; $i++) {
//ord()函数取得substr()的第一个字符的ASCII码,如果大于0xa0的话则是中文字符
if (ord(substr($str, $i, 1)) > 0xa0) {
$q_str .= substr($str, $i, 3);
$i += 2;
} else {
$q_str .= substr($str, $i, 1);
}
}
return $q_str;
}3. 实际使用方法
在准备好以上代码后,我们可以按照以下步骤来生成海报图:
定义待生成海报图的数据 $gData。
调用 createSharePng 函数,并传入 $gData 和二维码图片地址 $codeName,可选择是否提供保存文件名。
<?php $gData = [ 'pic' => 'https://www.toymoban.com/style/images/logo.png', 'title' =>'文章标题文章标题文章标题文章标题文章标题文章标题文章标题文章标题', 'blogName' => '', 'date' => '2023/11/25' ]; // 直接输出 createSharePng($gData,'https://www.toymoban.com/?site=weixin&url=https://www.explame.com/'); // 输出到图片 createSharePng($gData,'https://www.toymoban.com?site=weixin&url=https://www.explame.com/','images/share-' . time() . rand(10000, 99999) . '.jpg'); ?>
在调用 createSharePng 函数后,即可生成海报图并将其输出或保存为文件。文章来源:https://www.toymoban.com/diary/php/555.html
通过本文的方法,我们可以方便地使用PHP生成海报图分享图片。文章来源地址https://www.toymoban.com/diary/php/555.html
到此这篇关于使用PHP生成海报图分享图片的教程和方法的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!