本文比较了两种开发策略,并提供了根据项目需求做出明智决策的见解。

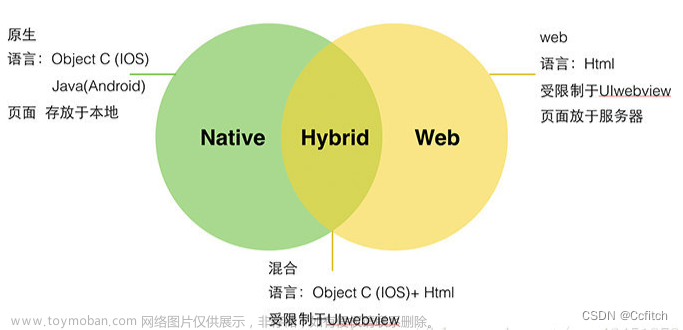
在移动应用程序开发领域中,开发团队面临的最关键决策之一是选择跨平台还是原生开发方法。本文深入探讨了这两种策略的复杂性,探讨了它们各自的优势和局限性,并提供了如何根据项目需求做出明智决策的见解。通过实际案例和案例研究,我们将展示每种方法的实际影响。
理解跨平台和原生移动开发
原生移动开发
原生移动开发指的是为各个平台定制应用程序的过程,充分利用每个平台的独特功能和能力,以提供最佳用户体验。这是通过使用专门为每个平台设计和优化的编程语言和开发工具实现的。例如,在开发iOS平台应用程序时,开发人员通常使用Swift或Objective-C编程语言。类似地,Java或Kotlin是在Android平台上开发应用程序的首选选择。选择进行原生开发,开发者可以确保他们的应用程序针对每个平台的性能特征进行了全面优化,从而实现更高的性能和更好的用户满意度。
原生移动开发的关键优势
优化性能:原生应用以其卓越的性能水平和响应能力而闻名。这主要归因于这些应用程序经过精心制作和优化,以在特定平台上运行。它们根据平台的特点和功能进行设计,使它们能够更有效地利用设备的资源。因此,用户通常发现原生应用提供流畅、无缝的体验,确保他们可以充分利用应用程序的潜力,而不会遇到任何重大的性能问题。
全部功能的访问权:原生开发的一个关键优势是允许开发人员完全访问所使用设备的所有功能和能力。这包括从最基本的功能到最高级的功能,确保开发的应用程序可以充分利用设备的强大功能,提供卓越的用户体验。无论是利用设备的相机、麦克风、加速度计还是任何其他功能,原生开发都提供无限制的访问权限,实现更复杂、更健壮、更集成的应用程序。
用户体验:原生应用有一个重要优势,就是能够提供卓越的用户体验。它们专为特定平台设计和开发。这使得它们能够紧密遵循每个平台的特定用户界面(UI)和用户体验(UX)准则。这些准则通常定义严格,并涵盖广泛的交互方式,以确保一致的用户体验。原生应用可以更好地适应操作系统的外观和行为,使用户感到熟悉和舒适。
局限性
资源密集型:为每个不同平台开发单独应用程序的过程可能会带来相当大的挑战。这种方法需要更多的资源,无论是时间还是金钱。由于每个平台都需要一套独特的编码和设计注意事项,因此开发工作量会成倍增加。因此,该方法会导致成本增加。这些因素综合起来使得这种方法需要大量资源,并且对于预算有限的小型企业或项目来说可能不太可行。
维护:为不同平台维护多个代码库的任务通常会带来相当大的挑战。这不仅涉及管理不同代码库的复杂性,还涉及随之而来的财务影响。根据平台的数量和复杂性,维护单独代码库的成本可能会迅速上升,从而对资源造成巨大压力。因此,必须通过战略计划来完成这项任务,以优化成本并确保资源的有效利用。
跨平台开发
跨平台开发是指使用单一代码库来构建能够在多个平台上运行的应用程序。这种方法允许开发团队使用通用的编程语言、框架和工具来创建应用程序,然后将其部署到不同的平台上。常见的跨平台开发框架包括React Native、Flutter和Xamarin等。选择跨平台开发方法可以带来诸多好处,但也存在一些限制。
跨平台开发的关键优势
代码共享:跨平台开发允许开发者只编写一次代码,然后在多个平台上进行部署。这样可以节省时间和精力,减少重复工作。开发团队可以共享大部分代码,从而提高开发效率并快速推出应用程序。此外,代码共享还简化了维护和更新的过程,因为只需对单个代码库进行修改即可。
快速迭代:跨平台开发通常具有更快的迭代周期。由于只需更新单个代码库,开发团队可以更迅速地实现功能添加、修复错误和发布更新。这种敏捷性可以帮助团队更好地响应用户反馈和市场需求。
跨平台部署:通过使用跨平台开发框架,应用程序可以轻松地在多个平台上进行部署。这可以为开发者提供更广泛的市场覆盖,并将应用程序推向更多的用户。同时,跨平台开发还可以降低维护成本,因为只需要管理一个代码库而不是多个版本。
跨平台开发的限制
性能问题:跨平台开发通常会面临性能方面的挑战。由于应用程序需要通过框架来实现跨平台兼容性,可能无法充分利用每个平台的优化特性。这可能导致应用程序在性能方面与原生应用有所差距,尤其是在处理复杂的图形、动画或高性能计算等方面。
平台限制:尽管跨平台开发可以最大程度地共享代码,但仍然存在一些平台特定的限制。每个平台都有自己的API和功能,某些功能可能无法直接访问或实现。这可能需要开发者编写平台特定的代码或使用插件来弥补这些差异。
用户体验的一致性:尽管跨平台框架努力提供一致的用户体验,但仍可能无法完全迎合每个平台的独特UI和UX准则。这可能导致应用程序与原生应用在外观和交互方式上存在微小差异,使部分用户感到不熟悉或不舒适。
通过现实世界的例子和案例研究进行比较分析
案例研究 1:Facebook 从 HTML5 到 Native 的转变
Facebook 是世界领先的社交媒体平台之一,最初采用跨平台方法来开发其移动应用程序。他们决定使用HTML5,这是一种流行的标记语言,用于在万维网上构建和呈现内容。这是一项战略决策,旨在通过允许跨多个平台重用代码来简化开发流程。
然而,从长远来看,这种方法并没有被证明是有效的。该应用程序遇到了多个性能问题,总体用户体验不佳。用户报告称加载时间缓慢、滞后且界面不够流畅,这些对于如此引人注目的应用程序来说都是不受欢迎的功能。
认识到这些问题后,Facebook 决定转向原生开发。本机开发是指构建针对特定操作系统专门设计和优化的软件应用程序的过程。就 Facebook 而言,他们为 iOS 和 Android 构建了单独的应用程序,确保每个应用程序都能在各自的平台上以最佳方式运行。
向本机开发的过渡取得了令人印象深刻的成果。本机应用程序明显更快、更稳定,并提供了显着改善的用户体验。它展示了流畅的界面、快速的加载时间以及错误和崩溃的显着减少。这凸显了本机开发对于性能至关重要的应用程序的优越性。Facebook 的案例对于其他考虑移动应用程序开发方法的公司来说是一个宝贵的教训。
案例研究 2:Airbnb 使用 React Native 的经验
Airbnb 是流行的酒店服务在线市场,利用 React Native 进行跨平台移动开发,利用该技术在代码可重用性和更快的开发周期方面提供的效率。这一战略决策使他们能够使用单一代码库开发 Android 和 iOS 应用程序,这有助于他们优化资源并缩短上市时间。
然而,尽管最初有优势,Airbnb 后来还是决定放弃 React Native。他们将这一变化归因于他们在技术方面遇到的一些挑战。一个重要的问题是将 React Native 与其现有的本机模块集成的复杂性。事实证明,这个过程比他们预期的更加复杂和劳动密集,给他们的开发工作流程带来了障碍。
此外,他们发现使用 React Native 实现复杂的自定义视图和动画所需的质量水平特别具有挑战性。该技术虽然功能强大,但无法为他们提供这些高级功能所需的控制水平和精度,这最终影响了应用程序的用户体验。
因此,尽管最初的承诺和潜在的效率,Airbnb 决定放弃 React Native,这强调了这样一个事实:为移动开发选择合适的技术取决于多种因素,包括项目的复杂性、团队的技能组合,以及具体的质量和性能要求。
案例研究 3:Dropbox 从跨平台到本机的转变
Dropbox 是一个广泛使用的云存储和文件同步平台,最初采用跨平台方法进行移动应用程序开发。目标是通过跨不同平台重用代码来实现成本效率和更快的开发时间。他们使用 C++ 作为逻辑代码,允许他们在 iOS、Android 和桌面应用程序之间共享此代码。
然而,Dropbox 在这种方法上遇到了一些挑战。一个重要的问题是难以访问特定于平台的新功能。每次苹果或谷歌发布新功能时,他们都必须等待跨平台工具的支持,这导致他们的应用程序感觉已经过时了。此外,他们发现代码变得复杂且难以管理,导致功能开发和错误修复速度变慢。
考虑到这些挑战,Dropbox 决定转向本机开发。这一转变使他们能够充分利用每个平台功能的潜力并提供更好的用户体验。他们能够更快地开发功能并提供响应更快的用户界面,并且他们的应用程序感觉更符合每个平台的生态系统。
该案例进一步强调,虽然跨平台方法可以提供初始速度和成本效益,但从长远来看,它们也可能导致复杂化。转向本机开发的决定使 Dropbox 能够提高其应用程序的质量并及时了解最新的平台功能。
权衡取舍:决策标准1
了解应用程序要求
在决定跨平台还是本机开发时,考虑相关应用程序的具体要求至关重要。例如,如果正在开发的应用程序将严重依赖于其正在开发的设备的特定功能,或者如果它需要需要充分利用设备硬件功能的高性能图形,那么本机开发可能是首选。本机开发允许更好地访问和控制特定于设备的功能,并且还往往会提供更流畅、更优化的性能。因此,在跨平台和本机开发之间做出关键决定时,应该仔细考虑这些因素。
预算和资源限制
在规划项目时,预算和可用资源在确定前进道路方面发挥着重要作用。必须考虑团队的规模以及可用的财务资源。预算有限的小型团队或项目可能会发现,通过选择跨平台开发,他们可以获得更大的收益。这种方法可以提高成本效率,因为相同的代码通常可以跨多个平台使用,从而在此过程中节省时间和金钱。
长期维护和可扩展性
考虑长期维护和可扩展性至关重要。虽然跨平台开发由于单一代码库而提供了更轻松的维护,但本机应用程序可能更具可扩展性,并且更容易使用特定于平台的功能进行更新。
开发团队的专业知识
开发团队的专业知识是另一个关键因素。精通特定于平台的语言和工具的团队可能倾向于本机开发,而精通 JavaScript 或 C# 的团队可能更喜欢 React Native 或 Xamarin 等跨平台框架。
如何做出选择:决策标准2
选择跨平台还是原生开发方法取决于项目的需求和约束条件。以下是一些考虑因素:
性能要求:如果您的应用程序需要处理复杂的图形、动画或高性能计算等任务,并且对于最佳性能非常关键,那么原生开发可能是更好的选择。
时间和预算:如果您具有较短的时间窗口和有限预算,跨平台开发可以帮助您更快地推出应用程序并降低开发成本。
需要在多个平台上部署:如果您的目标是将应用程序尽可能广泛地推向用户,并且想要覆盖不同的平台,那么跨平台开发可以提供更大的市场覆盖范围。
平台特定功能需求:如果您的应用程序需要利用特定平台的独特功能和能力(如iOS的ARKit或Android的推送通知),那么原生开发可能是更好的选择。
开发团队技术栈和经验:考虑您的开发团队是否具备跨平台开发框架的技术能力。如果您的团队已经熟悉某种跨平台开发框架,并且可以利用其优势进行快速开发,那么跨平台开发可能是明智的选择。
最重要的是要认识到,选择跨平台还是原生开发方法没有绝对的正确答案。每个项目都有不同的需求和约束条件,因此根据项目的特定情况做出明智的决策非常重要。在做出选择之前,建议您仔细评估项目需求、团队能力、时间预算和性能要求等因素,并与开发团队讨论。根据实际情况做出明智的折衷是确保最佳结果和用户满意度的关键。
结论
跨平台和本机移动开发之间的决策是多方面的,需要仔细考虑各种因素,包括性能、用户体验、开发成本和时间、设备功能访问、市场覆盖范围以及开发团队的具体专业知识。Facebook 和 Airbnb 等公司的现实例子说明了这一选择的实际影响。最终,决策应与应用程序的具体要求、目标受众、预算限制和长期战略目标保持一致。两种方法都有其独特的优点和局限性,最佳选择根据移动应用程序项目的具体环境和目标而有所不同。文章来源:https://www.toymoban.com/diary/problem/677.html
文章来源地址https://www.toymoban.com/diary/problem/677.html
到此这篇关于开发应用选择跨平台还是选择原生移动开发,跨平台和原生移动开发哪个好比较好?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!