如何删除 npm 通过-g全局安装过的包?
如何删除 npm 通过-g全局安装过的包?
方法一:
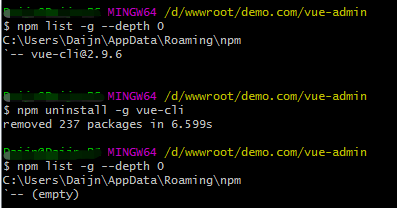
通过以下命名进行删除, npm uninstall -g

文章来源地址https://www.toymoban.com/article/150.html
文章来源:https://www.toymoban.com/article/150.html
方法二:
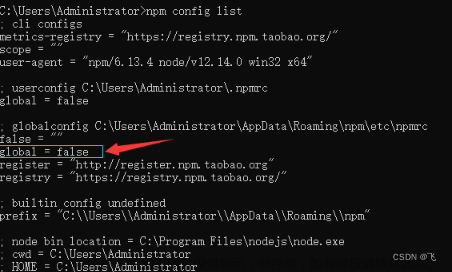
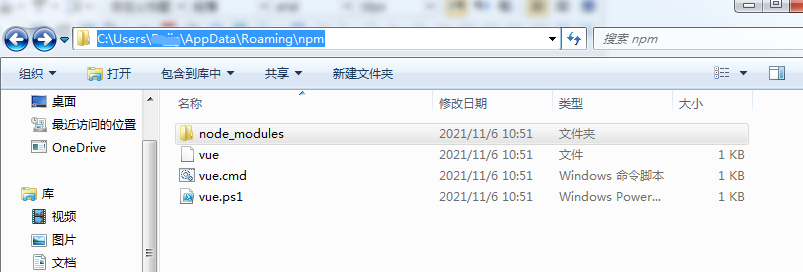
通过文件夹删除方式删除,找到 npm 的目录,找到对应的 模块/包 进行删除就可以了。
例:C:\Users\{用户名}\AppData\Roaming\npm

到此这篇关于如何删除npm通过-g全局安装过的包?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[npm]脚手架本地全局安装1](https://imgs.yssmx.com/Uploads/2024/02/732471-1.png)