在本教程中,我将向您展示如何向 WordPress 网站添加Meta标记。默认情况下,WordPress 不支持Meta标记,但通过几个简单的步骤,您可以在 WordPress 网站中添加对Meta标记的支持。
Meta标签对于使您的网站 SEO 友好非常重要。当搜索引擎爬虫访问您的网站时,除了获取该页面的实际内容之外,它们还会以Meta标记的形式获取Meta数据信息。事实上,Meta标记使我们能够告知爬虫有关网页的具体信息。
尽管某些Meta标记(例如Meta描述)可以显着改善搜索结果,但某些关键字Meta标记不会对您网站的搜索引擎排名做出贡献。
WordPress 没有内置对Meta标记的支持,因此如果您想利用Meta标记,则需要做一些额外的工作。一般来说,在 WordPress 中提供Meta标记支持有两种方法:要么需要编辑 WordPress 代码文件,要么需要安装第三方插件。在本文中,我们将讨论这两种方式。
如何在没有插件的情况下向 WordPress 添加Meta标签
在本节中,我们将讨论如何在不使用任何插件的情况下在 WordPress 网站中启用Meta标记支持。
要启用Meta标记支持,我们必须在活动主题的functions.php文件中添加代码片段。如果您使用自己的自定义主题,则可以直接编辑functions.php文件。但是,如果您使用的是第三方主题,则应在进行任何更改之前创建一个子主题。
在此示例中,我将向您展示主题的代码。继续打开wp-content/themes/{YOUR_THEME}/functions.php文件并在末尾添加以下代码片段。
function twentytwenty_add_meta_tags() {
// homepage
if (is_home()) {
echo '<meta name="description" content="' . get_bloginfo( "description" ) . '" />' . "\n";
}
// single post page
if ( is_singular() ) {
global $post;
$meta_description = strip_tags($post->post_content);
$meta_description = strip_shortcodes($post->post_content);
$meta_description = str_replace(array("\n", "\r", "\t"), ' ', $meta_description);
$meta_description = substr($meta_description, 0, 160);
echo '<meta name="description" content="' . $meta_description . '" />' . "\n";
}
// category page
if ( is_category() ) {
$meta_description = strip_tags(category_description());
echo '<meta name="description" content="' . $meta_description . '" />' . "\n";
}
}
add_action( 'wp_head', 'twentytwenty_add_meta_tags');在上面的代码片段中,我们添加了twentytwenty_add_meta_tags自定义函数,它将向您网站的不同页面添加Meta标记。然后,我们使用wp_head挂钩将Meta标记添加到您的页面。当然,如果您使用不同的主题,请替换twentytwenty_add_meta_tags为您自己的主题名称。
正如您所看到的,我们已经为主页、单个帖子页面和类别页面实现了Meta标记支持。当然,您可以根据您的需要继续修改此代码。您可以类似地添加对其他类型页面的支持。
在下一节中,我们将了解如何使用第三方插件添加Meta标记。
如何使用第三方插件添加Meta标签
在本节中,我们将了解如何借助meta标记管理器插件将Meta标记添加到您的网站。您可以使用 WordPress 管理侧边栏的插件 > 添加新插件来安装它,也可以手动下载并将其安装到您的wp-content/plugins目录中。
最后,在管理侧边栏的插件部分激活插件。
安装插件后,您可以通过“设置”>“Meta标记管理器”访问插件 UI 。

您可以通过两种方式使用此插件。您可以为特定页面添加自定义Meta标记,也可以为特定内容类型(如帖子、页面和媒体)启用Meta标记。因此,这取决于您希望如何在网站中配置Meta标记。
如何为首页添加Meta描述标签
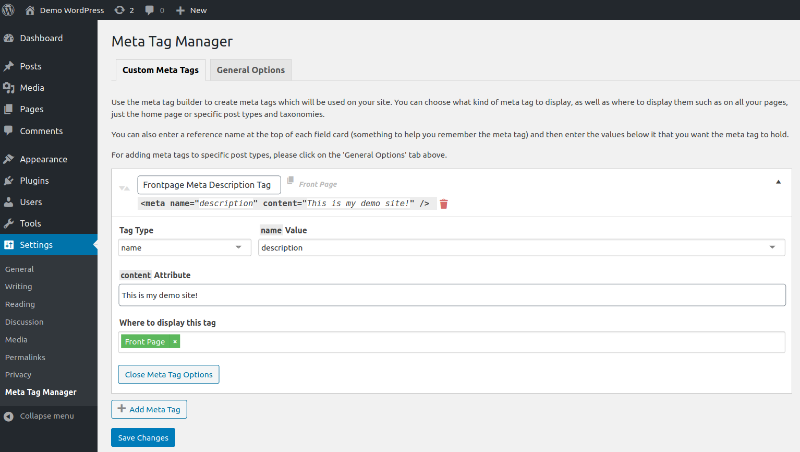
在本节中,我们将了解如何仅在主页上添加Meta描述标签。转到“设置”>“Meta标记管理器”>“自定义Meta标记”部分,单击“ + 添加Meta标记”按钮,然后配置Meta描述标记,如以下屏幕截图所示。

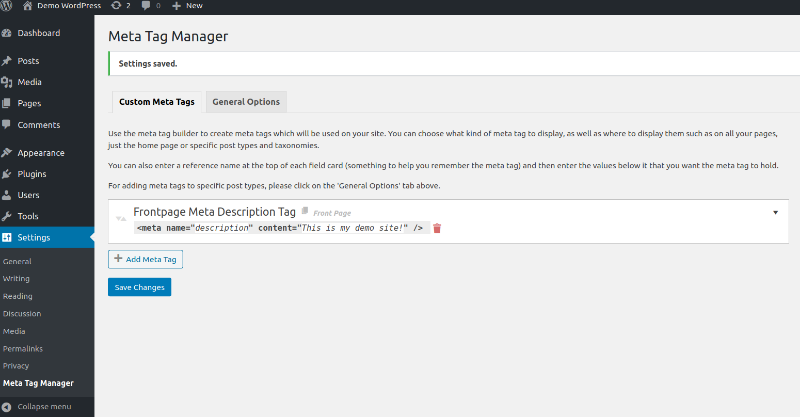
单击“保存更改”按钮保存您的更改。

继续检查您的首页的源代码( Chrome 中的Control-U),您将看到元标记管理器插件添加的以下元标记!
1 | <meta name= “description” content= “又一个WordPress站点” /> |
通过这种方式,您可以添加任意数量的标签到您的页面。
如何为帖子内容类型启用Meta标记生成器
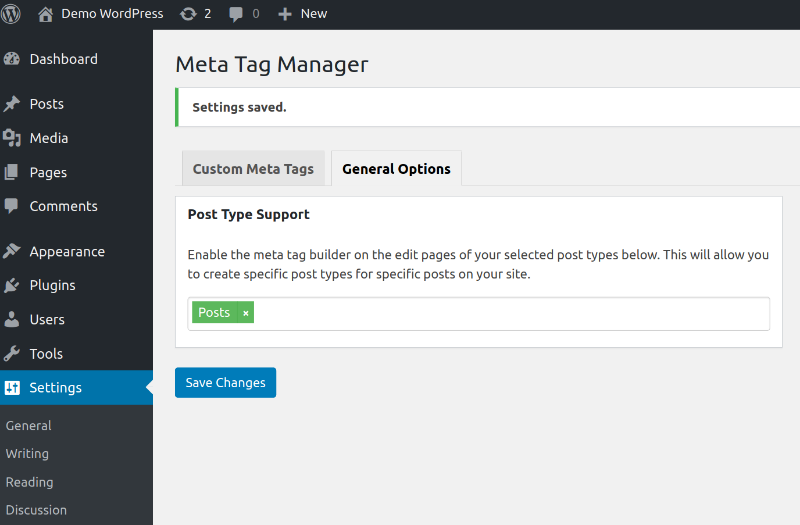
另一个选项是为特定内容类型启用Meta标记生成器。例如,如果您想要为帖子内容类型启用Meta标记生成器,请转至设置> Meta标记管理器 > 常规选项部分。选择“帖子”内容类型,如以下屏幕截图所示,然后单击“保存更改”按钮以保存更改。

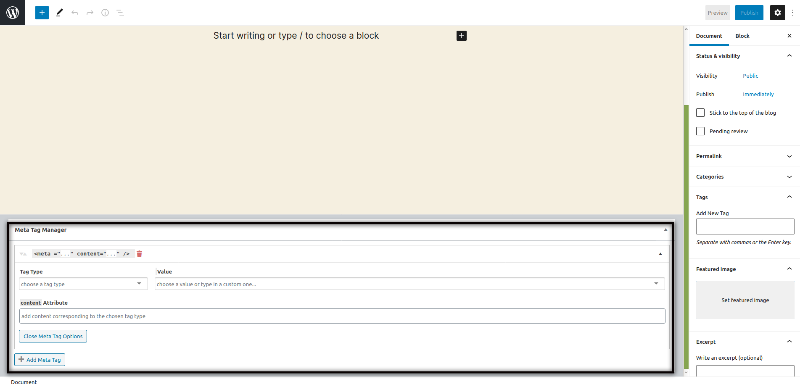
现在,继续创建一个新帖子,您会注意到Meta标记生成器已添加到其中,如以下屏幕截图所示。
 文章来源:https://www.toymoban.com/diary/share/462.html
文章来源:https://www.toymoban.com/diary/share/462.html
您将按照我们在上一节中讨论的相同方式使用它。通过这种方式,您可以为不同的内容类型启用Meta标记生成器。文章来源地址https://www.toymoban.com/diary/share/462.html
到此这篇关于如何在WordPress中添加meta标签的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!



![[C++项目] Boost文档 站内搜索引擎(2): 文档文本解析模块parser的实现、如何对文档文件去标签、如何获取文档标题...](https://imgs.yssmx.com/Uploads/2024/02/630882-1.gif)