欢迎进入这个信息丰富的旅程,了解如何使用React Redux构建动态、用户交互的界面。

欢迎来到令人兴奋的React Redux世界,这是一个改变游戏规则的JavaScript库,旨在高效地管理应用程序状态。对于许多当代Web开发人员来说,熟悉并掌握React Redux已经成为必不可少的能力,因为它在创建强大、高性能应用程序中扮演着重要角色。本文将揭示React Redux的机制和原理,探索其起源以及在增强JavaScript应用程序方面的关键作用。讨论内容涵盖从基础知识到Redux Store、Actions、Reducers和Middlewares的复杂性。让我们开始这个信息丰富的探险,理解React Redux作为构建动态、用户交互界面的宝贵工具集。
React Redux的基础知识
理解React Redux在当今技术领域的力量
Technology的发展速度令人瞠目结舌,每天都有新的框架和库推出,彻底改变开发者的格局。React Redux作为两个开源JavaScript库的结合体,毫无疑问已经成为现代Web应用程序状态管理解决方案的风向标。
React最初由Facebook于2013年发布,为开发者提供了一个构建复杂和交互式用户界面的基础框架。虽然在界面开发方面强大,但它并没有包含任何内置架构来处理应用程序状态。于是Redux登场了,它为这个谜题提供了遗失的一块,并通过以可预测的方式管理应用程序状态来显著增强React的功能,并与之无缝集成。
Redux的灵感来自Facebook的Flux和函数式编程语言Elm,旨在以更可预测的方式管理状态。状态指的是决定应用程序在任何给定时间点上行为的持久化数据。Redux将整个应用程序的状态存储在不可变树中,这使得在大型应用程序中更易于管理、跟踪和操作。
Redux确保了与数据一起工作时的简单性、可预测性和一致性。这些库采用单向数据流,意味着数据保持单向流动,减少在大型应用程序中跟踪变化的复杂性,并使调试变得更加容易。然而,值得注意的是,Redux并不适用于每个项目。它在处理大规模状态管理时发挥出色,在较小的应用程序中避免了不必要的复杂性。
React Redux将React的强大界面开发能力与Redux的状态管理能力相结合,简化了构建复杂应用程序的过程。它们的联合允许在JavaScript应用程序中使用函数式编程,其中React处理视图,Redux管理数据。
通过使用React Redux的生态系统和库,如Redux Toolkit和Redux Saga,可以充分开发展。Redux Toolkit提供了简化Redux工作流程的便利工具,帮助开发者更快地编写和组织Redux代码。同时,Redux Saga是一个用于处理复杂异步操作的中间件,可以让开发者以一种可测试、可维护的方式处理副作用(如API调用、异步流程等)。
Redux的核心概念
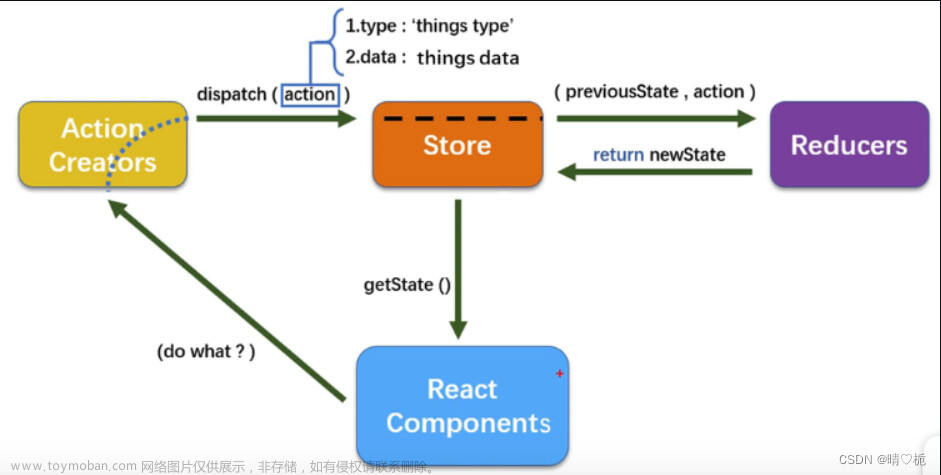
在深入探索React Redux之前,我们需要了解Redux的核心概念。以下是Redux的三个主要部分:
Store:Redux的存储库,是应用程序的单一状态源。它维护着整个应用程序的状态树,这个状态树是只读的,只能通过触发action来改变。
Actions:Actions是描述应用程序中发生事件的对象。它们是纯粹的JavaScript对象,包含了一个`type`字段,用于定义事件类型,以及其他与该事件相关的数据。
Reducers:Reducers是纯函数,它们接收当前状态和一个action作为输入,并返回一个新的状态。Reducers负责修改和更新应用程序的状态,通过对每个action类型进行条件判断来决定如何更新状态。
将React和Redux结合使用
将React和Redux结合使用的关键在于使用React Redux库提供的`Provider`组件,它使得Redux store能够成为React应用程序的上下文。通过将`Provider`组件包裹在应用程序的根组件周围,可以让所有的子组件都能够访问Redux store。
为了连接React组件和Redux store,我们使用React Redux库提供的`connect`函数。`connect`函数接收两个参数:`mapStateToProps`和`mapDispatchToProps`。`mapStateToProps`函数用于将Redux store中的状态映射到组件的props上,而`mapDispatchToProps`函数用于将action创建函数映射到组件的props上。
import { connect } from 'react-redux';
const MyComponent = ({ value, increment }) => {
return (
<div>
<p>Value: {value}</p>
<button onClick={increment}>Increment</button>
</div>
);
};
const mapStateToProps = state => ({
value: state.counter
});
const mapDispatchToProps = dispatch => ({
increment: () => dispatch({ type: 'INCREMENT' })
});
export default connect(mapStateToProps, mapDispatchToProps)(MyComponent);在上面的例子中,我们定义了一个名为`MyComponent`的React组件,并使用`connect`函数将其与Redux store连接起来。`mapStateToProps`函数将`state.counter`映射到组件的`value` prop上,而`mapDispatchToProps`函数将一个`increment` action创建函数映射到组件的`increment` prop上。
通过这种方式,我们可以在组件中直接通过props访问Redux store的状态,并且可以触发一个action来更新状态。
进阶概念和工具:Thunk、Selectors和Middlewares
除了基本概念之外,还有一些进阶的Redux概念和工具值得了解。
Thunk
Thunk是一种用于处理异步操作的中间件。在Redux中,action创建函数通常返回一个对象,以触发对应的reducer来更新状态。但是,当我们需要进行异步操作(如API调用)时,返回一个对象是不够的。这就是使用Thunk的时候,它允许我们返回一个函数而不仅仅是一个对象。
Thunk中间件可以将函数作为action,然后在函数中进行异步操作,并在异步操作完成后再分发一个普通的action来更新状态。这使得我们能够更好地处理异步逻辑,例如等待API响应后再更新状态。
Selectors
Selectors是用于从Redux store中获取数据的函数。它们提供了一种封装和组织应用程序中的状态访问逻辑的方式。通过使用Selectors,我们可以将数据获取逻辑从组件中分离出来,使得组件更专注于渲染和交互逻辑。
Selectors通常是纯函数,接收整个Redux store的state作为参数,并返回派生或计算过的数据。它们可以执行一些复杂的逻辑,例如筛选、排序和转换数据,然后将结果返回给组件。
使用Selectors的好处之一是可以避免在组件中重复编写相同的数据处理逻辑,提高代码的可维护性和可重用性。同时,Selectors还可以帮助我们优化性能,因为它们可以缓存结果并只在必要时重新计算。
Middlewares
Middlewares是Redux中的一个强大概念,它允许我们在action被分发到reducer之前对其进行拦截和处理。Middlewares可以用于处理各种副作用,例如日志记录、异步操作、路由导航等。它们可以在整个Redux应用程序中共享和重用,以增强应用程序的功能和可扩展性。
一个常见的中间件是Redux Thunk,它允许我们处理异步操作。其他流行的中间件包括Redux Saga、Redux Observable和Redux Promise等。每个中间件都有自己的特点和适用场景,根据项目需求选择合适的中间件是很重要的。
使用React Redux构建应用程序
继续深入探讨React Redux应用程序中的最佳实践,现在我们来进入“selectors”的世界。
选择器(selectors)的作用是什么?简单来说,选择器是纯函数,从Redux存储状态中提取和计算派生数据。
在Redux生态系统中,选择器被用于封装状态结构并添加保护层,使应用程序的其他部分不需要知道复杂的细节。
选择器在许多方面非常有用。特别是在React Redux应用程序逐渐发展和扩展时,它们能够提高应用程序的可维护性。随着应用程序范围的增长,重新组织状态结构变得必要,而选择器可以使这个过程变得更加轻松。通过选择器,实现此更改不需要编辑代码库的其他部分,这对于可维护性来说是一个胜利。
将选择器视为状态布局的“知识传递者”。这赋予了它们从Redux状态中检索任何内容并执行计算和准备工作以满足组件需求的能力。因此,选择器是在Redux应用程序中管理状态和防止不必要渲染的关键组成部分,最终优化性能。
接下来,考虑“Immutable Update Patterns”(不可变更新模式)。它们是在Redux应用程序中更新状态的最佳实践。由于Redux依赖不可变性来正确运行,遵循这些模式变得至关重要。这些模式专注于直接数据操作,帮助保持状态一致,并使代码组织清晰可读。
其中一个重要的模式涉及对数组进行更新。使用数组扩展语法(…)、map、filter和其他数组方法可实现对数组的不可变性更新。另一个模式涉及更新对象,通常使用对象扩展语法。不同的模式针对数组中的添加、更新和删除项目。熟悉这些模式可以简化React Redux开发,产生更清晰、结构更良好的代码。
最后,让我们谈谈“连接React和Redux”。React Redux库通过两种主要方式——“Provider”和“connect”——实现了这种连接。使用“Provider”,Redux store可以被应用程序的其他部分访问。它在幕后使用了Context API来实现这一目标。
与此同时,“connect”处理使单个组件“意识到”Redux store的过程。它从store中获取所需的状态值,将actions分发给store,并将这些作为props注入组件中。因此,“connect”函数促进了React组件与Redux Store之间的交互,有效地帮助自动化状态管理。
React和Redux确实是创建动态Web应用程序的强大组合。从状态管理到选择器、不可变更新模式、中间件、Redux Store、actions、reducers和无缝连接React和Redux的能力,使用React Redux确实为简化Web应用程序开发提供了强大的能力。它突显了技术在解决问题时的核心作用,特别是在效率、可扩展性和可维护性至关重要的领域。通过掌握这些概念,Web开发人员可以在React Redux旅程中找到更加顺畅的道路。文章来源:https://www.toymoban.com/diary/share/673.html
在深入研究React Redux的世界之后,我们现在了解了它对简化复杂代码和提高应用程序效率的影响。从Redux Store保存应用程序状态的创新概念到更新这些状态的actions和reducers,React Redux革新了状态管理。我们还研究了中间件函数的强大功能,在处理异步操作和管理日志方面至关重要。最后,所有这些理论知识都在实际构建应用程序中得以应用。清楚地表明,在Web应用程序开发中,当涉及到状态管理时,React Redux是一个强大可靠的解决方案。让我们继续探索技术,深化对应用程序开发的理解和技能。祝愿我们在新的道路上不断前行!文章来源地址https://www.toymoban.com/diary/share/673.html
到此这篇关于掌握React Redux_引领现代技术潮流的航行的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!