从零开始开发vue项目
很多人想学习分离式开发(我也不不知道名词对不对)无从下手,npm,vue,nodejs,还有各种名字,运行环境,如何安装,如何配置各种各样的问题出现。脑袋都涨了也没有搞懂,没有 系统性的交费学习 过是要走很多弯路了,这也是没有办法的。接下来,我们直接做一个 vue-admin 的项目来直接上手认识这种分离式的开发,排版,还有就收这种 nodejs 到底是怎么玩的。
接下来,我们一起开始学习把。
注意:vue 与 vue-cli 的版本,文章有待更新,只做参考,需要一起学习可以进Q群:687361645
文章来源地址https://www.toymoban.com/diary/vue/142.html
前置要求
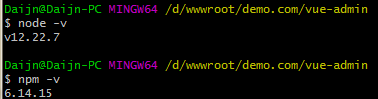
1、安装 nodejs ,去 nodejs 官网下载安装即可
输入 node -v 和 npm -v,查看版本号,显示即安装成功

文章来源:https://www.toymoban.com/diary/vue/142.html
2、安装代码编辑器 Visual Studio

3、使用 vsCode 自带的命令行工具 或者 使用 Git
初始化项目 或者 创建项目
1、通过以下命令初始化项目
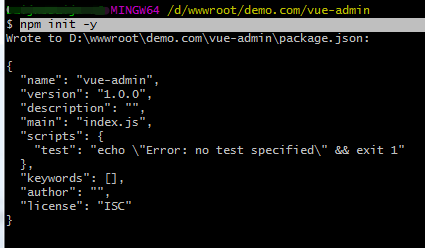
运行命令生成一个配置文件 package.json
npm init -y

2、安装打包工具 webpack
需要安装 webpack 和 webpack cli
npm install -D webpack webpack-cli
如果安装失败,请逐个安装
npm install --save-dev webpack npm install --save-dev webpack-cli
3、创建项目入口
1、创建 index.html 文件
2、新建 src 文件夹,创建 main.js,作为项目总入口文件。
main.js 作用:
1、创建 vue 根示例,就是类似于导入初始文件
2、挂载 App组件,就是引入你需要的公共模块
3、index.html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Vue-admin</title> </head> <body> <div id="app"></div> </body> </html>
4、main.js
// 从vue包中导入vue对象
import Vue from 'vue'
new Vue({
el: '#app'
})5、具体完成后的目录结构
vue-admin ├─ package-lock.json ├─ package.json ├─ pubilc │ ├─ favicon.ico │ └─ index.html └─ src └─ main.js
持续更新中.....
到此这篇关于如何从零开始开发自己的vue项目,从零开始打造自己第一个工程化的前端项目,vue-admin项目?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!