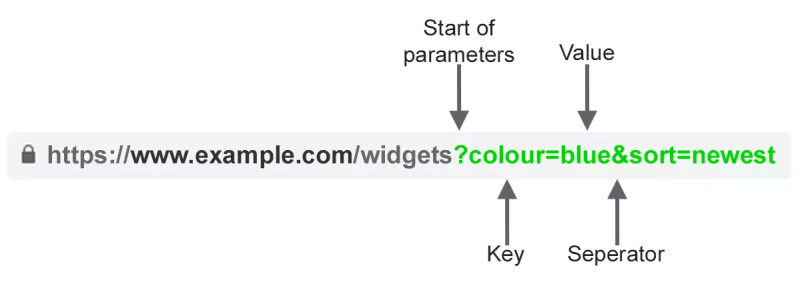
通常,开发人员(包括我自己:D)使用ref(),reactive()甚至computed()存储可以通过 URL 查询或参数轻松处理的状态。

在本文中,我想向您展示如何在 Vue 应用程序中利用这个强大的浏览器本机功能 🚀
代码
要在 Vue 应用程序中使用查询参数,最简单的方法是使用 Vue Router 的push方法:
<script setup>
import { useRouter } from 'vue-router';
const { push } = useRouter();
</script>在发生某些事件(例如单击按钮)后,可以在应用程序中使用此路由器方法,将状态保存到 URL 查询参数:
const saveUserNameToQuery = (name: string) => {
push({
query: {
username: name,
},
});
}要仅更改某些查询参数,同时将其余查询参数保持在相同状态,请使用以下命令:
const { currentRoute, push } = useRouter();
const updateQueryState = (parameter: string, value: string) => {
push({
query: {
...currentRoute.value.query,
[parameter]: value,
},
});
}要在某些条件后重置查询参数,您可以使用以下方法:
const resetQuery = () => {
push({
query: {},
});
}您可以使用 Vue Router 做更多的事情,但我想展示这一点,因为我最近使用它来开发一项新功能和一个全新的项目。
https://router.vuejs.org/
概括
就是这样!您已成功学习如何使用 Vue Router 轻松修改 URL 状态并更新查询参数。这是一个非常有用的功能,我每天都在使用,强烈建议您尝试:)文章来源:https://www.toymoban.com/diary/vue/338.html
文章来源地址https://www.toymoban.com/diary/vue/338.html
到此这篇关于在Vue中使用URL来存储状态的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!