本文将详细介绍在更新Vue CLI 5后,当在Less中使用public路径下的资产时出现报错的情况,并提供了解决方法和相关参考链接。
最近,许多开发者在将Vue CLI升级至版本5后,遇到了一个问题:使用Less编写样式时,如果引用了public路径下的资产(如图片),会导致报错。
这个问题的根本原因是新的Vue CLI版本中使用的css-loader默认将"/a.png"解析为"require('/a.png')",从而导致了错误。接下来,将介绍如何解决这个问题。
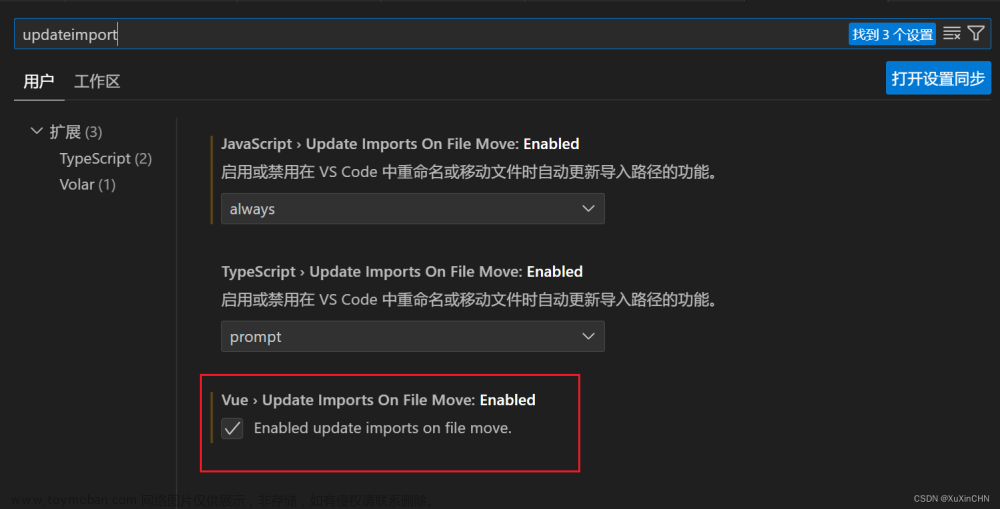
解决方法:配置vue.config.js文件
要解决在Less中使用public路径下资产报错的问题,需要对vue.config.js进行一些配置。
在vue.config.js文件中添加以下代码,即可解决问题
css: {
loaderOptions: {
css: {
url: {
filter: url => url[0] !== '/'
}
}
}
}保存vue.config.js文件,并重新启动项目。现在,在Less中使用public路径下的资产时应该不再报错了。文章来源:https://www.toymoban.com/diary/vue/531.html
参考链接
https://github.com/vuejs/vue-cli/issues/7032
通过以上解决方法,应该能够解决在更新Vue CLI 5后,在Less中使用public路径下资产报错的问题。希望本文对你解决Vue CLI5问题有所帮助!文章来源地址https://www.toymoban.com/diary/vue/531.html
到此这篇关于如何解决更新Vue CLI 5后,在Less中使用public路径下资产报错的问题的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!