如何设置响应式字体rem
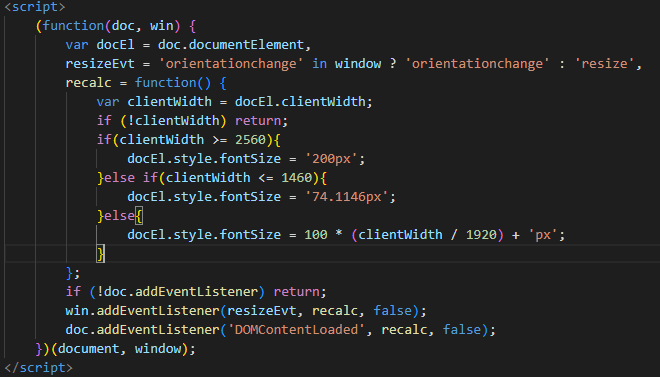
1、如图所示,通过以下javascript控制不用设备所需的 px

文章来源地址https://www.toymoban.com/diary/web/173.html
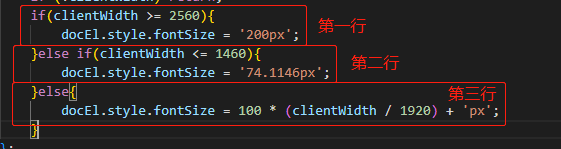
2、如上图所示代码,进行解析

第一行:表示当屏幕尺寸大于2560 的时候,使用固定的 200px,这个200px可以根据实际情况自行定义,【表示 1rem = 200px】
第二行:表示当尺寸小于1460 的时候,使用固定px,同第一行一样的功能,【标题是1rem=74.1146px】,
注意:74.1146的计算是自行计算了,例子是因为 使用的1920尺寸计算。
第三行:宽度为1920px的时候,1rem = 100px;向下就是按照计算自行相应的,即:【font-size:1rem】,在1920尺寸的时候为100px,在1000尺寸的时候为52px,就实现了响应式字体了
如直接使用,复制以下 javascript 代码到页面即可,另外还可以使用 @media 进行处置。
Css代码如下:
@media screen and (min-width: 1024px) and (max-width:1100px){
body{font-size: 18px}
}
@media screen and (min-width: 1100px) {
body{font-size: 20px}
}
@media screen and (min-width: 1280px) {
body{font-size: 22px;}
}
@media screen and (min-width: 1366px) {
body{font-size: 24px;}
}
@media screen and (min-width: 1440px) {
body{font-size: 25px !important;}
}
@media screen and (min-width: 1680px) {
body{font-size: 28px;}
}
@media screen and (min-width: 1920px) {
body{font-size: 33px;}
}javascript代码如下:
<script>
(function(doc, win) {
var docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize',
recalc = function() {
var clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if(clientWidth >= 2560){
docEl.style.fontSize = '200px';
}else if(clientWidth <= 1460){
docEl.style.fontSize = '74.1146px';
}else{
docEl.style.fontSize = 100 * (clientWidth / 1920) + 'px';
}
};
if (!doc.addEventListener) return;
win.addEventListener(resizeEvt, recalc, false);
doc.addEventListener('DOMContentLoaded', recalc, false);
})(document, window);
</script>
文章来源:https://www.toymoban.com/diary/web/173.html
到此这篇关于前端如何设置并使用响应式,自适应字体rem?的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!