简介
前端开发人员经常面临与应用程序架构相关的问题。它需要使用一种能够轻松扩展并在应用程序模块之间提供松耦合和高内聚性的架构。
本文讨论功能切片设计架构,在我看来,它是可用选项中最好的。它还探讨了 FSD 的思想以及该架构方法解决的问题。我们将 FSD 与经典和模块化架构进行比较,并检查它们的优缺点。
首先,让我们区分三个概念:层、切片和段。

层数
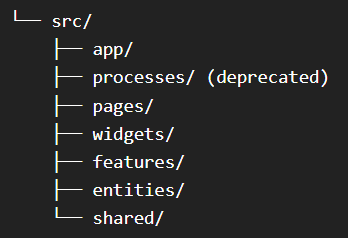
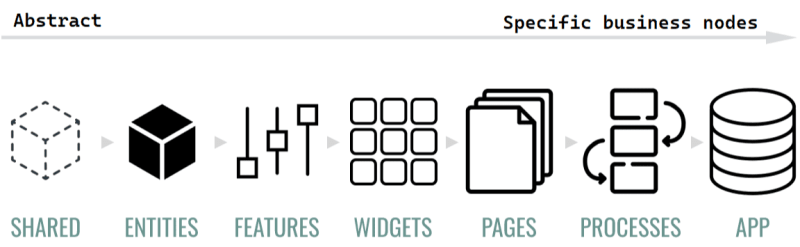
层是顶级目录和应用程序分解的第一层。它们的数量有限 - 最多 7 层,并且是标准化的,尽管其中一些是可选的。目前,分为以下几层:

每层都有自己的职责范围,并且以业务为导向。
让我们分别考虑每一层。
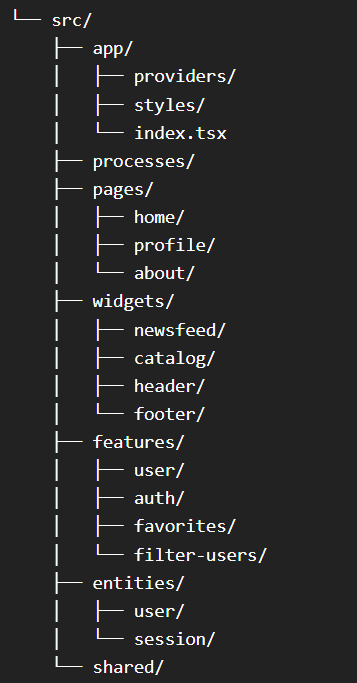
app:这是应用程序逻辑初始化的地方。提供者、路由器、全局样式、全局类型声明等都在这里定义。它充当应用程序的入口点。
进程:该层处理跨多个页面的进程,例如多步骤注册。该层已被视为已弃用,但仍然偶尔会遇到。它是一个可选层。
页面:该层包括应用程序的页面。
小部件:这些是页面上使用的独立 UI 组件。
特点:这一层处理用户场景和承载业务价值的功能。比如点赞、写评论、给产品评分等。它是一个可选层。
实体:该层代表业务实体。这些实体可以包括用户、评论、评论等。它是一个可选层。
共享:该层包含不依赖于特定业务逻辑的可重用组件和实用程序。它包括UI套件、axios配置、应用程序配置以及不与业务逻辑绑定的helpers等。
这些层有助于组织代码库并促进模块化、可维护和可扩展的架构。

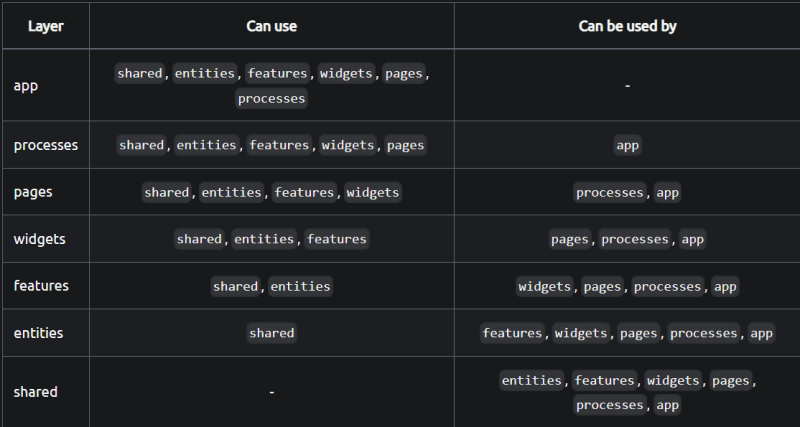
特征切片设计的关键特征之一是其层次结构。在此结构中,实体无法使用特征中的功能,因为特征在层次结构中处于较高位置。同样,功能不能使用小部件或进程中的组件,因为上面的层只能使用下面的层。这样做是为了维持仅沿一个方向引导的线性流动。 层在层次结构中的位置越低,对其进行更改的风险就越大,因为它可能会在代码中的更多位置使用。例如,共享层中的 UI-kit 用于功能层、小部件甚至页面层。
切片
在每一层中,都有子目录 - 切片,应用程序分解的第二层。在切片中,连接的不是抽象的事物,而是具体的业务实体。切片的主要目标是按代码的值对代码进行分组。
切片名称并不标准化,因为它们直接由项目的业务领域决定。例如,在照片库中,可能有照片、相册、图库等部分。社交网络需要像帖子、用户、新闻源这样的切片。
密切相关的片段可以在结构上分组在一个目录中,但它们必须遵守与其他片段相同的隔离规则 - 不应对该目录中的代码进行共享访问。

段
每个切片由段组成。段有助于根据用途划分切片内的代码。根据团队的协议,段的组成和命名可能会发生变化。以下几段比较常用:
api - 必要的服务器请求
UI - 切片的 UI 组件
模型 - 业务逻辑,即与状态的交互。例如,操作和选择器
lib - 切片内使用的辅助功能
config - 切片的必要配置,但config段很少遇到
consts - 必要的常量
公共API
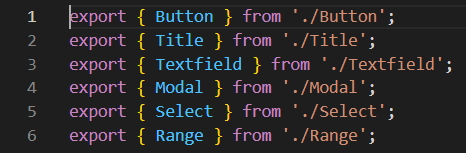
每个切片和段都有一个公共 API。公共API由index.js或index.ts文件表示,它允许仅从切片或段中提取必要的功能到外部,并隔离不必要的功能。索引文件充当入口点。
公共 API 规则:
应用程序切片和段仅使用公共 API 索引文件中定义的切片的功能和组件。
公共 API 中未定义的切片或段的内部部分被认为是隔离的,并且仅在切片或段本身内开放供访问。
公共 API 简化了导入和导出的工作,因此在更改应用程序时,无需更改代码中各处的导入。

更深入地了解如何构建
抽象和业务逻辑
层越高,与特定业务节点的联系越多,包含的业务逻辑也越多。层越低,层中的抽象性、可重用性和缺乏自治性就越多。

FSD如何解决这个问题?
特征切片设计的任务之一是实现松耦合和高内聚。了解 FSD 如何实现这一结果非常重要。
在OOP中,这些问题早已通过多态、封装、继承、抽象等概念来解决。这些概念确保了代码的隔离性、可重用性和多功能性,其中根据组件或功能的使用方式获得不同的结果。
功能切片设计有助于在前端应用这些原则。
抽象和多态性是通过层来实现的。由于较低层是抽象的,因此它们可以在较高层中重用,并且根据条件,组件或功能可以根据指定的参数或属性以不同的方式工作。
封装是通过Public API实现的,将不需要的东西以切片和段的方式与外部隔离。对切片内部段的访问受到限制,并且公共 API 是从切片或段访问功能和组件的唯一方法。
继承也是通过层实现的,因为较高层可以重用较低层。
与经典架构的比较
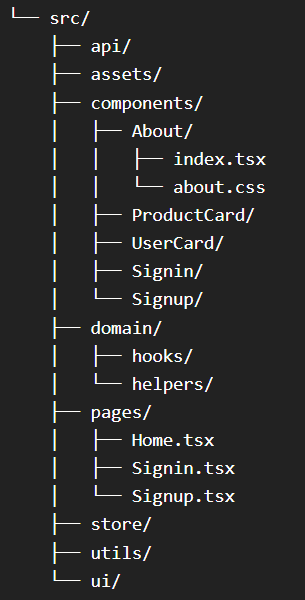
相信您已经多次接触过经典构建。由于其简单性,大多数作者在教育文章和 YouTube 视频中使用它。古典结构没有具体的标准。但是,经常可以看到以下格式:

经典架构有明显的缺点。最大的一个问题是,由于组件之间的隐式连接和模块混乱,项目变得难以维护。随着时间的推移,经典架构的缺点变得更加明显。项目发展的时间越长,应用程序架构就越变得难以理清。
经典架构适用于无需持续维护的小型项目或宠物项目。
功能切片设计凭借其概念和标准,可以防止经典架构的问题。然而,使用 FSD 的开发人员的理解和技能水平应该比使用经典架构时更高。通常,经验不足 2 年的开发人员没有听说过 FSD。
然而,在使用功能切片设计时,需要“现在”而不是“以后”解决问题。代码中的问题和与概念的偏差立即变得显而易见
与简单模块化架构的比较
简单的模块化架构有几个缺点:
有时不清楚将功能放入模块或组件的何处。
在另一个模块中使用模块时遇到困难。
存储业务实体的问题。
全局函数中的隐式依赖关系,导致结构错综复杂。
似乎在任何复杂或中等复杂的项目中,功能切片设计应该优先于简单的模块化架构。FSD 解决了许多基本的架构问题,并且几乎没有缺点。
在简单性和开发速度方面,简单的模块化架构可能比 FSD 有优势。如果需要 MVP 或正在开发一个短期项目,简单的模块化架构可能比 FSD 更合适。但在任何其他情况下,功能切片设计看起来更可取。
Next.js 和 FSD 之间的冲突
最近,将 Next.js 与功能切片设计结合使用的趋势越来越明显。Next.js 与 FSD 配合良好,但在两个方面存在冲突:页面中的文件路由和缺少应用程序。
页数
对于 Next.js 来说,pages 是一个带有文件路由的目录,其中每个组件代表一个路由。对于 FSD,页面是具有平面页面列表的层。这就产生了一个冲突:如何将 Next.js 页面与 FSD 页面结合起来。
当 Next.js 和 FSD 一起使用时,您可以将 Next.js 页面存储在应用程序的根目录中:[root]/pages/,并将 FSD 页面存储在 src 文件夹中:[root]/src/pages/。
解决冲突的另一个解决方案是维护两个目录:来自 FSD 的重命名的平面页面列表(例如 Pages-Flat)和 Next.js 中的嵌套路由 - Pages。页面代码存储在pages-flat中并导出到pages。
您可以使用任何一种方法,但我更喜欢第一种。
应用程序
Next.js 处理应用层的所有基本功能。但是,如果您仍然需要独立于页面为整个应用程序运行某些内容,则可以使用布局模式为整个应用程序创建布局。
关于布局模式的 Next.js 文档:路由:页面和布局 | Next.js(https://nextjs.org/docs/pages/building-your-application/routing/pages-and-layouts#layout-pattern)
特征切片设计的潜力
FSD 是一种年轻的建筑方法论。然而,它已经被许多银行、金融科技、B2B、电子商务公司等所使用。以下是包含公司列表的 Github 问题的链接:Github Issue(https://github.com/feature-sliced/documentation/issues/131)。
截至本文发布时,包含 FSD 官方文档的 Github 存储库已获得 858 颗星。该文档正在积极扩展,FSD 开发团队以及 Telegram 和 Discord 社区可以 24/7 全天候帮助人们解决与架构相关的问题。
这种架构的潜力受到高度重视,并且在全球大公司中广泛使用。如果采用得当,FSD 有潜力成为前端开发领域的主导架构解决方案。
架构的优点和缺点
优点
架构组件可以轻松替换、添加或删除
架构标准化
可扩展性
方法论独立于开发堆栈
模块之间受控且显式的连接,不会产生意外的副作用
面向业务的架构方法论
缺点
与许多其他建筑解决方案相比,进入门槛更高
需要意识、团队文化和对理念的坚持
挑战和问题需要立即解决,而不是稍后解决。代码问题和概念偏差立即可见。不过,这也可以看作是一个优点
总结
功能切片设计是前端开发人员应该了解并能够使用的一个有趣且有价值的发现。FSD 可以为团队提供灵活、标准化、可扩展的架构和开发文化。然而,利用该方法的积极方面需要团队内的知识、意识和纪律。
FSD 因其清晰的业务导向、实体定义、应用程序的功能和组件组成而在其他架构中脱颖而出。
您还可以独立探索项目中 FSD 使用示例和官方功能切片设计文档:
文档(https://feature-sliced.design/)
示例。Github 客户端(https://github.com/ani-team/github-client)
示例。耐克运动鞋和鞋类商店(https://github.com/noveogroup-amorgunov/nukeapp)
示例。数独(https://github.com/Shiyan7/sudoku-effector)
这篇文章可能会很长,但我希望你学到了一些新东西。感谢您阅读完这篇文章。❤️文章来源:https://www.toymoban.com/diary/web/398.html
文章来源地址https://www.toymoban.com/diary/web/398.html
到此这篇关于功能切片设计:最佳前端架构的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!