长话短说
Web 开发的世界可能会因可用的工具和资源如此之多而令人不知所措。为了简化这一过程,我列出了专门为 Web 开发人员量身定制的 24 个最佳资源。
本指南涵盖 HTML、CSS 和 JavaScript 的核心技术,旨在为初学者和专家提供有价值的工具和见解,以提高他们的 Web 开发技能。请探索这些精心挑选的资源,以帮助您在 Web 开发中脱颖而出。
swirlai

网址:github.com/swirlai/swirl-search
搜索多个来源具有挑战性。Swirl 结合了您所有的数据库、笔记、PDF、Jira、GitHub、矢量数据库、Discord、Slack、Teams Chat 等,并允许您搜索它们。
允许您:
生成答案的人工智能摘要。🤖
管理您的数据并创建知识库。📚
节省时间并提高工作效率。⏳
CSS 工具
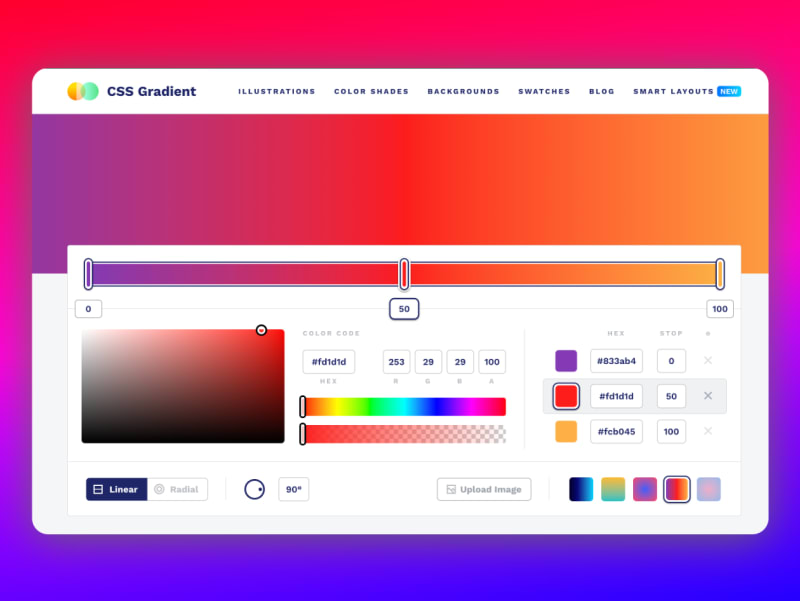
1.CSS渐变
CSS Gradient 是一个可让您为网站创建免费渐变背景的项目。

网址:cssgradient.io
2.色彩搜寻
Colorhunt 为设计师和艺术家提供了很棒的调色板。
网址:colorhunt.co
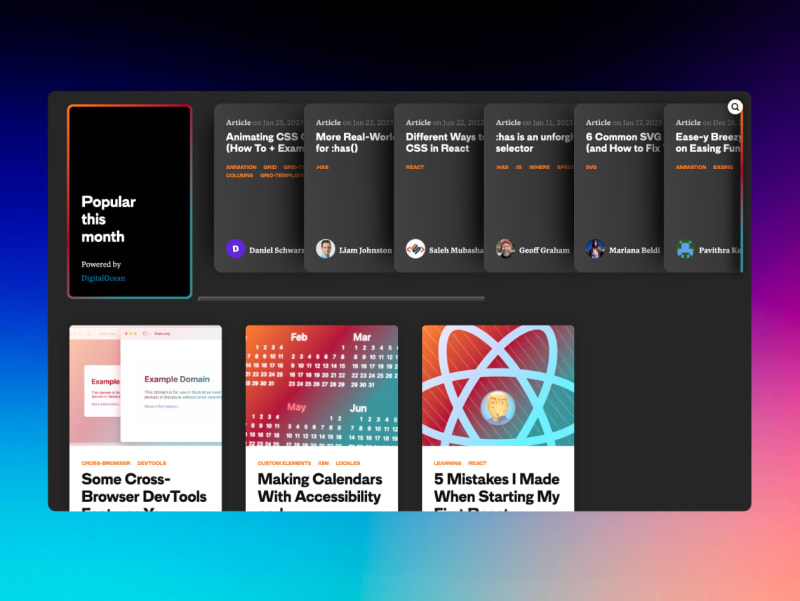
3.CSS技巧
CSS Tricks 提供了有关级联样式表的一些最佳建议、提示、技巧和代码片段。

网址:css-tricks.com
4. Haikei
Haikei 是一款 Web 应用程序,可以生成令人惊叹的视觉内容 - 可以与您的设计工具和工作流程一起使用。

网址:haikei.app/generators
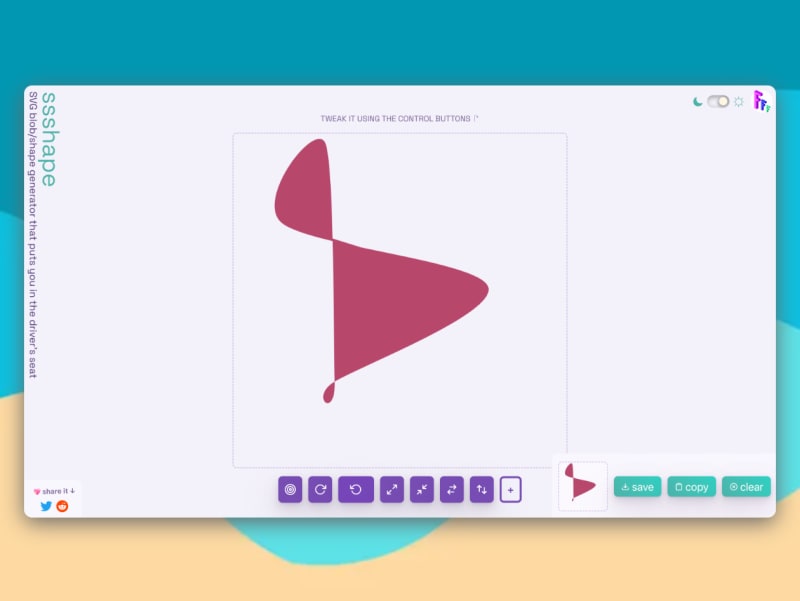
5.Fffuel
Fffuel 是一个颜色工具和免费 SVG 生成器的集合,用于渐变、图案、纹理、形状和背景。

网址:fffuel.co/gggrain
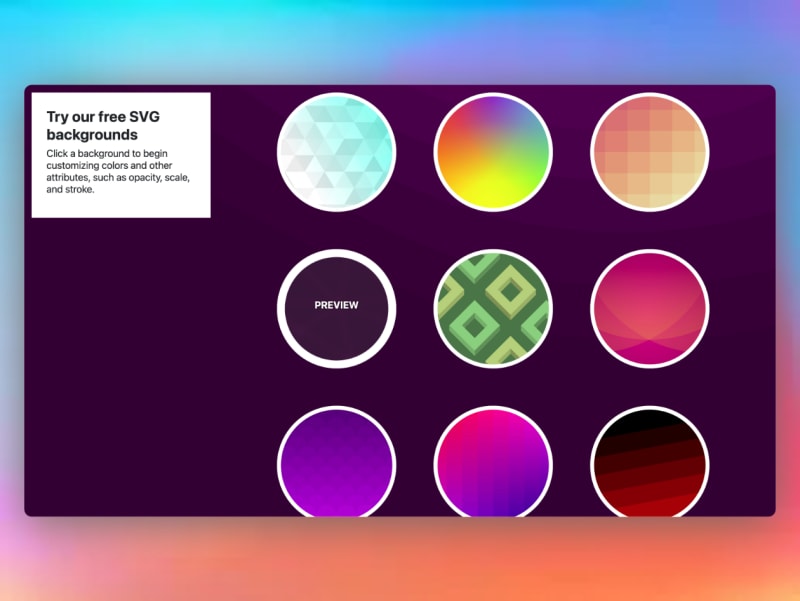
6.SVG背景
SVG 背景托管一系列可在您的网站上使用的 SVG 背景。

网址:www.svgbackgrounds.com
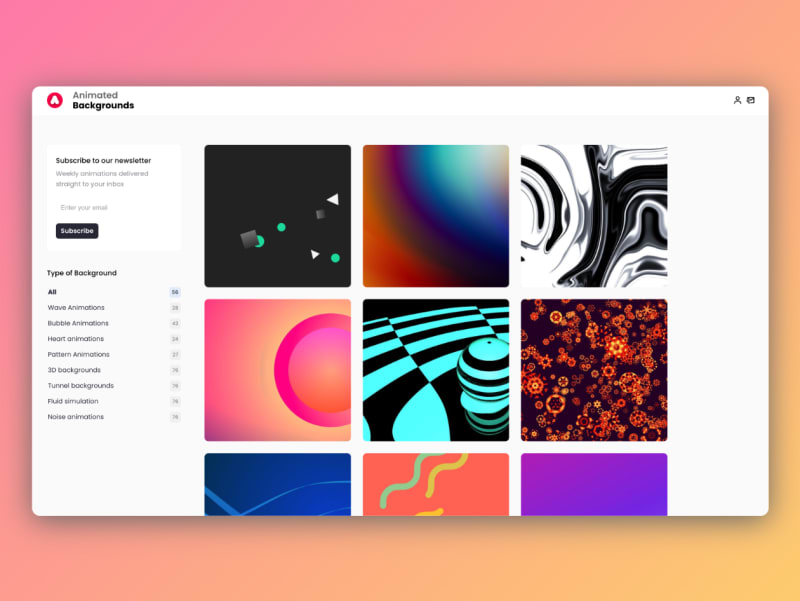
7.动画背景
动画背景托管各种动画背景的代码片段,可用作网站的背景。

网址:animatedbackgrounds.me
8.Flowbite
Flowbite 提供了一组基于流行的 Tailwind CSS 框架的强大设计令牌和组件。
网址:flowbite.com/blocks/publisher/blog-templates
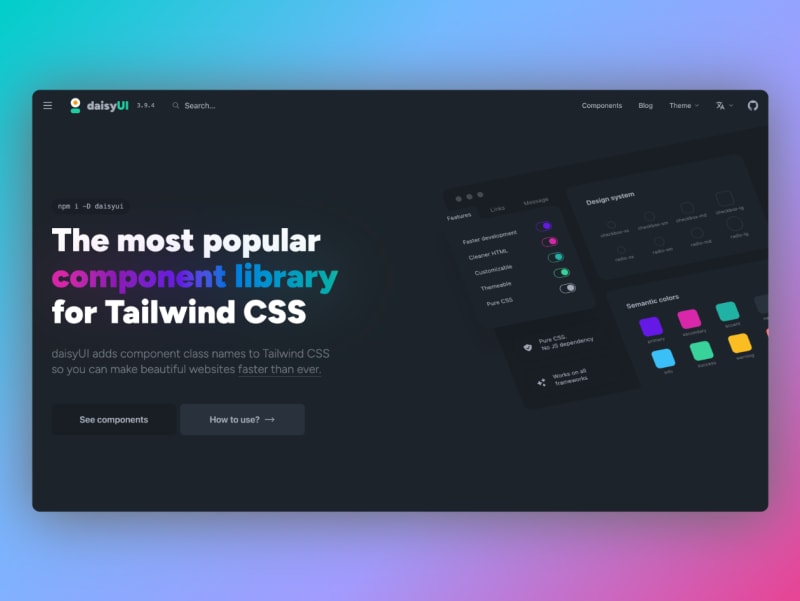
9.DaisyUI
DaisyUI 向 Tailwind CSS 添加了一组可自定义的颜色名称,这些新颜色使用 CSS 变量作为值。

网址:daisyui.com
超文本标记语言
10.Quackit的 HTML 模板
Quackit 提供了大量免费网站模板可供选择。根据您的选择,您可以从简单或更高级的模板列表中进行选择。

网址:www.quackit.com/html/templates
图标
11.Devicon
Devicon 是一组代表编程语言、设计和开发工具的图标。您可以将其用作字体或将 SVG 代码复制/粘贴到您的项目中。

网址:devicon.dev
12.扁平化图标
为您的项目下载免费图标和贴纸 - 由设计师制作并为设计师制作的 PNG、SVG 等格式的图像。

网址:www.flaticon.com
低代码工具
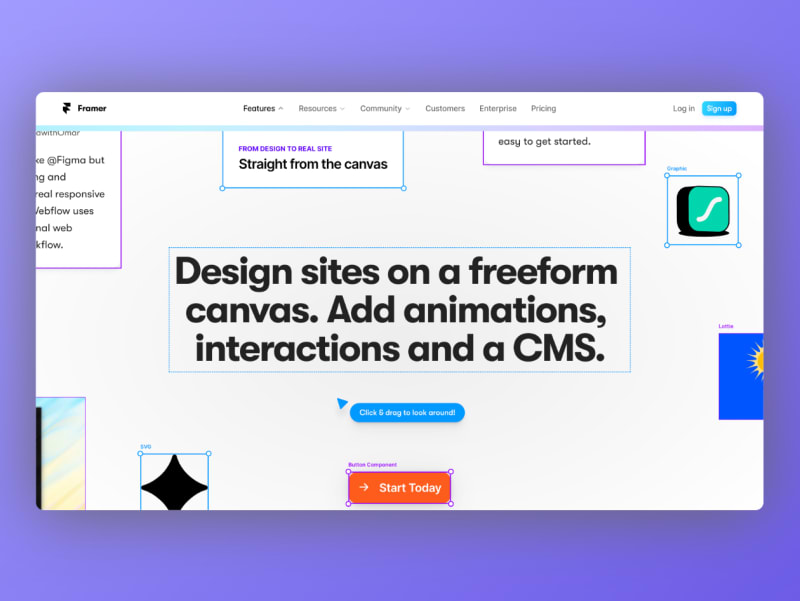
13.Framer
Framer 是一款低代码、基于人工智能的拖放式网站构建器。

网址:www.framer.com
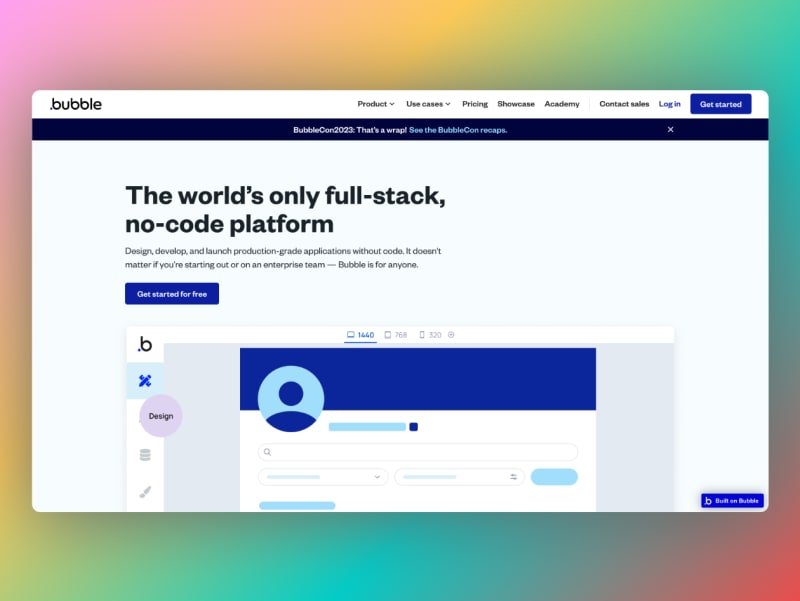
14.Bubble
Bubble 自称是世界上唯一的全栈、无代码平台。Bubble 是一款让您无需编写任何代码即可构建应用程序的工具。

网址:bubble.io
15.Adalo
Adalo 是一种低代码响应式 Web 应用程序设计工具。

网址:www.adalo.com
杂项
16.CDN JS
CDN JS 是一个免费开源的内容分发网络。它允许 Web 开发人员直接搜索 npm 包并将其加载到静态页面的 HTML 头部,而无需担心 npm 安装。

网址:cdnjs.com
免费图片
17.Unsplash
虽然我们有图像生成工具,但没有什么比Unsplash给我们带来的超现实主义更重要了。您可以在网站上使用许多图像(请记住向摄影师捐赠并在使用他们的图像时提及他们)。

网址:unsplash.com
18.DALLE -3
Open AI 图像生成工具的第三次迭代。您可以使用 Bing AI 图像生成器工具免费使用此工具。

网址:openai.com/dall-e-3
模型
19.模型世界
大量免费、合法、完全分层、易于定制的逼真 PSD 模型:可在您的项目、应用程序展示和演示中使用!〜在他们的网站上提到!

网址:www.mockupworld.co
20.免费模型世界
Free Mockup World 是高质量、最佳免费模型的合作,包括 Apple 设备、品牌、徽标、印刷、数字艺术、时尚、服装等。〜在他们的网站上提到。

网址:www.freemockupworld.com
21.UI设计日报
适合您网站的免费开源 UI 设计资源。(包含登录页面等的 Figma 模型)

网址:uidesigndaily.com
其他有用的开源库
22.沙德网
使用 Radix UI 和 Tailwind CSS 构建的设计精美的组件。

网址:ui.shadcn.com
23.点击投票
Clickvote 是一个开源库,可以省去围绕内容构建反应组件的麻烦。

网址:clickvote.dev/
24.斯巴达NG
ShadCN 用于 Angular。开源,社区构建。文章来源:https://www.toymoban.com/diary/web/504.html
 文章来源地址https://www.toymoban.com/diary/web/504.html
文章来源地址https://www.toymoban.com/diary/web/504.html
网址:www.spartan.ng
到此这篇关于24个适合Web开发人员的最佳资源[HTML + CSS + JavaScript]的文章就介绍到这了,更多相关内容可以在右上角搜索或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!




![[HTML]Web前端开发技术26(HTML5、CSS3、JavaScript )JavaScript基础——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/828994-1.png)
![[HTML]Web前端开发技术7(HTML5、CSS3、JavaScript )CSS的定位机制——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755631-1.png)
![[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/777294-1.png)
![[HTML]Web前端开发技术12(HTML5、CSS3、JavaScript )——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/793019-1.png)


![[HTML]Web前端开发技术13(HTML5、CSS3、JavaScript )横向二级导航菜单 Web页面设计实例——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/797403-1.png)
![[HTML]Web前端开发技术5.2(HTML5、CSS3、JavaScript )CSS基础,decoration,selector,properties,Cascading——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/751717-1.png)
![[HTML]Web前端开发技术8(HTML5、CSS3、JavaScript )CSS样式属性,withborder,italic | oblique,indent,padding,——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/755873-1.png)
![[HTML]Web前端开发技术5.1(HTML5、CSS3、JavaScript )CSS基础,selector,properties,font,Cascading,@import——喵喵画网页](https://imgs.yssmx.com/Uploads/2024/02/752162-1.png)



