Web前端css,Html,Javascript等程序问题经验和解决方法-Toy模板网
使用纯html5,css3画多台iphone,多种实现方法和效果,iphone14,iphone4s等
如何使用纯html5和css3画图,甚至可以画一台iPhone出来,非常简单代码也没有几行就实现了。 不多说直接上代码! HTML代码 divid=phonedivid=camera/div!--摄像头部分--divid=receiver/div!--听筒部分--divid=screen/div!--屏幕部分--divid=btn/div!--按钮部分--/div CSS代码 #phone{width:250px;height:500px;backgrou
使用纯CSS、HTML 和 Javascript 绘制图像或画图的多种实现方法
我想我应该采用绘制图像而不是链接到图像文件的概念,并将其应用到我们的近乎无限徽标中。在这篇文章中,我将介绍使用 CSS、HTML 和 Javascript 绘制图像的 4 种不同方法。 这基本上就是Vincent文章中描述的方法。 为了绘制近乎无限徽标,我使用了一个 div 并为其指定了 4 个
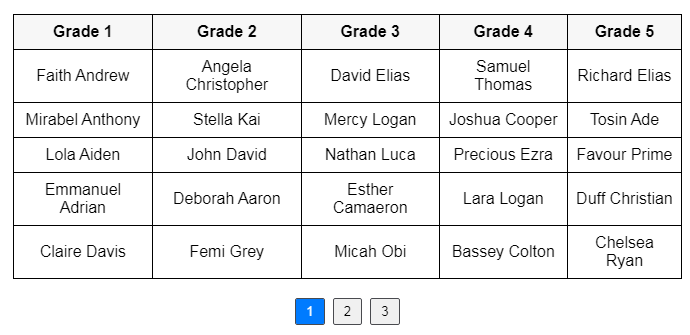
如何使用纯 HTML、CSS 和 JavaScript 实现分页
在网络上,分页是将大块内容分解成更小的块的一种方法。在本文中,我们将介绍一种使用 HTML、CSS 和普通 JavaScript 将内容划分为一系列“页面”的简单方法。 虽然分页可以使用 React 和 Angular 等框架来实现,但本文的目的是提供一个简单、分步的分页设置指南,以便我们能
功能切片设计:最佳前端架构
前端开发人员经常面临与应用程序架构相关的问题。它需要使用一种能够轻松扩展并在应用程序模块之间提供松耦合和高内聚性的架构。 本文讨论功能切片设计架构,在我看来,它是可用选项中最好的。它还探讨了 FSD 的思想以及该架构方法解决的问题。我们将 FSD 与经典和
使用 Express.js 构建一个简单的 Node.js 应用程序来下载 PDF
在本教程中,我们将逐步介绍使用 Express.js 构建 Node.js 应用程序的过程,该应用程序允许用户下载 PDF 文件。对于从文档管理系统到教育平台的各种应用程序来说,这都是一个有用的功能。 在我们开始之前,请确保您具备以下先决条件: 安装 Node.js(https://nodejs.org/) 安装
优化React应用程序的Web开发指南:策略和最佳实践
在这份综合指南中,我们将探索优化 React 应用程序以进行 Web 开发的各种策略和最佳实践。 在不断发展的 Web 开发世界中,创建快速且高效的 Web 应用程序是首要任务。React 是一个用于构建用户界面的 JavaScript 库,因其灵活性和性能而广受欢迎。然而,为了确保您的 React 应用
如何利用CSS3属性实现网页文字的环绕效果 | CSS3教程
如何利用CSS3属性实现网页文字的环绕效果? 在现代网页设计中,文字环绕效果是一种常见且有趣的展示方式。通过利用CSS3属性,我们可以轻松实现网页文字的环绕效果。本文将介绍一些常用的CSS3属性以及它们在实现文字环绕效果中的应用。 float属性是CSS中用来设置元素浮动
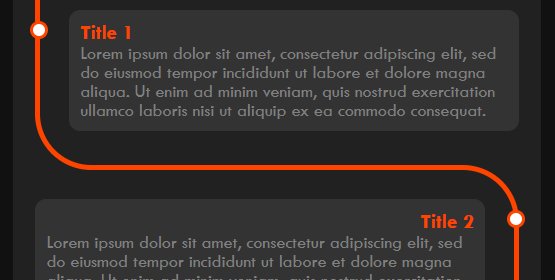
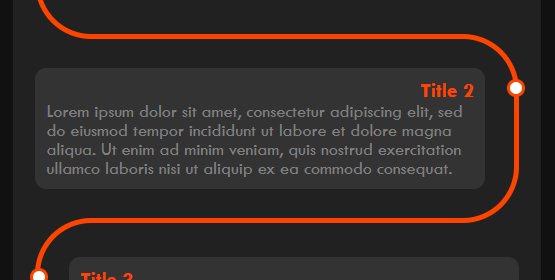
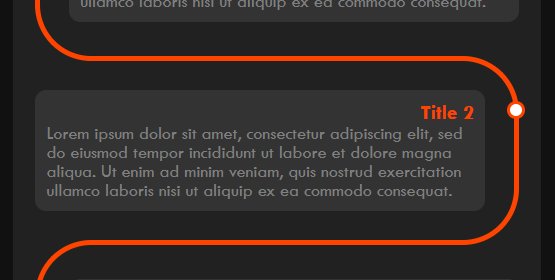
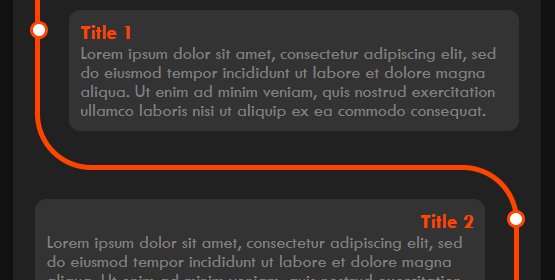
CSS 中的曲线时间轴
在本文中,我们将为您的网站构建一个弯曲的时间线,您稍后可以在您的作品集中使用它来显示您的工作历史或您想要的其他内容。 让我们首先看看我们正在构什么 现在您已经看到了我们要做的事情,所以让我们开始编写代码 HTML divclass=timelinedivclass=outer!--....cardbeforethis--d
Next.js 与 React:选择正确框架的终极指南
最流行的前端开发技术 Next.js 和 React 之间的详细比较,以选择正确的框架来构建一流的 Web 应用程序。 React 和 Next.js 是前端开发中最流行的技术,可在全球范围内创建高质量的网站和现代动态 Web 应用程序。Hulu 和 Netflix 等顶级流媒体服务应用程序依赖于 React 框架,该框架速
HTML/JS 动画可折叠不起作用 - 如何解决问题
本文将讨论在 HTML 和 JS 中使用动画时遇到的可折叠问题,并提供解决该问题的方法和建议。了解如何修复这个常见的问题,以确保您的网页中的动画效果正常运行。
Flex如何使用,Flex使用大全,flex属性详细解说
采用Flex布局的元素,称为Flex容器(flex container),简称”容器”。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称”项目”。
HTML5 Canvas 简介 (二)
欢迎来到我们的 HTML 教程的第 7 部分!在本文中,我们将探讨 HTML5 Canvas,这是一项强大的功能,允许我们使用 JavaScript 直接在浏览器中创建和操作图形。HTML5 Canvas 提供了一个多功能平台,用于在网页上绘制形状、图像、动画和交互元素。让我们深入 HTML5 Canvas 的世界! HTML
简介和 HTML 教程:构建网站 (一)
HTML(超文本标记语言)是一种用于构建网页的标记语言。在这篇文章中,我们将向您介绍 HTML,并提供如何使用 HTML 标签创建网页的结构和基本内容的基本教程。此外,我们将提供一些简单的示例来阐明这些概念。 HTML 是一种用于构建和显示网页的标记语言。HTML 网页由使用
swiper slidesPerView 最后一个显示不全,swiper-wrapper遮住了
swiper 使用 slidesPerView 的时候,swiper-slide平均分配宽度,最后一个老是显示不全。或者贴边,应该怎么解决? 直接上解决方案: 核心代码 slidesPerView:auto scriptvarmySwiper=newSwiper(.swiper-container,{slidesPerView:auto,//重要的freeMode:true,//是否滑动paginationClickable:true,spaceBetween:10,//间距});/sc
HTML符号大全-详细介绍HTML符号格式的完整列表
HTML符号在网页设计与开发中扮演着非常重要的角色。它们不仅可以为网页增添美感,还可以增强用户体验和表达意思。本文将为您介绍HTML符号的大全和格式,以及它们的用法和应用场景。 HTML符号大全是指常用的与特殊字符有关的符号,如箭头、星号、括号、货币符号等。这