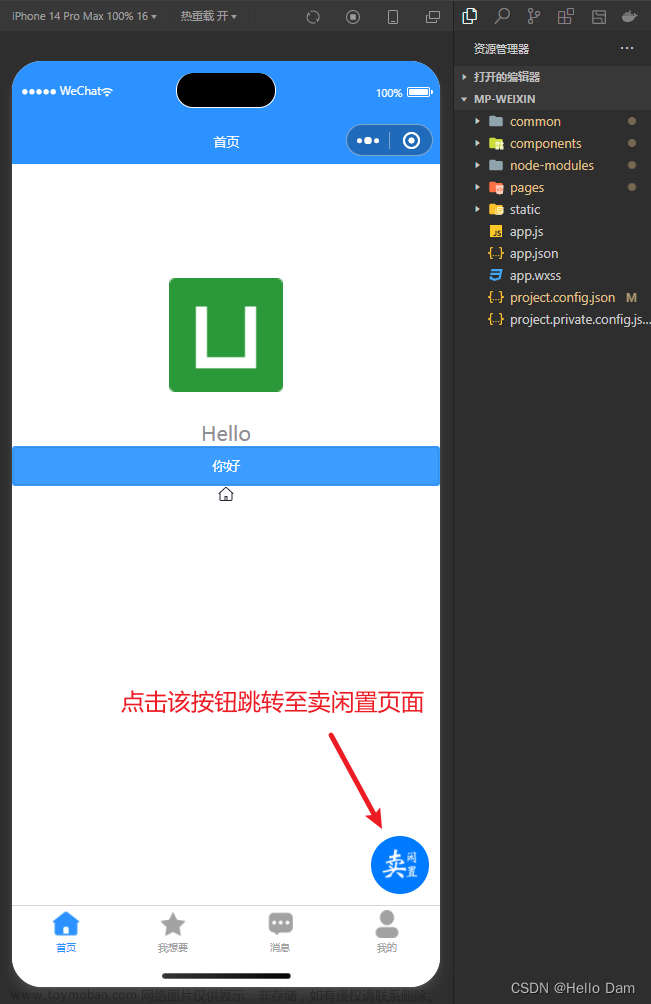
效果图
百度搜的代码都太难用了而且有bug。。。
本文详细讲解在uniapp中实现一个可拖动的悬浮按钮,并且兼容在 H5/app/小程序中完美运行,
你可以直接复制源码,复制到你的项目中,附带 全局组件注册 的方法(要不每个页面都需要引一次),
如下图所示,你自己修改样式就行了,换个图片改个大小啥的。
 文章来源:https://www.toymoban.com/news/detail-400175.html
文章来源:https://www.toymoban.com/news/detail-400175.html
准备
首先需要拿到手机的宽高,uniapp提供了现成的api 文章来源地址https://www.toymoban.com/news/detail-400175.html
到了这里,关于uniapp - 实现可拖动悬浮按钮功能,支持手指拖曳放到页面任意位置(详细示例源码及注释,复制粘贴快速植入)全端兼容H5/app/小程序!的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!