本文介绍了如何在VSCode平台上通过Embedded IDE插件搭建单片机开发环境,包括软件安装、插件配置、编译器安装和项目构建等步骤。
软件安装
安装vscode,具体下载连载如下
[vscode官网下载地址](https://code.visualstudio.com/Download)
更改vscode插件安装位置
在C:\Users\13547.vscode\路径中找到extensions,并右键点击extensions文件夹然后点击剪切,这里必须是剪切而不是复制。
在D盘中自己设置一个文件夹然后在其中将extensions粘贴上。
修改快捷键方式
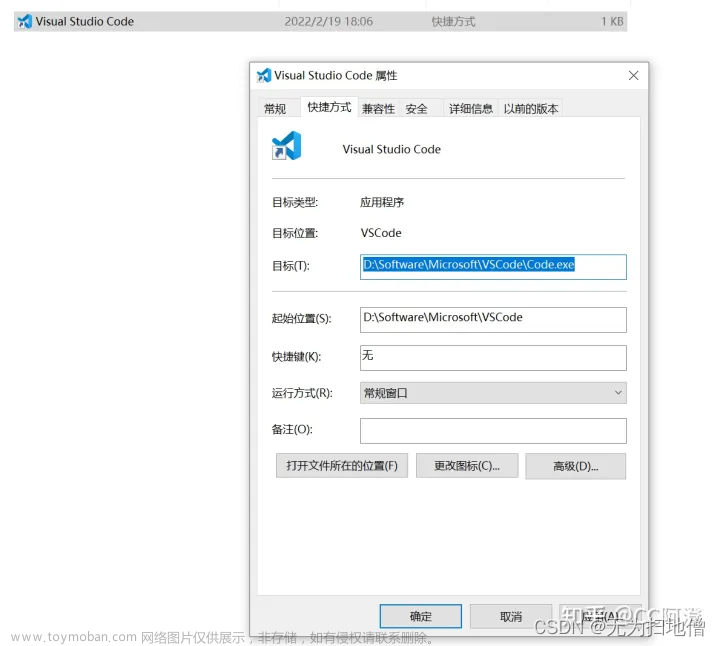
VSCode快捷方式的位置,右键->属性->快捷方式,如下图所示
"目标:"是VSCode程序安装位置路径:D:\Software\Microsoft\VSCode\Code.exe在其后面添加:
**–extensions-dir “D:\Software\Microsoft.vscode\extensions”**这个路径是更改之后的路径,最后构成了
“D:\vscode\Microsoft VS Code\Code.exe” --extensions-dir “D:\vscode\Microsoft VS Code\extensions”,注意–extensions-dir前后均有空格,修改后的效果如下:
以管理员的身份
以管理员的身份打开cmd输入:mklink /D “C:\Users\13547.vscode” “D:\Software\Microsoft.vscode\extensions”。这里第二个引号的内容应该是你自己设置的路径,为了更容易看懂所以写了我自己设置的路径,就此设置完成。
安装embedded ide单片机开发插件
单击鼠标左键vscode"设置"图标,弹出设置界面对话框,如下:

2. 在设置界面中,点击“扩展”,进入扩展界面,如下图:
3. 在当前界面的搜索框中输入“embedded”,下拉列表中就会搜索出该插件,点击安装即可。(我已安装)如下图所示:
4. 在vscode的左侧面板出现Embedded IDE的图标即安装完成。如下图:
安装编译器
1. 在vscode的左侧面板中,点击Embedded IDE图标,进入Embedded IDE界面。如下图所示:

2. 单击上图中的“设置工具链”,弹出设置工具链对话框,如下图:

编译器可以选择ARMCC V5(收费)、ARMCC V6(收费)和GNU Arm Embedded Toolchain交叉工具链(开源)。
Cortex-Debug:在线调试(必须安装);
C/C++:开发C/C++程序插件(必须安装);
Chinese:vscode汉化包;
离线安装这里不过多介绍。
单击“打开插件设置”,进入插件设置界面如下:

设置安装ARMCC V5的安装路径,比如:我的是安装在D:mdk5\ARM\ARMCC这个路径(注意千万不要设置成bin文件的那个路径);
设置EIDE.ARM.INI路径:其实就是设置MDK的UV4.exe的安装路径。这里不过的讲解,只是简单的设置MDK的UV4.exe而已。
如果按照上述的两个步骤安装,Embedded IDE就可以新建和导入MDK的工程了。
安装ARMCC的工具
GNU Arm Embedded Toolchain安装
1. GNU编译器可通过在线安装,可以省很多麻烦。
这里介绍几个好用的插件:
Embedded IDE创建工程
新建项目
左键点击操作下拉框“新建项目”,弹出新建项目对话框,如下图:
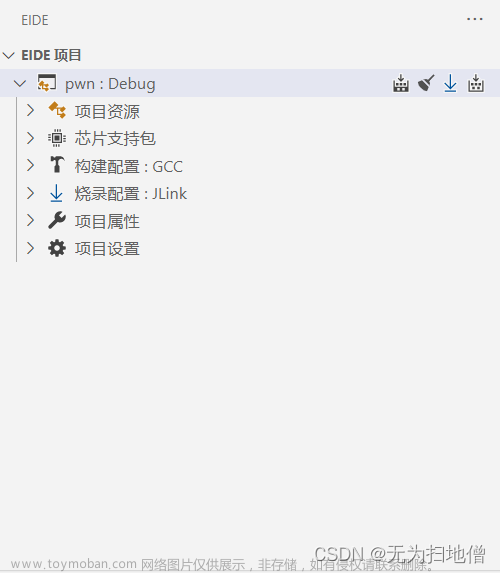
选择“空项目”,接着是选择对应的内核项目,然后是输入“要创建的项目名称”,最后按Enter键保存到对应的项目工程目录下即可。项目工程创建如下图:
当项目工程文件创建之后,需要对项目工程进行配置:
芯片支持包
当使用GCC编译器不用配置。如果是ARMCC编译器,可以从ARM官网中下载pack支持包,加载到项目;同时也可以在线加载芯片支持包。
构建配置
构建配置:就是选择构建的编译;
CPU类型:就是内核信息;
链接脚本路径:如何编译器是GCC,可以参考《ld中文参考手册》;如果是ARMCC的编译器,Embedded IDE配置好基本的链接脚本。
构建器选择:基本与MDK一样,如下图:

烧录配置
烧录配置主要是配置以下两项:
烧录配置:J-Link 、ST-Link 、pyOCD和OpenOCD这四个调试器,前两个经常的
芯片名称:选择具体的芯片,与MDK类似;
项目属性
包含目录:包含头文件路径
预处理宏定义:项目全局的宏定义
项目资源
点击“添加源文件”的小图标,把项目路径之下的源文件添加到该路径之下,即可创建源文件。
至此:在vscode平台上开发单片机全部完成。文章来源:https://www.toymoban.com/news/detail-400211.html
总结
通过本篇文章学会了在vscode平台上如何开发单片,如有疏漏之处,望指正!文章来源地址https://www.toymoban.com/news/detail-400211.html
到了这里,关于在VSCode平台上使用Embedded IDE搭建单片机开发环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!