一、博客的好处
很多程序员、职业投资人、KOL喜欢建立自己的博客系统,为的是让自己有一个知识归纳的工具,也为自己收纳的各种资料有一个线上存储的记事本。 到了币圈后,虽然有很多人用Mirro、Medium等文字工具,但这些工具对于中国用户来说是有排版局限性的。
博客对KOL的好处
如果你是KOL,你一定不希望自己写的内容,展现出来的效果是“密密麻麻”都是字,这在美观度上会差一大截。对于媒体人来说,在现在垂类领域专业性的同时,如果你有一个很好的内容展现工具,给读者的首因效应是不是更好,这样用户留存度是不是要好很多。 有可能你是一位“半路出家”的KOL,在内容方面与头部差一大截,内容承载方式与其他人拉不开距离,这时如果就应该寻找新的突破口,因为内容基本雷同,这时就可以在展现方式上与他人有所区别。让粉丝今后看到别人“密密麻麻”的内容不止所错时,会想到“有一位排版清晰的KOL”,是不是应该去他那里看看有没有相关知识。 那么今天就来讲清楚,即使你是小白,完全不懂编程,该怎么做出去中心化的博客。
二、博客搭建前
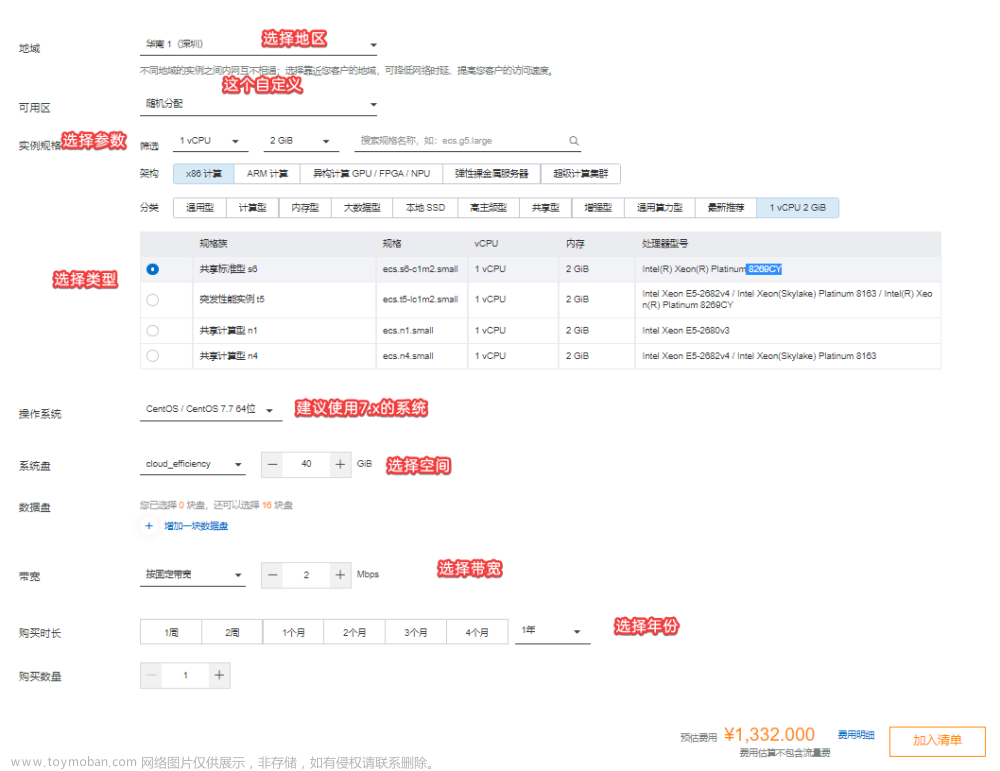
在搭建博客前,你需要准备: 1、服务器(云服务器、VPS、ECS都可以); 2、SSH工具(Xshell、FinalShell、terminus都可以); 3、域名; 4、一个面板工具(比如宝塔面板);

几个小问题
1、需要编程基础吗?
不需要,对照着教程一步步走,0基础也可以搭建漂亮的博客网站。
2、关于服务器
如果你想保护自己隐私,可以使用海外版; 国内服务器需要实名制,使用国内服务器搭建的博客或者网站,需要在工信部备案。
3、关于域名
域名在以上任意平台购买即可,选择性价比最高的。
4、关于面板工具
一般情况下,在服务器中搭建好博客/网站后,需要用面板工具做nginx反向代理(理解成域名绑定)工作。当然也可以在服务器中用命令符执行,但对于新手来说容易出错,所以本教程使用最简单的宝塔面板; 宝塔面板有海外版(aapanel),若不习惯可使用国行版,但国行版注册后需要实名制,很多人使用某宝和某鱼解决国行版账号实名问题。
三、搭建博客必经步骤
当你购买好服务器、域名,下载好SSH工具后,就可以开始搭建自己的博客了,本教程按照一下6步进行:
第1步:绑定服务器
这里以Xshell为例,介绍服务器绑定操作。
https://www.netsarang.com/en/xshell/
步骤1 、在Xshell中点击左上角新建(新下载的客户端会自己弹出来);

步骤2、填名称,主机处填购买的服务器的公网IP; 步骤3、点击链接,在弹出的兑换框中点“接受并保存”; 步骤4、在名称处输入:root

步骤5、输入购买的服务器密码。

面板中出现:WARNING!表示服务器链接成功

第2步:修改服务器端口
一般情况下是不需要修改端口的,但很多人在安装Halo博客时,在验证那一步过不了,为了避免这种重复出错的情况,充哥一般建议事先将端口修改成“8090”; 修改端口的方式有好几种,比如win的远程桌面修改法、服务器提供商后台修改法、还有一个比较方便的是命令行修改法,本文介绍的是命令行修改法,主要是比较方便,能在Xshell解决的问题,就不再开多个页面了。 我使用的服务器linux系统为centos7,我们来看看服务器的命令行演示端口是如何开放的:
步骤1、查看服务器的防火墙时候打开
在Xshell中输入:
systemctl status firewalld如果显示active,说明防火墙正常运行;否则需要打开防火墙。

如果没有显示active,请先重连服务器再试一遍,如果还是没有显示active,请跳过下文“步骤2”,用“步骤2”的方法运行防火墙,然后再执行“步骤2”的操作。
步骤2、对外开放端口
1、查询端口是否对外开放:
firewall-cmd --query-port=8090/tcp如果开放则显示yes,否则显示no
2、如果没开放,需要执行:
firewall-cmd --add-port=8090/tcp --permanent3、然后,重新加载防火墙的端口,执行:
firewall-cmd --reload执行后,再次查看端口对外开放状态,确认端口已对外开放

如果需要取消对外开放的端口,使用: firewall-cmd --permanent --remove-port=8090/tcp 命令
步骤3、运行防火墙
如果你执行上文“步骤1”时显示的是“active”,请忽略这一步; 如果没有显示“active”,在确认服务器正常链接后,请执行以下操作; 使用指令:
systemctl start firewalld如果开启失败,先执行:
systemctl unmask firewalld.service然后,再执行:
systemctl start firewalld.service第3步:解析域名
购买域名后,需要将域名解析,解析域名一般用:cloudflare.com ; 这里以在 namesilo.com 购买的域名为例,做域名解析介绍:
步骤1、在namesilo购买域名后,进入域名管理界面,点击“地图”图标;

步骤2、点旁边的“X”,依次删除历史解析;

步骤3、点击界面上方“Return to my domains”,返回域名管理界面;
步骤4、给域名添加IP;
点击地球图标

在弹出的界面中找到DNS栏,点“A”,进入ip添加界面;

输入服务器ip,保存;

步骤5、进入cloudflare.com添加站点;
新注册的用户一般会进入“添加站点”界面,在“添加站点”处输入购买的域名;

选择免费使用

等待解析,一般十几分钟左右

步骤6、在等待的过程中,点击该界面域名,查找cloudflare名称服务器;
依次复制

步骤7、进入namesilo域名管理界面,点击最右侧的按钮,准备修改名称服务器;

步骤8、点击“Click here to select our Premium nameservers”,
将cloudflare的2条名称服务器依次粘贴过来;

返回管理界面后,会看到正在处理的英文字符;

刷新一下,看到active,表示名称服务器修改成功。 到这里,在namesilo的操作就基本完成了,返回cloudflare等待解析成功即可。
步骤9、配置DNS

以上步骤走完之后,主页点击你添加的域名,点击DNS,进入DNS配置页面; 点击“添加”,类型选择“A”,名称输入“@”,IP地址输入你购买的服务器IP,关掉代理状态,保存。

到这里,整个域名解析就全部完成,我们可以进行博客搭建了。
第4步:开始博客部署代码
(一)检查
官方介绍两种 Linux 发行版的安装方式,均为 OpenJRE,本文使用其中的CentOS系统来搭建博客; 接下来的操作要仔细看了,一个字符都不要漏掉。 打开Xshell 输入
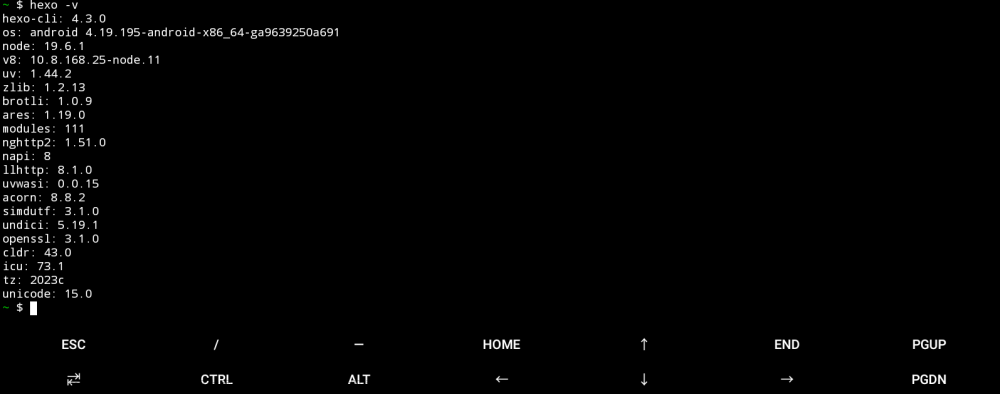
sudo yum install java-11-openjdk -y检查版本
java -version如果Xshell输出以下类似内容即代表成功
openjdk version "11.0.16" 2022-08-12 LTS
OpenJDK Runtime Environment 18.9 (build 11.0.16+1-LTS)
OpenJDK 64-Bit Server VM 18.9 (build 11.0.16+1-LTS, mixed mode, sharing)
(二)安装
步骤1、创建存放 运行包 的目录,这里以 ~/app 为例
mkdir ~/app && cd ~/app步骤2、下载运行包
wget https://dl.halo.run/release/halo-1.5.4.jar -O halo.jar步骤3、创建工作目录 (PS:一定要创建这个目录)
mkdir ~/.halo && cd ~/.halo步骤4、下载示例配置文件到 工作目录
wget https://dl.halo.run/config/application-template.yaml -O ./application.yaml 步骤5、编辑配置文件,配置数据库或者端口等,如需配置请参考 配置参考
官网用vim,有的博主用nano,可能你用的时候就会出现“command not found”这样没有找到的提示:

你只需要将“vim”改成“vi”就可以了;
vi application.yaml步骤6、在弹出的界面中,修改用户名和密码;
键盘上下左右建可以移动光标; 按下键盘“Insert”,切换到编辑模式;按“Backspace”删除字符,输入字母可重命名。

修改完成后,按“esc”,输入“:wq”,退出并保存。
步骤7、测试运行 Halo
在Xshell输入:
cd ~/app && java -jar halo.jar如看到类似以下日志输出,则代表启动成功。

步骤8、打开浏览器,输入 http://ip: 端口号 看有没有安装引导界面;

出现上图表示测试以上所有步骤没有问题,我们就可以返回Xshell,按“Ctrl+C”关闭测试。
如果浏览器显示链接失败,说明防火墙没有打开,请返回上文“修改服务器端口”对照着将端口改成8090。
(三)作为服务运行
步骤1、下载 Halo 官方的 halo.service 模板
wget https://dl.halo.run/config/halo.service -O /etc/systemd/system/halo.service步骤2、修改 halo.service
vi /etc/systemd/system/halo.service在弹出的界面中,请做如下操作

1、删除user行 2、修改YOUR_JAR_PATH的配置,改成绝对地址;地址查找如下:
点击Xshell上方“新建文件传输”按钮(第一次会提示下载Xftp 7)

在弹出的对话框中,点击“root文件”,点击“app文件”,复制文件行;

返回Xshell,修改地址

建议将 /usr/bin/java -server -Xms256m -Xmx256m -jar /root/app/halo.jar 复制下来;
修改完成后,按“ESC”,输入“:wq”,回车,返回Xshell主界面;
输入刚刚复制的命令,看能不能运行:
/usr/bin/java -server -Xms256m -Xmx256m -jar /root/app/halo.jarHalo has started successfully!表示设置成功
步骤3、重新加载 systemd
systemctl daemon-reload步骤4、运行服务
systemctl start halo步骤5、在系统启动时启动服务
systemctl enable halo可以查看服务日志检查启动状态
journalctl -n 20 -u halo到这里,我们在远程服务器上搭建的Halo博客系统已经全部完成,接下来就是注册博客。
第5步:注册博客&下载安装主题
步骤1、在浏览器中输入 http://ip: 端口号,进入博客注册页面,注册博客,安装;

步骤2、进入博客后台管理界面后,点击“外观”,点击“主题”,点击“安装”,准备安装Halo2.0主题;
步骤3、进入 https://halo.run 官网,点击主题仓库,找到Halo2.0主题,下载;

步骤4、返回Halo博客后台管理器,点击“安装”,点击中间文档提示,将下载好的主题上传到博客后台;

点击“启用”,这是Halo2.0就部署到博客后台了;

查看是否部署成功,点击后台页面左上方的链接,可跳转至博客正式页面;

步骤5、配置API
进入主页后,你会看到API配置错误;

请参照如下操作: 返回用户管理界面后台,点击“设置”、“主题设置”、“基本设置”,复制“AccessKey”栏的字符;

点击“系统”、“博客设置”、切换到高级选项,点击“API设置”,打开“API服务”,粘贴刚复制的“AccessKey”,保存

到这里,整个博客后端部分已经全部部署完成,可以通过IP浏览博客; 如果想给博客配置域名,请看下文“绑定域名”。
第6步:设置反向代理(绑定域名)
进入宝塔官网,注册宝塔;
https://www.bt.cn/new/download.html
切换到前台后,点击“下载安装”;

步骤1、将Centos安装脚本粘贴至Xshell;
yum install -y wget && wget -O install.sh http://download.bt.cn/install/install_6.0.sh && sh install.sh ed8484bec若Xshell已断开链接,请点击“文件”,重新链接。
出现询问“y/n”时,输入“y”;

步骤2、待Linux面板安装完成后,复制“外网面板地址”到浏览器中打开;

输入Xshell中提示的账号和密码,进入面板管理工具;
ps:面板地址、用户名、密码请务必记好。 这里建立截图把这些保存下来,如果忘记了可以在SSH中输入bt default重新查看。
步骤3、进入宝塔面板后,关掉系统推荐插件,点击“网站”,在弹出的对话框中点下载;

步骤4、下载完成后,点击“添加站点”,输入准备好的域名,其他不变,提交

步骤5、设置SSL证书;
点击“网站”,点击“未部署”,点击“Let’s Encrypt”,“申请”;

步骤6、点击“当前证书”,打开“强制HTTPS”,保存

步骤7、点击“设置”,“配置文件”,准备做反向代理;

步骤8、在第一行添加
upstream halo {
server 127.0.0.1:8090;
}
步骤9、在“文件配置”中,找到68行,回车,输入官方提供的节点:
location / {
proxy_pass http://halo;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
步骤10、修改location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$ 节点

修改成官方节点:
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass http://halo;
expires 30d;
error_log /dev/null;
access_log off;
}步骤11、修改 server 节点中的 location ~ .*\.(js|css)?$ 节点:
如下图所示:

将其改成官方节点:
location ~ .*\.(js|css)?$
{
proxy_pass http://halo;
expires 12h;
error_log /dev/null;
access_log off;
}完整配置文件示例(仅包含关键部分):
upstream halo {
server 127.0.0.1:8090;
}
server
{
...
location ~ .*\.(gif|jpg|jpeg|png|bmp|swf)$
{
proxy_pass http://halo;
expires 30d;
error_log /dev/null;
access_log off;
}
location ~ .*\.(js|css)?$
{
proxy_pass http://halo;
expires 12h;
error_log /dev/null;
access_log off;
}
location / {
proxy_pass http://halo;
proxy_set_header HOST $host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
...
}具体参照官方:https://docs.halo.run/getting-started/install/other/bt-panel/
步骤12、保存文章来源:https://www.toymoban.com/news/detail-400254.html
到这里就已经完成博客的所有初步搭建了,后期可以通过域名访问我们的博客。 返回博客后台管理器,将域名添加只博客后台即可。
 文章来源地址https://www.toymoban.com/news/detail-400254.html
文章来源地址https://www.toymoban.com/news/detail-400254.html
到了这里,关于小白也可以,10分钟搭建大气的Halo博客(保姆级教程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!