Hexo+github搭建个人博客并绑定个人域名
本篇教程完整讲述了如何利用Hexo+github搭建个人博客并且绑定自己的域名,成为自己的网站!
我的博客网站:武师叔 - 做一个有趣而不甘平庸的人!---------------------------------(备用wushishu.github.io)
教程参考了很多互联上的内容,在美化教程上面可以根据自己的审美,不必全部照搬~
在搭建博客的路上有很多bug出现,一定请大家耐心的调试,最终胜利是属于我们的
本文作者:武师叔--------------------------------------------------------------最近更新时间2023/1/05
关注公众号武师叔--------------------------回复博客-------------------------即可获得博客PDF文件
第一部分视频学习
链接:https://www.bilibili.com/video/BV1mU4y1j72n?spm_id_from=333.337.search-card.all.click
视频中的网址失效了,在本文下面给你最新的博客教程
安装并配置Node.js
Node.js下载:【它让JavaScript成为与PHP、Python、Perl、Ruby等服务端语言平起平坐的脚本语言。】
教程:https://blog.csdn.net/weixin_52799373/article/details/123840137(过程详细,还覆盖win11,评论下面还有师叔的足迹)
注意一
全局安装最常用的 express 模块 进行测试命令如下:
npm install express -g报错图片:

解决方法:
-
【亲测有效】
-
需要删除 npmrc 文件。
-
**强调:**不是nodejs安装目录npm模块下的那个npmrc文件
-
而是在 C:\Users\(你的用户名)\下的.npmrc文件
-
聪明的你,一定想到了直接用evering搜索,省的还要调用文件管理器在一点一点的找

注意二
在文章第四歩测试上查看安装结果
可能会出现下面照片结果,更改了目录为什么还是C盘目录下,这时候只需要以管理员身份运行命令即可。
在下面路径下找到cmd.exe并且管理员身份运行即可。
推测:出像这种现象的原因就是执行权限不够,推荐大家在桌面建立一个快捷方式(管理员命令的)cmd
C:\Windows\System32\cmd.exe
创建管理员权限的cmd桌面快捷方式

安装并配置Git
git是一个并源的分布式版本控制系统,可以有效、高速地处理从很小到非常大的项目版本管理
Windows系统Git安装教程:https://www.cnblogs.com/xueweisuoyong/p/11914045.html
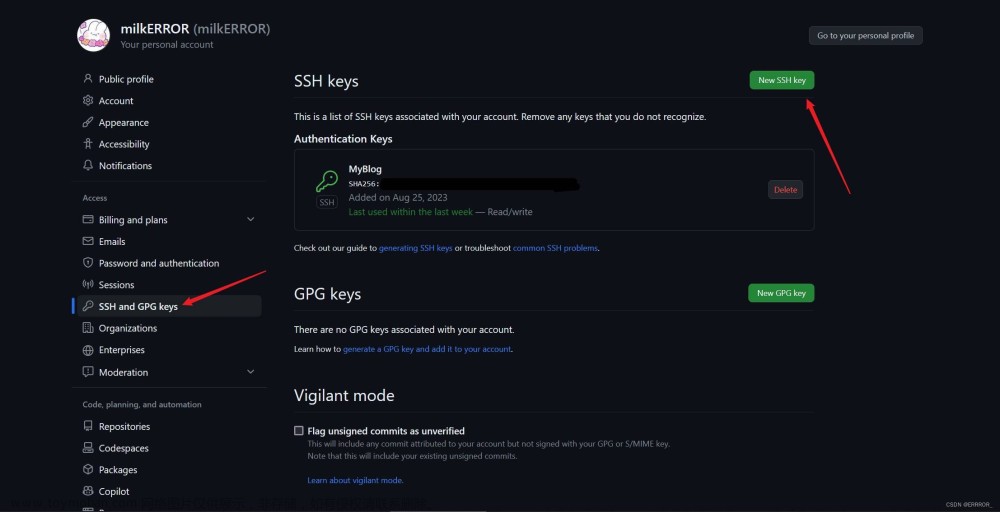
生成SSH Keys
生成ssh
ssh-keygen -t rsa -C "你的邮箱地址"
找到秘钥位置并复制

测试ssh是否绑定成功
ssh -T git@github.com如果问你(yes or no),直接 yes 就可以得到下面这段话

本地访问博客
1、创建一个名为 Blog 的文件,在里面启用 Git Bash Here

2、初始化hexo
hexo init
3、生成本地的hexo页面
hexo s
4、访问
打开本地服务区
http://localhost:4000/
长按 Ctrl + c 关闭服务器

上传到Github
修改-config.yml文件

把图片上位置更换成
deploy:
type: git
repository: 你的github地址
branch: main
安装hexo-deployer-git 自动部署发布工具
npm install hexo-deployer-git --save
生成页面
hexo g
注意一
如果报错如下:(无报错,请忽略此条)
报错信息是提示hexo的yml配置文件 冒号后面少了空格解决方案:到提示行将对应的空格补上即可

本地文件上传到Github上面
hexo d中间会出现一个登录界面,可以用令牌登录。(令牌及时保存,就看不到了)
结束以后就上传 Github 就成功了!!!

注意二
如果出现如图错误网络报错,再次尝试,多次尝试,直到更换WiFi~~~~

访问GitHub博客

访问博客,开始的页面是初始化页面,没有做美化和增加内容。
https://wushishu.github.io/
第二部分 文档学习
撰写博客
电脑要必须有Typora!电脑要必须有Typora!电脑要必须有Typora!(重要的事情说三遍)
文本教程:https://dhndzwxj.vercel.app/3276806131.html
hexo标签教程:http://haiyong.site/post/cda958f2.html(参考文档看需求加不加)
我们打开自己的博客根目录,跟着我一个个了解里面的这些文件(夹)都是干什么的:

-
_config.yml:俗称站点配置文件,很多与博客网站的格式、内容相关的设置都需要在里面改。 -
node_modules:存储Hexo插件的文件,可以实现各种扩展功能。一般不需要管。 -
package.json:别问我,我也不知道干嘛的。 -
scaffolds:模板文件夹,里面的post.md文件可以设置每一篇博客的模板。具体用起来就知道能干嘛了。 -
source:非常重要。所有的个人文件都在里面! -
themes:主题文件夹,可以从Hexo主题官网或者网上大神的Github主页下载各种各样美观的主题,让自己的网站变得逼格高端的关键!
接下来重点介绍source文件夹。新建的博客中,source文件夹下默认只有一个子文件夹——_posts。我们写的博客都放在这个子文件夹里面。我们还可以在source里面新建各种子文件夹满足自己的个性化需求,对初学者而言,我们先把精力放在主线任务上,然后再来搞这些细节。
hexo官方文档:https://hexo.io/zh-cn/docs/commands.html

写好内容后,在命令行一键三连:
'hexo cl'命令用于清除缓存文件(db.json)和已生成的静态文件(public)。
例如:在更换主题后,如果发现站点更改不生效,可以运行该命令。
hexo clhexo ghexo s然后随便打开一个浏览器,在网址栏输入localhost:4000/,就能发现自己的网站更新了!不过这只是在本地进行了更新,要想部署到网上(Github上),输入如下代码:
hexo d然后在浏览器地址栏输入https://yourname.github.io,或者yourname.github.io就能在网上浏览自己的博客了!
以上,我们的博客网站1.0版本就搭建完成了,如果没有更多的需求,做到这里基本上就可以了。如果有更多的要求,还需要进一步的精耕细作!
精耕细作
**海拥\Butterfly 主题美化:**http://haiyong.site/post/22e1d5da.html
Butterfly参考文档(小白慎入,但是他也是你走向DIY必须迈出的一歩):https://butterfly.js.org/posts/dc584b87/#Post-Front-matter
文章中要更改的文件(.yml .bug 等)可以要用viscode打开!!!
Butterfly 主题安装
git clone -b master https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly这里面如果报错,如下图所示(长路漫漫,bug满满)

只需要在命令行中执行
git config --global --unset http.proxy
git config --global --unset https.proxy再次安装主题即可成功

应用主题
theme: butterfly
安装插件
如果你没有 pug 以及 stylus 的渲染器,请下载安装:
npm install hexo-renderer-pug hexo-renderer-stylus --save
Butterfly 主题美化
生成文章唯一链接
Hexo的默认文章链接格式是年,月,日,标题这种格式来生成的。如果你的标题是中文的话,那你的URL链接就会包含中文,
复制后的URL路径就是把中文变成了一大堆字符串编码,如果你在其他地方用这边文章的url链接,偶然你又修改了改文章的标题,那这个URL链接就会失效。为了给每一篇文章来上一个属于自己的链接,写下此教程,利用 hexo-abbrlink 插件,A Hexo plugin to generate static post link based on post titles ,来解决这个问题。 参考github官方: hexo-abbrlink 按照此教程配置完之后如下:
1、安装插件,在博客根目录 [Blogroot] 下打开终端,运行以下指令:
npm install hexo-abbrlink --save
2、插件安装成功后,在根目录 [Blogroot] 的配置文件 _config.yml 找到 permalink:

发布博客
这次了解我上面只有一个HelloWord的时候,为什么不让右键新建,因为需要命令生成啊,铁汁!
npm i hexo-deployer-githexo new post "新建博客文章名"hexo cl && hexo g && hexo shexo更换背景图片
背景图片参考网址:
-
https://wallhaven.cc/
-
https://wall.alphacoders.com/
-
https://bz.zzzmh.cn/index
本方法解决的是多次同步到GitHub上背景图片未成功的情况
直接更改原文件
图片所在目录:hexo/themes/landscape/source/css/images/
图片名称:banner.jpg
第三部分 绑定自己的域名
博客地址:https://www.likecs.com/show-30474.html
绑定之后你就有有一个自己专属的博客了。
买一个域名,可以一块钱白嫖,但是续费贵的飞天!!!
注意请谨慎绑定,想我就会出现提交一次 (hexo d) ,需要重新绑定域名
声明:如果遇到什么不懂的可以先百度,在不懂可以微信我wushibo0820
更新目录
2023/1/05更新解决方案:
关于每次d都要重新绑定,只要在本地Blogroot/source/文件下创建一个CNAME文件就可以了,注意是根目录,不是主题目录!文章来源:https://www.toymoban.com/news/detail-400301.html
文章来源地址https://www.toymoban.com/news/detail-400301.html
到了这里,关于【2023最新版】Hexo+github搭建个人博客并绑定个人域名的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!