问题描述

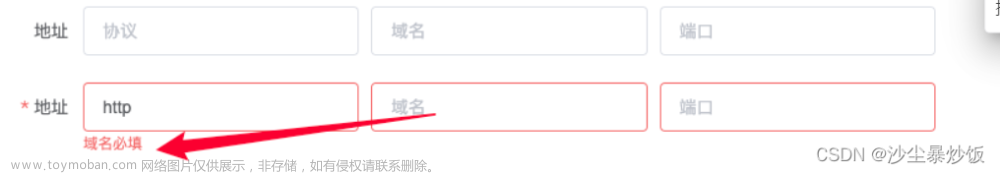
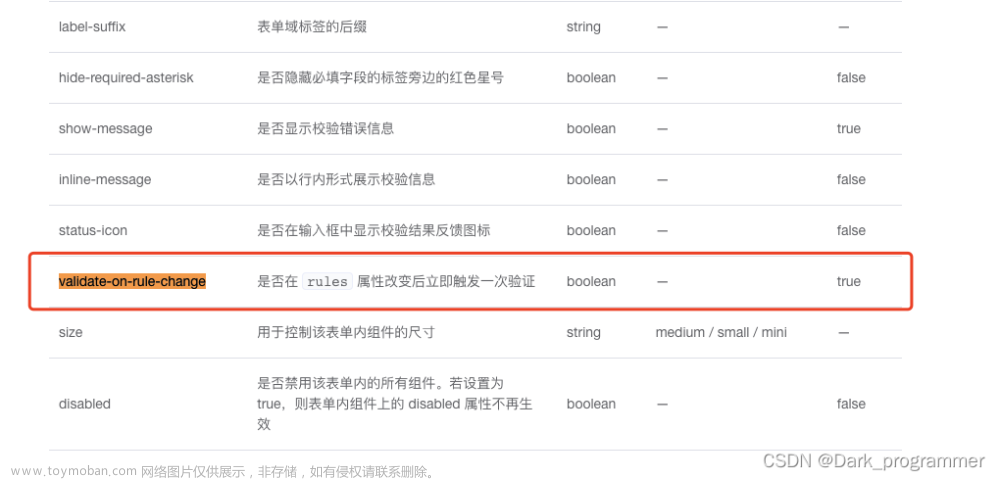
使用antd的form-model的rules表单校验
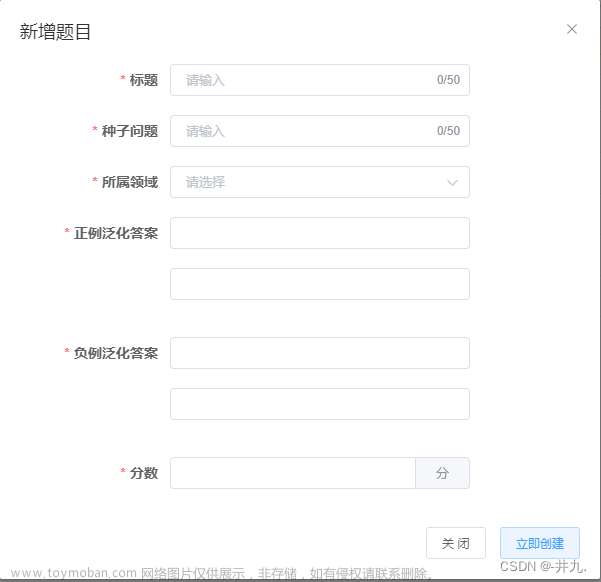
那如图表格中的input如何也一同校验?
如图可见规则是一个数据结构为二维数组的可动态生成的表格,如何对其中的input进行校验?
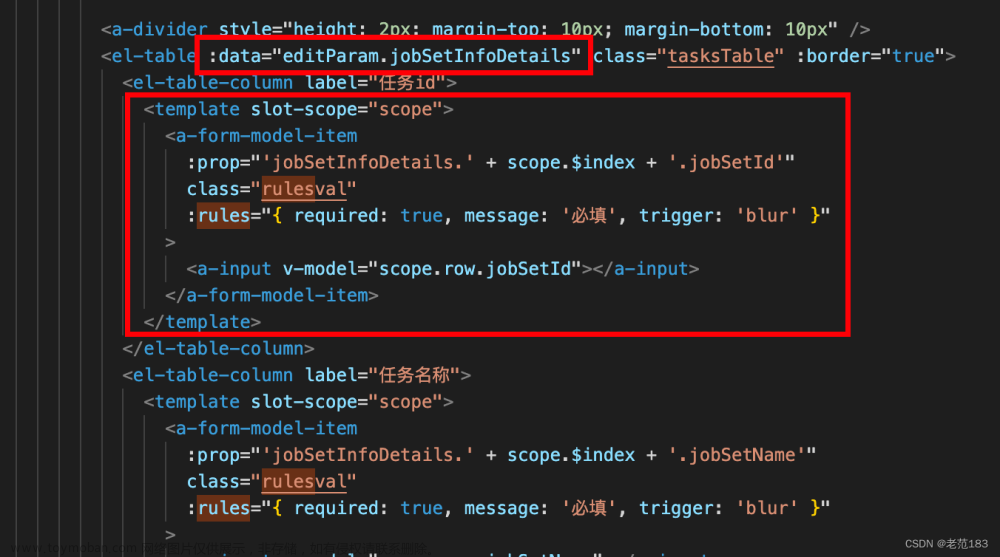
一维数组表格校验分析
先分析简单点的问题,表格是数组,且input是放在插槽里的,如何进行校验?
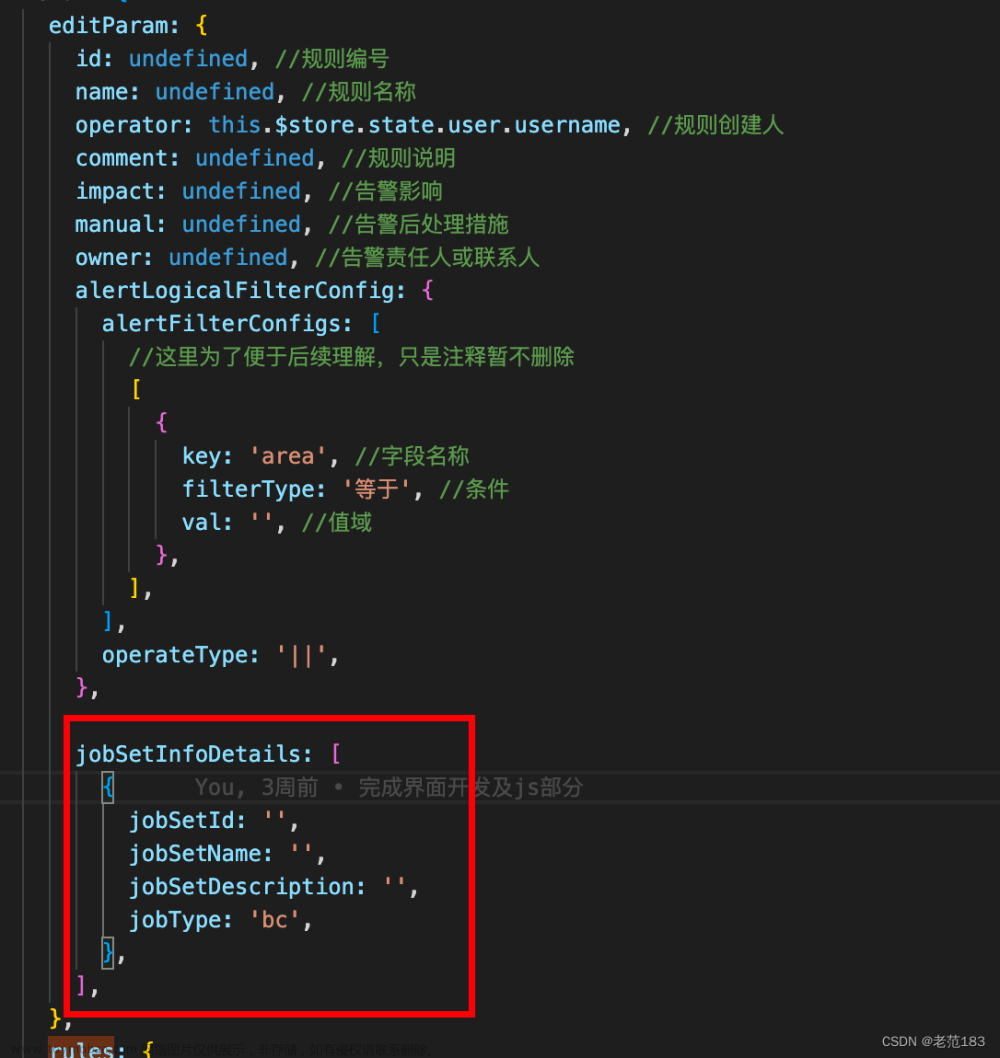
代码中editParam为表单校验的整体对象
editParam.jobSetInfoDetails为表格用到的数组

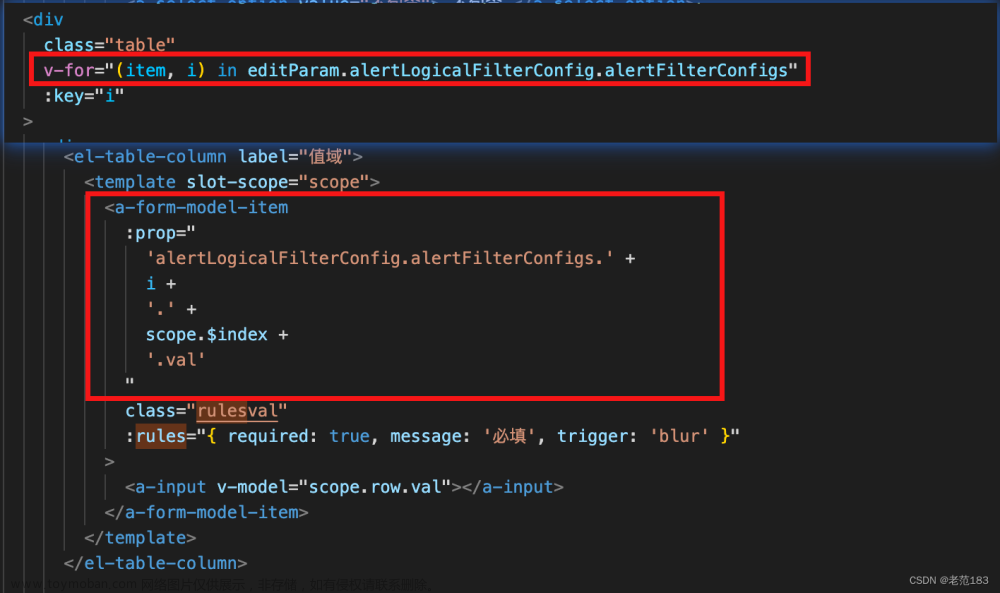
二维数组表格校验分析

个人理解猜测
我猜测表单校验就是对form所绑定对象key->value的校验
prop是要让你找到校验目标属性的key
input v-model绑定的是value
数组的只要通过index找到目标对象的属性,通过拼接字符串的方式放到prop里即可文章来源:https://www.toymoban.com/news/detail-400402.html
代码
我本身不喜欢在笔记中直接贴全文代码的行为,但是这个表单比较简单,且参考性不错(有动态表格的校验),就直接贴全了文章来源地址https://www.toymoban.com/news/detail-400402.html
<template>
<div class="main">
<a-card title="新建规则" :bordered="true" class="edit-box">
<a-button slot="extra" href="#" type="primary" @click="submit">确定创建</a-button>
<p class="subTitle">规则基本信息</p>
<a-divider style="height: 2px; margin-top: 10px; margin-bottom: 10px" />
<a-form-model
ref="ruleForm"
:model="editParam"
class="form-box"
labelAlign="left"
:rules="rules"
>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="name"
label="规则名称"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 6 }"
>
<a-input allowClear placeholder="" v-model="editParam.name" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="operator"
label="规则创建人"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 6 }"
>
<a-input allowClear placeholder="" v-model="editParam.operator" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="comment"
label="规则说明"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 15 }"
>
<a-input allowClear placeholder="" v-model="editParam.comment" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="impact"
label="告警影响"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 15 }"
>
<a-input allowClear placeholder="" v-model="editParam.impact" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="manual"
label="告警后处理措施"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 15 }"
>
<a-input allowClear placeholder="" v-model="editParam.manual" />
</a-form-model-item>
</a-col>
</a-row>
<a-row>
<a-col>
<a-form-model-item
class="form_lineHeight"
prop="owner"
label="告警责任人或联系人"
:label-col="{ span: 4 }"
:wrapper-col="{ span: 15 }"
>
<a-input allowClear placeholder="" v-model="editParam.owner" />
</a-form-model-item>
</a-col>
</a-row>
<div class="mid">
<p class="subTitle">规则编写</p>
<a-divider style="height: 2px; margin-top: 10px; margin-bottom: 10px" />
<div
class="table"
v-for="(item, i) in editParam.alertLogicalFilterConfig.alertFilterConfigs"
:key="i"
>
<div>
<span>规则{{ i + 1 }}</span>
<a-button class="addRulesButton" @click="addRulesTable(i)" icon="plus" size="small">
</a-button>
<a-button class="addRulesButton" @click="delRulesTable(i)" icon="minus" size="small">
</a-button>
</div>
<el-table :data="item" :border="true">
<el-table-column label="序号" type="index" :index="1" width="50"> </el-table-column>
<el-table-column label="字段名称">
<template slot-scope="scope">
<a-select v-model="scope.row.key" style="width: 160px">
<a-select-option value="area"> 数据中心 </a-select-option>
<a-select-option value="nodeIp"> 节点 </a-select-option>
<a-select-option value="nodeAlias"> 节点别名 </a-select-option>
<a-select-option value="summary"> 摘要 </a-select-option>
<a-select-option value="category"> 管理对象类别 </a-select-option>
<a-select-option value="kind"> 管理对象组件 </a-select-option>
<a-select-option value="type"> 管理对象 </a-select-option>
</a-select>
</template>
</el-table-column>
<el-table-column label="条件">
<template slot-scope="scope">
<a-select v-model="scope.row.filterType" style="width: 160px">
<a-select-option value="等于"> 等于 </a-select-option>
<a-select-option value="不等于"> 不等于 </a-select-option>
<a-select-option value="包含"> 包含 </a-select-option>
<a-select-option value="不包含"> 不包含 </a-select-option>
<a-select-option value="正则匹配"> 正则匹配 </a-select-option>
<a-select-option value="正则反向匹配"> 正则反向匹配 </a-select-option>
</a-select>
</template>
</el-table-column>
<el-table-column label="值域">
<template slot-scope="scope">
<a-form-model-item
:prop="
'alertLogicalFilterConfig.alertFilterConfigs.' +
i +
'.' +
scope.$index +
'.val'
"
class="rulesval"
:rules="{ required: true, message: '必填', trigger: 'blur' }"
>
<a-input v-model="scope.row.val"></a-input>
</a-form-model-item>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="addRules(i, scope.$index)">添加</el-button>
<el-button size="mini" type="danger" @click="deleteRules(i, scope.$index)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
</div>
</div>
<div class="bottom">
<p class="subTitle">执行操作</p>
<a-divider style="height: 2px; margin-top: 10px; margin-bottom: 10px" />
<el-table :data="editParam.jobSetInfoDetails" class="tasksTable" :border="true">
<el-table-column label="任务id">
<template slot-scope="scope">
<a-form-model-item
:prop="'jobSetInfoDetails.' + scope.$index + '.jobSetId'"
class="rulesval"
:rules="{ required: true, message: '必填', trigger: 'blur' }"
>
<a-input v-model="scope.row.jobSetId"></a-input>
</a-form-model-item>
</template>
</el-table-column>
<el-table-column label="任务名称">
<template slot-scope="scope">
<a-form-model-item
:prop="'jobSetInfoDetails.' + scope.$index + '.jobSetName'"
class="rulesval"
:rules="{ required: true, message: '必填', trigger: 'blur' }"
>
<a-input v-model="scope.row.jobSetName"></a-input>
</a-form-model-item>
</template>
</el-table-column>
<el-table-column label="任务描述">
<template slot-scope="scope">
<a-form-model-item
:prop="'jobSetInfoDetails.' + scope.$index + '.jobSetDescription'"
class="rulesval"
:rules="{ required: true, message: '必填', trigger: 'blur' }"
>
<a-input v-model="scope.row.jobSetDescription"></a-input>
</a-form-model-item>
</template>
</el-table-column>
<el-table-column label="任务类型">
<template slot-scope="scope">
<a-select v-model="scope.row.jobType" style="width: 160px">
<a-select-option value="zz"> 自证 </a-select-option>
<a-select-option value="bc"> 拨测 </a-select-option>
</a-select>
</template>
</el-table-column>
<el-table-column label="操作">
<template slot-scope="scope">
<el-button size="mini" @click="addTasks(scope.$index)">添加</el-button>
<el-button
v-show="showDelTasksButton"
size="mini"
type="danger"
@click="deleteTasks(scope.$index)"
>删除</el-button
>
</template>
</el-table-column>
</el-table>
<a-button class="addTasksButton" @click="addTasks(0)" v-if="showAddTasksButton"
>添加任务</a-button
>
</div>
</a-form-model>
</a-card>
</div>
</template>
<script>
//import
import { addAlertJobTriggerRule } from '@/views/eventList/rulesManage/rulesManageApi.js'
export default {
components: {},
data() {
return {
editParam: {
id: undefined, //规则编号
name: undefined, //规则名称
operator: this.$store.state.user.username, //规则创建人
comment: undefined, //规则说明
impact: undefined, //告警影响
manual: undefined, //告警后处理措施
owner: undefined, //告警责任人或联系人
alertLogicalFilterConfig: {
alertFilterConfigs: [
//这里为了便于后续理解,只是注释暂不删除
[
{
key: 'area', //字段名称
filterType: '等于', //条件
val: '', //值域
},
],
],
operateType: '||',
},
jobSetInfoDetails: [
{
jobSetId: '',
jobSetName: '',
jobSetDescription: '',
jobType: 'bc',
},
],
},
rules: {
name: [{ required: true, message: '必填', trigger: 'change' }],
operator: [{ required: true, message: '必填', trigger: 'change' }],
comment: [{ required: true, message: '必填', trigger: 'change' }],
impact: [{ required: true, message: '必填', trigger: 'change' }],
owner: [{ required: true, message: '必填', trigger: 'change' }],
},
showDelTasksButton: true,
}
},
computed: {
showAddTasksButton() {
return this.editParam.jobSetInfoDetails.length == 0
},
},
watch: {
'editParam.tasks'(value) {
if (value.length == 1) {
this.showDelTasksButton = false
} else {
this.showDelTasksButton = true
}
},
},
methods: {
async submit() {
this.$refs.ruleForm.validate(async (valid) => {
if (valid) {
//发起创建规则请求
let res = await addAlertJobTriggerRule(this.editParam)
//规则创建成功
if (res.code == 0) {
this.$success({
title: '规则创建成功',
okText: '确定',
okType: 'primary',
onOk() {
window.location.href = 'about:blank'
window.close()
},
})
}
} else {
console.log('error submit!!')
return false
}
})
},
addRulesTable(tableIndex) {
let tmp = [
{
key: 'area', //字段名称
filterType: '等于', //条件
val: '', //值域
},
]
this.editParam.alertLogicalFilterConfig.alertFilterConfigs.splice(tableIndex + 1, 0, tmp)
},
delRulesTable(tableIndex) {
this.editParam.alertLogicalFilterConfig.alertFilterConfigs.splice(tableIndex, 1)
},
addRules(tableIndex, ruleIndex) {
let tmp = {
key: 'area', //字段名称
filterType: '等于', //条件
val: '', //值域
}
this.editParam.alertLogicalFilterConfig.alertFilterConfigs[tableIndex].splice(
ruleIndex + 1,
0,
tmp
)
},
deleteRules(tableIndex, ruleIndex) {
this.editParam.alertLogicalFilterConfig.alertFilterConfigs[tableIndex].splice(ruleIndex, 1)
//如果该规则是规则表格中最后一条,则删除该规则表格
if (this.editParam.alertLogicalFilterConfig.alertFilterConfigs[tableIndex].length == 0) {
this.editParam.alertLogicalFilterConfig.alertFilterConfigs.splice(tableIndex, 1)
}
},
addTasks(index) {
let tmp = {
taskId: '插入的任务id',
taskName: '任务名称',
describe: '任务描述',
uri: '任务URI',
}
this.editParam.jobSetInfoDetails.splice(index + 1, 0, tmp)
},
deleteTasks(index) {
this.editParam.jobSetInfoDetails.splice(index, 1)
},
},
created() {},
//生命周期 - 挂载完成(可以访问DOM元素)
mounted() {},
}
</script>
到了这里,关于form rules校验:动态table中input校验的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!