目录
测试工具
1.禅道
2.selenium IDE
3.UI自动化优点
4.webdriver的原理
(1)定位元素(必须全局唯一):
(2)操作测试对象
(3)等待
(4)信息打印
(5)对浏览器的操作
(6)键盘事件
(7)定位一组元素
(8)多层框架定位
(9)层级定位
(10)下拉框中某个元素的定位三种方法:
(11)alter弹框的处理(对于弹出框要么关闭要么确定)
(12)div块的处理
(13)上传文件
测试工具
1.禅道
项目管理工具,管理软件开发的整个生命周期。进行测试管理(测试需求,测试用例,测试过程,缺陷管理,报表统计)
2.selenium IDE
是一个录制自动化脚本工具(不常用,一般自己手写脚本)
3.UI自动化优点
进行大量重复测试,进行回归测试;减少人为出错;可进行繁琐测试;可进行手工测试很难执行的测试;节省资源;脚本的复用性
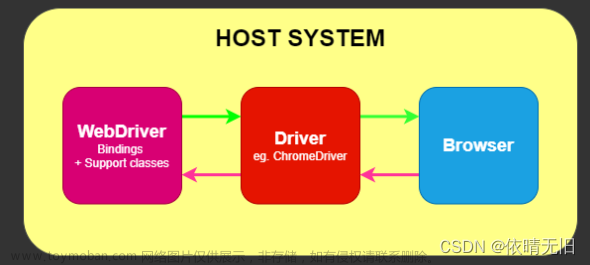
4.webdriver的原理
(1)启动浏览器,webdriver把浏览器绑定在一个端口,形成一个remote server(2)脚本通过command executor向server发送请求 (3) server接收到请求后,把web service命令转化为浏览器的native指令,去操作浏览器
selenium WebDriver API
from selenium import webdriver
import time #导入需要的工具包
driver = webdriver.Chrome() #获取浏览器的驱动尽量用谷歌,火狐还需要单独配置
driver.get("https://www.baidu.com/") #从谷歌中自动打开百度
time.sleep(3)
driver.find_element_by_id("kw").send_keys("博君一肖") #在百度右击检查,鼠标滑到输入框,看对应的id是什么 find_element_by_id定位元素
time.sleep(3)
driver.find_element_by_id("su").click()
time.sleep(3)
driver.quit() #关闭浏览器driver.close()(1)定位元素(必须全局唯一):
tag_name,(一组元素,find_elements_...) name(不一定), id(肯定唯一), class_name, link_test(仅限于链接), partial_link_test, xpath(右击对应的那一行代码可以直接copy xpath) , css_selector(如前一个)
(2)操作测试对象
send_keys():向元素发送信息
click():点击元素
submit():提交表单
clear():清除元素的内容
text:获取元素的内容
(3)等待
固定等待: 必须等够该时间 使用这种方法时如果页面中元素还没有加载出来并且时间已经到了的时候,会无法定位到元素,导致无法进行接下来的操作
time.sleep(3)隐式等待(智能等待):等待页面上的元素都加载出来后立刻执行下一个指令,未必会等待那么长时间
driver.implicitly_wait(10)(4)信息打印
打印title/url:
title = driver.title
print(title)
url = driver.current_url
print(url)(5)对浏览器的操作
浏览器的最大化:
driver.maximize_window()设置浏览器的宽和高:
driver.set_window_size(400, 1000)浏览器的前进和后退:
driver.back()
driver.forward()浏览器滚动条的控制:
js0 = "var q=document.documentElement.scrollTop=10000"
driver.execute_script(js0)#把滚动条拉至最低端
js1 = "var q=document.documentElement.scrollTop=0"
driver.execute_script(js1)#把滚动条拉至最顶端(6)键盘事件
要想进行键盘操作,必须先导入包(所有的键盘操作要建立在定位到元素基础上)
from selenium.webdriver.common.keys import Keys在需要登陆的网站时,可以直接输入用户名和密码自动登录
driver.find_element_by_id("account").send_keys("admin")
#使用tab键将焦点定位到用户名
driver.find_element_by_id("account").send_keys(Keys.TAB)
time.sleep(4)
driver.find_element_by_name("password").send_keys("123")
#用Enter键直接登录
driver.find_element_by_name("password").send_keys(Keys.ENTER)组合键:导入工具包
from selenium.webdriver.common.action_chains import ActionChains
send_keys(Keys.Control,'a') #全选
send_keys(Keys.Control,'x') #剪切
ActionChains(driver).context_click(b).perform()#右击
ActionChains(driver).double_click(b).perform()#双击
#先定位到该元素,再把鼠标移动该元素上
action=driver.find_element_by_link_text("name")
ActionChains(driver).move_to_element(action).perform()(7)定位一组元素
测试内容,自己写了一个html页面,其中有两个多选的checkbox,想要自动化测试,一次性选中这两个
a.先在浏览器打开这个html页面
导如包:import os
拼成一个url: file +/// +文件绝对路径
b.然后根据id定位元素(两个复选框)或者先定位出同一类元素,再根据定位元素的具体特征及逆行操作
url = "file:///" + os.path.abspath("C:/.../...html")
driver.get(url)
#第一种方法,但是太麻烦,如果复选框有很多代码冗余
driver.find_element_by_id("c1").click()
driver.find_element_by_id("c2").click()
#第二种方法,先定位出input类型的,在定位type是checkbox的
driver.find_elements_by_tag_name("input")
for button in buttons:
if button.get_attribute('type')=='checkbox':
button.click()
time.sleep(6)(8)多层框架定位
a.如果要定位一个层级框架中的元素,必须先调到这个框架层级
b.如果要定位到某一个层级,必须从默认页面跳转
#从默认页面到f1
driver.switch_to.frame("f1")
#回到默认页面
driver.switch_to.default_content()default content-->f1 :√ f1-->f2:√ f2-->f1:× default content-->f2:×
(9)层级定位
#定位link1
driver.find_element_by_link_text("link1").click()
driver.implicitly_wait(10)
#定位到Another action
action=driver.find_element_by_link_text("Another action")
#把鼠标移动到Another action上
ActionChains(driver).move_to_element(action).perform()(10)下拉框中某个元素的定位三种方法:
a.直接用xpath定位
b.先定位出一组元素(tag name等),再根据元素属性筛选,再进行具体操作
c.先定位出一组元素(tag name等),通过数组下标定位
#第一种
driver.find_element_by_xpath("...").click()
#第二种
options=driver.find_elements_by_tag_name("option")
for option in options: #该元素的value为10.69
if option.get_attribute('value') == '10.69':
option.click()
#第三种
options=driver.find_elements_by_tag_name("option")
options[2].click() #该元素在数组中下标为2(11)alter弹框的处理(对于弹出框要么关闭要么确定)
#先定位到元素,点击,使得弹框出现
driver.find_element_by_id("tooltip").click()
time.sleep(3)
#定位弹出框,获得弹出框的操作句柄
alert = driver.switch_to.alert
time.sleep(3)
#关闭弹出框
alert.accept()
#如果在弹出框输入相应的信息
alert.send_keys("输入的内容")
#获取弹出框内容
alert.text
#判断是否出现弹出框
from selenium.webdriver.support import expected_conditions as EC
result = EC.alert_is_present()(driver)
if result:
result.accept()
print(result.txt)(12)div块的处理
适用于页面复杂,元素非常多,没有id,并且name,或者tag name重复
首先要定位元素所在的div模块,再精准定位到元素文章来源:https://www.toymoban.com/news/detail-400467.html
div1 = driver.find_element_by_class_name( "modal-body")
div1.find_element_by_link_text("click me").click()
time.sleep(4)(13)上传文件
先定位到上传文件的按钮,再send_keys(需要上传文件的绝对路径+文件名字)文章来源地址https://www.toymoban.com/news/detail-400467.html
driver.find_element_by_name("file").send_keys(".....")到了这里,关于关于测试的那些事02的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!