实验的目的与要求:
用 Socket 编程实现一个 Web 服务器(端口号 8080) 实验要求:
- 该 Web 服务器在一台主机上运行,支持多台主机同时访问
- 有服务控制界面,开启和关闭按钮
- 能够指定主页(index.html) 测试方法:
在同组其他主机上,打开浏览器,输入 http://主机 IP 地址:8080,浏览器上显示主页
完成实验报告
系统设计原理
socket是应用层与TCP/IP协议族通信的中间软件抽象层,它是一组接口。在设计模式中,Socket其实就是一个门面模式,它把复杂的TCP/IP协议族隐藏在Socket接口后面,对用户来说,一组简单的接口就是全部,让Socket去组织数据,以符合指定的协议。
socket起源于Unix,而Unix/Linux基本哲学之一就是“一切皆文件”,都可以用“打开open –> 读写write/read –> 关闭close”模式来操作。我的理解就是Socket就是该模式的一个实现,socket即是一种特殊的文件,一些socket函数就是对其进行的操作(读/写IO、打开、关闭),这些函数我们在后面进行介绍。
将socket通信类比为打电话这一生活场景。这里我把TCP服务器比作政府某一服务部门能,TCP客户端比作企业中某一部门电话,描述这一过程,恰好就像是socket通信,服务部门提供服务,企业部门申请服务。

socket中TCP的三次握手建立连接
我们知道tcp建立连接要进行“三次握手”,即交换三个分组。大致流程如下:
客户端向服务器发送一个SYN J
服务器向客户端响应一个SYN K,并对SYN J进行确认ACK J+1
客户端再想服务器发一个确认ACK K+1
从图中可以看出,当客户端调用connect时,触发了连接请求,向服务器发送了SYN J包,这时connect进入阻塞状态;服务器监听到连接请求,即收到SYN J包,调用accept函数接收请求向客户端发送SYN K ,ACK J+1,这时accept进入阻塞状态;客户端收到服务器的SYN K ,ACK J+1之后,这时connect返回,并对SYN K进行确认;服务器收到ACK K+1时,accept返回,至此三次握手完毕,连接建立。
总结:客户端的connect在三次握手的第二个次返回,而服务器端的accept在三次握手的第三次返回,这也是dos攻击的基本原理。
socket中TCP的四次握手释放连接
上面介绍了socket中TCP的三次握手建立过程,及其涉及的socket函数。现在我们介绍socket中的四次握手释放连接的过程,请看下图:
图示过程如下:
某个应用进程首先调用close主动关闭连接,这时TCP发送一个FIN M;
另一端接收到FIN M之后,执行被动关闭,对这个FIN进行确认。它的接收也作为文件结束符传递给应用进程,因为FIN的接收意味着应用进程在相应的连接上再也接收不到额外数据;
一段时间之后,接收到文件结束符的应用进程调用close关闭它的socket。这导致它的TCP也发送一个FIN N;
接收到这个FIN的源发送端TCP对它进行确认。
这样每个方向上都有一个FIN和ACK。
socket通信流程
socket是"打开—读/写—关闭"模式的实现,以使用TCP协议通讯的socket为例,其交互流程基本如下图所示:
实验过程
1、导入相关头文件
#include<stdio.h>
#include<iostream>
#include<WinSock2.h> // 包含网络编程头文件,进入静态库
#pragma comment(lib,"ws2_32.lib")
#include<process.h>//多线程相关
2、申请socket
WSADATA wsdata;
int is_ok = WSAStartup(MAKEWORD(2,2), &wsdata); // 确定socke版本信息
3、创建socket,并设置监听ip和端口以及设置最大连接数量
/*
param1:协议族 -> socket的地址类型 af_inet使用ipv4地址
param2: 传输类型 SOCK_STREAM 流传输
param3: 指定的传输协议 tcp
*/
SOCKET server = socket(AF_INET,SOCK_STREAM,IPPROTO_TCP); // af_inet使用ipv4地址
merror(server,INVALID_SOCKET, "创建socket失败");
SOCKADDR_IN seraddr;
seraddr.sin_family = AF_INET; // 和创建时一样 ipv4
seraddr.sin_port = htons(80); //网络是大端存储, pc是小端存储,需要转换
seraddr.sin_addr.s_addr = INADDR_ANY;// 监听任意地址
is_ok = bind(server,(SOCKADDR *)&seraddr,sizeof(seraddr));
merror(is_ok, SOCKET_ERROR, "socket绑定失败!");
is_ok = listen(server, 5); // 客户端连接数量
4、创建客户机socket对象,等待连接该客户机对象和服务端对象
SOCKADDR_IN claddr; // 客户端信息
int cllen = sizeof(claddr);
while (1) {
SOCKET client = accept(server,(SOCKADDR *) &claddr,&cllen); // 谁连进来了
merror(client, INVALID_SOCKET, "连接失败!");
char revdata[1024] = "";
recv(client, revdata, 1024, 0);
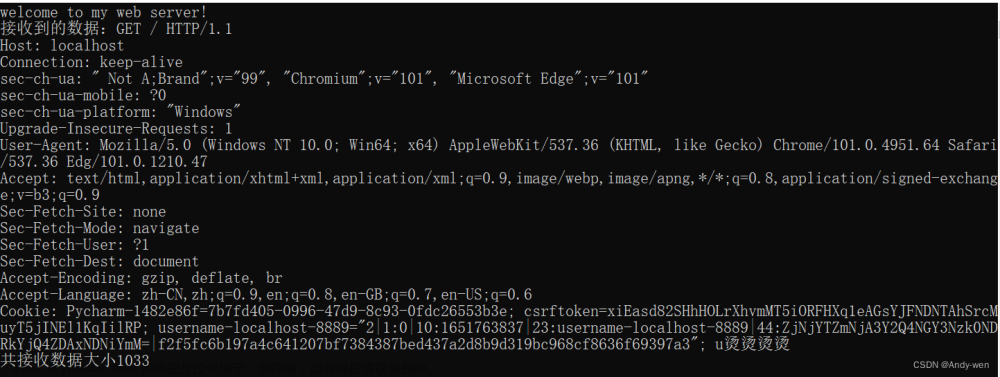
cout << "接收到的数据:" << revdata << endl;
cout << "共接收数据大小" << strlen(revdata) << endl;
//char senddata[1024] = "<h1 style=\"color:blue;font-size:80px\">hello this is server end</h1>";
//send(client, senddata, strlen(senddata), 0);
char *filename = (char*)"index.html";
//sendhtml(client, filename);
//开启新线程
HANDLE hTread = (HANDLE)_beginthreadex(NULL, 0, RequestHandler, (void*)client, 0, (unsigned*)&dwThreadTD);
}

接收到的客户端信息
5、连接成功后就可以向客户端发送我们指定的index.html文件了
unsigned WINAPI RequestHandler(void* arg)
{
SOCKET client = (SOCKET)arg;
char *fileName = (char*)"index.html";
sendhtml(client, fileName);
closesocket(client);
return 0;
}
void sendhtml(SOCKET s, char *filename) {
char protocol[] = "HTTP/1.0 200 OK\r\n";
char serName[] = "server:simple web server\r\n";
char cntLen[] = "Conten-length:2048\r\n";
char cntType[100];
sprintf(cntType, "Content-type:%s\r\n\r\n", "text/html");
cout << cntType << endl;
send(s, protocol, strlen(protocol), 0);
send(s, serName, strlen(serName), 0);
send(s, cntLen, strlen(cntLen), 0);
send(s, cntType, strlen(cntType), 0);
FILE* pfile = fopen(filename, "r");
if (pfile == NULL) {
cout << "can not open the file!" << endl;
return;
}
char temp[1024] = "";
do {
fgets(temp, 1024,pfile);
send(s, temp, strlen(temp), 0);
} while (!feof(pfile));
}
index.html文件内容如下所示
<!-- saved from url=(0033)https://www.idcd.com/tool/time/25 -->
<html><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>黑白左右分色创意时钟 - 桌面时钟</title>
<meta name="keywords" content="时钟屏保,时钟软件,全屏时钟,时钟代码,罗盘时钟,电脑桌面时钟">
<meta name="description" content="黑白左右分色创意时钟,电脑桌面时钟">
<link href="./黑白左右分色创意时钟 - 桌面时钟_files/normalize.css" rel="stylesheet">
<style>
*, *:after, *:before {
box-sizing: border-box;
}
html {
background: #222;
overflow: hidden;
font-family: 'BenchNine', sans-serif;
}
.clock-container {
position: fixed;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 480px;
height: 480px;
border-radius: 50%;
overflow: hidden;
background: #111;
box-shadow: 0 0 25px 3px #000, 0 0 10px rgba(0, 0, 0, 0.8) inset;
}
.clock-container .spear {
position: absolute;
width: 220px;
height: 1px;
background: red;
left: 50%;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
z-index: 200;
box-shadow: 0 3px 3px rgba(0, 0, 0, 0.4);
}
.clock-container .spear:after {
content: '';
position: absolute;
border: 7px solid transparent;
border-right-color: red;
right: 0;
top: -7px;
}
.clock-container .spear:before {
content: '';
position: absolute;
border: 7px solid transparent;
border-left-color: red;
left: 2px;
top: -7px;
}
.clock-container .clock-analog {
width: 440px;
height: 440px;
border-radius: 50%;
margin: 20px;
background: #fff;
z-index: 5;
position: relative;
box-shadow: 0 0 25px 3px #000 inset;
}
.clock-container .clock-analog .second, .clock-container .clock-analog .minute, .clock-container .clock-analog .hour {
width: 20px;
height: 20px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
z-index: 100;
transition: 0.2s 0.2s ease-in;
-webkit-transform: rotate(90deg);
transform: rotate(90deg);
}
.clock-container .clock-analog .second span, .clock-container .clock-analog .minute span, .clock-container .clock-analog .hour span {
position: absolute;
width: 20px;
height: 20px;
line-height: 20px;
text-align: center;
-webkit-transform-origin: 50%;
transform-origin: 50%;
z-index: 5;
}
.clock-container .clock-analog .second span:after, .clock-container .clock-analog .minute span:after, .clock-container .clock-analog .hour span:after {
content: '';
width: 4px;
height: 1px;
background: #000;
position: absolute;
left: 130%;
top: -10%;
opacity: 0.3;
}
.clock-container .clock-analog .second span:nth-child(5n + 2):after, .clock-container .clock-analog .minute span:nth-child(5n + 2):after, .clock-container .clock-analog .hour span:nth-child(5n + 2):after {
width: 7px;
opacity: 1;
left: 110%;
}
.clock-container .clock-analog .hour {
z-index: 150;
font-size: 32px;
font-weight: 400;
}
.clock-container .clock-analog .hour span:after {
opacity: 1;
width: 4px;
height: 1px;
color: #666;
-webkit-transform: translate(5px, 12px);
transform: translate(5px, 12px);
}
.clock-container .clock-analog .hour:after {
content: '';
background: #fff;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 250px;
height: 250px;
border-radius: 50%;
box-shadow: 0 0 15px 2px rgba(0, 0, 0, 0.6) inset;
}
.clock-container .clock-analog .minute {
color: #fff;
font-size: 16px;
}
.clock-container .clock-analog .minute span:after {
background: #fff;
-webkit-transform: translate(10px, -7px) rotate(-9deg);
transform: translate(10px, -7px) rotate(-9deg);
}
.clock-container .clock-analog .minute:after {
content: '';
background: #333;
position: absolute;
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
width: 350px;
height: 350px;
border-radius: 50%;
box-shadow: 0 0 25px 2px #000 inset;
}
.clock-container .clock-analog .second {
font-size: 12px;
}
.clock-container .clock-analog .second span:after {
-webkit-transform: translate(5px, -10px);
transform: translate(5px, -10px);
}
.clock-container .clock-analog .dail {
width: 20px;
height: 20px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
z-index: 100;
}
.clock-container .clock-analog .dail span {
width: 20px;
height: 20px;
line-height: 20px;
-webkit-transform-origin: 50%;
transform-origin: 50%;
text-indent: 1000px;
overflow: hidden;
position: absolute;
}
.clock-container .clock-analog .dail span:after {
content: '';
position: absolute;
width: 4px;
height: 4px;
border-radius: 50%;
background-color: #7d7e7d;
*zoom: 1;
filter: progid:DXImageTransform.Microsoft.gradient(gradientType=1, startColorstr='#FF7D7E7D', endColorstr='#FF0E0E0E');
background-image: url('data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0idXRmLTgiPz4gPHN2ZyB2ZXJzaW9uPSIxLjEiIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyI+PGRlZnM+PGxpbmVhckdyYWRpZW50IGlkPSJncmFkIiBncmFkaWVudFVuaXRzPSJvYmplY3RCb3VuZGluZ0JveCIgeDE9IjAuMCIgeTE9IjAuNSIgeDI9IjEuMCIgeTI9IjAuNSI+PHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzdkN2U3ZCIvPjxzdG9wIG9mZnNldD0iMTAwJSIgc3RvcC1jb2xvcj0iIzBlMGUwZSIvPjwvbGluZWFyR3JhZGllbnQ+PC9kZWZzPjxyZWN0IHg9IjAiIHk9IjAiIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIGZpbGw9InVybCgjZ3JhZCkiIC8+PC9zdmc+IA==');
background-size: 100%;
background-image: linear-gradient(to right, #7d7e7d 0%, #0e0e0e 100%);
left: 50%;
top: 50%;
-webkit-transform: translate(-50%, -50%);
transform: translate(-50%, -50%);
}
.clock-container .clock-analog .dail span:nth-child(5n + 1):after {
width: 8px;
}
.clock-container .clock-digital {
position: absolute;
z-index: 200;
height: 444px;
width: 224px;
background: #090909;
left: 18px;
top: 18px;
border-radius: 220px 0 0 220px;
box-shadow: 5px 0 15px #000;
}
.clock-container .clock-digital:after {
content: '';
position: absolute;
border: 15px solid #8e0a0a;
border-right: none;
height: 400px;
width: 200px;
border-radius: 220px 0 0 220px;
left: 25px;
top: 25px;
}
.clock-container .clock-digital .time {
background: #111;
position: absolute;
right: 20px;
top: 50%;
-webkit-transform: translateY(-50%);
transform: translateY(-50%);
color: #fff;
border-radius: 50px;
font-size: 24px;
padding: 2px 20px;
box-shadow: 0 0 15px #000 inset;
}
.clock-container .clock-digital .day {
background: #111;
position: absolute;
right: 20px;
bottom: 100px;
color: #fff;
border-radius: 20px;
box-shadow: 0 0 15px #000 inset;
padding: 2px 20px;
font-size: 16px;
}
.clock-container .clock-digital .date {
background: #111;
position: absolute;
right: 20px;
top: 100px;
color: #fff;
border-radius: 20px;
font-size: 16px;
box-shadow: 0 0 10px #000 inset;
padding: 2px 20px;
}
</style>
</head>
<body>
<div class="clock-container">
<div class="clock-digital">
<div class="date">26 . December</div>
<div class="time">10:33 AM</div>
<div class="day">Sunday</div>
</div>
<div class="clock-analog">
<div class="spear"></div>
<div class="hour" style="transform: rotate(-300deg);"><span style="transform: rotate(30deg) translateX(100px)">1</span><span style="transform: rotate(60deg) translateX(100px)">2</span><span style="transform: rotate(90deg) translateX(100px)">3</span><span style="transform: rotate(120deg) translateX(100px)">4</span><span style="transform: rotate(150deg) translateX(100px)">5</span><span style="transform: rotate(180deg) translateX(100px)">6</span><span style="transform: rotate(210deg) translateX(100px)">7</span><span style="transform: rotate(240deg) translateX(100px)">8</span><span style="transform: rotate(270deg) translateX(100px)">9</span><span style="transform: rotate(300deg) translateX(100px)">10</span><span style="transform: rotate(330deg) translateX(100px)">11</span><span style="transform: rotate(360deg) translateX(100px)">12</span></div>
<div class="minute" style="transform: rotate(-198deg);"><span style="transform: rotate(0deg) translateX(145px)">0</span><span style="transform: rotate(6deg) translateX(145px)">1</span><span style="transform: rotate(12deg) translateX(145px)">2</span><span style="transform: rotate(18deg) translateX(145px)">3</span><span style="transform: rotate(24deg) translateX(145px)">4</span><span style="transform: rotate(30deg) translateX(145px)">5</span><span style="transform: rotate(36deg) translateX(145px)">6</span><span style="transform: rotate(42deg) translateX(145px)">7</span><span style="transform: rotate(48deg) translateX(145px)">8</span><span style="transform: rotate(54deg) translateX(145px)">9</span><span style="transform: rotate(60deg) translateX(145px)">10</span><span style="transform: rotate(66deg) translateX(145px)">11</span><span style="transform: rotate(72deg) translateX(145px)">12</span><span style="transform: rotate(78deg) translateX(145px)">13</span><span style="transform: rotate(84deg) translateX(145px)">14</span><span style="transform: rotate(90deg) translateX(145px)">15</span><span style="transform: rotate(96deg) translateX(145px)">16</span><span style="transform: rotate(102deg) translateX(145px)">17</span><span style="transform: rotate(108deg) translateX(145px)">18</span><span style="transform: rotate(114deg) translateX(145px)">19</span><span style="transform: rotate(120deg) translateX(145px)">20</span><span style="transform: rotate(126deg) translateX(145px)">21</span><span style="transform: rotate(132deg) translateX(145px)">22</span><span style="transform: rotate(138deg) translateX(145px)">23</span><span style="transform: rotate(144deg) translateX(145px)">24</span><span style="transform: rotate(150deg) translateX(145px)">25</span><span style="transform: rotate(156deg) translateX(145px)">26</span><span style="transform: rotate(162deg) translateX(145px)">27</span><span style="transform: rotate(168deg) translateX(145px)">28</span><span style="transform: rotate(174deg) translateX(145px)">29</span><span style="transform: rotate(180deg) translateX(145px)">30</span><span style="transform: rotate(186deg) translateX(145px)">31</span><span style="transform: rotate(192deg) translateX(145px)">32</span><span style="transform: rotate(198deg) translateX(145px)">33</span><span style="transform: rotate(204deg) translateX(145px)">34</span><span style="transform: rotate(210deg) translateX(145px)">35</span><span style="transform: rotate(216deg) translateX(145px)">36</span><span style="transform: rotate(222deg) translateX(145px)">37</span><span style="transform: rotate(228deg) translateX(145px)">38</span><span style="transform: rotate(234deg) translateX(145px)">39</span><span style="transform: rotate(240deg) translateX(145px)">40</span><span style="transform: rotate(246deg) translateX(145px)">41</span><span style="transform: rotate(252deg) translateX(145px)">42</span><span style="transform: rotate(258deg) translateX(145px)">43</span><span style="transform: rotate(264deg) translateX(145px)">44</span><span style="transform: rotate(270deg) translateX(145px)">45</span><span style="transform: rotate(276deg) translateX(145px)">46</span><span style="transform: rotate(282deg) translateX(145px)">47</span><span style="transform: rotate(288deg) translateX(145px)">48</span><span style="transform: rotate(294deg) translateX(145px)">49</span><span style="transform: rotate(300deg) translateX(145px)">50</span><span style="transform: rotate(306deg) translateX(145px)">51</span><span style="transform: rotate(312deg) translateX(145px)">52</span><span style="transform: rotate(318deg) translateX(145px)">53</span><span style="transform: rotate(324deg) translateX(145px)">54</span><span style="transform: rotate(330deg) translateX(145px)">55</span><span style="transform: rotate(336deg) translateX(145px)">56</span><span style="transform: rotate(342deg) translateX(145px)">57</span><span style="transform: rotate(348deg) translateX(145px)">58</span><span style="transform: rotate(354deg) translateX(145px)">59</span></div>
<div class="second" style="transform: rotate(-216deg);"><span style="transform: rotate(0deg) translateX(195px)">0</span><span style="transform: rotate(6deg) translateX(195px)">1</span><span style="transform: rotate(12deg) translateX(195px)">2</span><span style="transform: rotate(18deg) translateX(195px)">3</span><span style="transform: rotate(24deg) translateX(195px)">4</span><span style="transform: rotate(30deg) translateX(195px)">5</span><span style="transform: rotate(36deg) translateX(195px)">6</span><span style="transform: rotate(42deg) translateX(195px)">7</span><span style="transform: rotate(48deg) translateX(195px)">8</span><span style="transform: rotate(54deg) translateX(195px)">9</span><span style="transform: rotate(60deg) translateX(195px)">10</span><span style="transform: rotate(66deg) translateX(195px)">11</span><span style="transform: rotate(72deg) translateX(195px)">12</span><span style="transform: rotate(78deg) translateX(195px)">13</span><span style="transform: rotate(84deg) translateX(195px)">14</span><span style="transform: rotate(90deg) translateX(195px)">15</span><span style="transform: rotate(96deg) translateX(195px)">16</span><span style="transform: rotate(102deg) translateX(195px)">17</span><span style="transform: rotate(108deg) translateX(195px)">18</span><span style="transform: rotate(114deg) translateX(195px)">19</span><span style="transform: rotate(120deg) translateX(195px)">20</span><span style="transform: rotate(126deg) translateX(195px)">21</span><span style="transform: rotate(132deg) translateX(195px)">22</span><span style="transform: rotate(138deg) translateX(195px)">23</span><span style="transform: rotate(144deg) translateX(195px)">24</span><span style="transform: rotate(150deg) translateX(195px)">25</span><span style="transform: rotate(156deg) translateX(195px)">26</span><span style="transform: rotate(162deg) translateX(195px)">27</span><span style="transform: rotate(168deg) translateX(195px)">28</span><span style="transform: rotate(174deg) translateX(195px)">29</span><span style="transform: rotate(180deg) translateX(195px)">30</span><span style="transform: rotate(186deg) translateX(195px)">31</span><span style="transform: rotate(192deg) translateX(195px)">32</span><span style="transform: rotate(198deg) translateX(195px)">33</span><span style="transform: rotate(204deg) translateX(195px)">34</span><span style="transform: rotate(210deg) translateX(195px)">35</span><span style="transform: rotate(216deg) translateX(195px)">36</span><span style="transform: rotate(222deg) translateX(195px)">37</span><span style="transform: rotate(228deg) translateX(195px)">38</span><span style="transform: rotate(234deg) translateX(195px)">39</span><span style="transform: rotate(240deg) translateX(195px)">40</span><span style="transform: rotate(246deg) translateX(195px)">41</span><span style="transform: rotate(252deg) translateX(195px)">42</span><span style="transform: rotate(258deg) translateX(195px)">43</span><span style="transform: rotate(264deg) translateX(195px)">44</span><span style="transform: rotate(270deg) translateX(195px)">45</span><span style="transform: rotate(276deg) translateX(195px)">46</span><span style="transform: rotate(282deg) translateX(195px)">47</span><span style="transform: rotate(288deg) translateX(195px)">48</span><span style="transform: rotate(294deg) translateX(195px)">49</span><span style="transform: rotate(300deg) translateX(195px)">50</span><span style="transform: rotate(306deg) translateX(195px)">51</span><span style="transform: rotate(312deg) translateX(195px)">52</span><span style="transform: rotate(318deg) translateX(195px)">53</span><span style="transform: rotate(324deg) translateX(195px)">54</span><span style="transform: rotate(330deg) translateX(195px)">55</span><span style="transform: rotate(336deg) translateX(195px)">56</span><span style="transform: rotate(342deg) translateX(195px)">57</span><span style="transform: rotate(348deg) translateX(195px)">58</span><span style="transform: rotate(354deg) translateX(195px)">59</span></div>
<div class="dail"><span style="transform: rotate(0deg) translateX(230px)">0</span><span style="transform: rotate(6deg) translateX(230px)">1</span><span style="transform: rotate(12deg) translateX(230px)">2</span><span style="transform: rotate(18deg) translateX(230px)">3</span><span style="transform: rotate(24deg) translateX(230px)">4</span><span style="transform: rotate(30deg) translateX(230px)">5</span><span style="transform: rotate(36deg) translateX(230px)">6</span><span style="transform: rotate(42deg) translateX(230px)">7</span><span style="transform: rotate(48deg) translateX(230px)">8</span><span style="transform: rotate(54deg) translateX(230px)">9</span><span style="transform: rotate(60deg) translateX(230px)">10</span><span style="transform: rotate(66deg) translateX(230px)">11</span><span style="transform: rotate(72deg) translateX(230px)">12</span><span style="transform: rotate(78deg) translateX(230px)">13</span><span style="transform: rotate(84deg) translateX(230px)">14</span><span style="transform: rotate(90deg) translateX(230px)">15</span><span style="transform: rotate(96deg) translateX(230px)">16</span><span style="transform: rotate(102deg) translateX(230px)">17</span><span style="transform: rotate(108deg) translateX(230px)">18</span><span style="transform: rotate(114deg) translateX(230px)">19</span><span style="transform: rotate(120deg) translateX(230px)">20</span><span style="transform: rotate(126deg) translateX(230px)">21</span><span style="transform: rotate(132deg) translateX(230px)">22</span><span style="transform: rotate(138deg) translateX(230px)">23</span><span style="transform: rotate(144deg) translateX(230px)">24</span><span style="transform: rotate(150deg) translateX(230px)">25</span><span style="transform: rotate(156deg) translateX(230px)">26</span><span style="transform: rotate(162deg) translateX(230px)">27</span><span style="transform: rotate(168deg) translateX(230px)">28</span><span style="transform: rotate(174deg) translateX(230px)">29</span><span style="transform: rotate(180deg) translateX(230px)">30</span><span style="transform: rotate(186deg) translateX(230px)">31</span><span style="transform: rotate(192deg) translateX(230px)">32</span><span style="transform: rotate(198deg) translateX(230px)">33</span><span style="transform: rotate(204deg) translateX(230px)">34</span><span style="transform: rotate(210deg) translateX(230px)">35</span><span style="transform: rotate(216deg) translateX(230px)">36</span><span style="transform: rotate(222deg) translateX(230px)">37</span><span style="transform: rotate(228deg) translateX(230px)">38</span><span style="transform: rotate(234deg) translateX(230px)">39</span><span style="transform: rotate(240deg) translateX(230px)">40</span><span style="transform: rotate(246deg) translateX(230px)">41</span><span style="transform: rotate(252deg) translateX(230px)">42</span><span style="transform: rotate(258deg) translateX(230px)">43</span><span style="transform: rotate(264deg) translateX(230px)">44</span><span style="transform: rotate(270deg) translateX(230px)">45</span><span style="transform: rotate(276deg) translateX(230px)">46</span><span style="transform: rotate(282deg) translateX(230px)">47</span><span style="transform: rotate(288deg) translateX(230px)">48</span><span style="transform: rotate(294deg) translateX(230px)">49</span><span style="transform: rotate(300deg) translateX(230px)">50</span><span style="transform: rotate(306deg) translateX(230px)">51</span><span style="transform: rotate(312deg) translateX(230px)">52</span><span style="transform: rotate(318deg) translateX(230px)">53</span><span style="transform: rotate(324deg) translateX(230px)">54</span><span style="transform: rotate(330deg) translateX(230px)">55</span><span style="transform: rotate(336deg) translateX(230px)">56</span><span style="transform: rotate(342deg) translateX(230px)">57</span><span style="transform: rotate(348deg) translateX(230px)">58</span><span style="transform: rotate(354deg) translateX(230px)">59</span></div>
</div>
</div>
<script src="./黑白左右分色创意时钟 - 桌面时钟_files/jquery.min.js.下载"></script>
<script>
(function() {
var months = ["January", "February", "March", "April", "May", "June",
"July", "August", "September", "October", "November", "December"
],
days = ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'];
function getTime() {
var date = new Date(),
second = date.getSeconds() ,
minute = date.getMinutes() ,
hour = date.getHours() ,
time = date.toLocaleString('en-US', { hour: 'numeric',minute:'numeric', hour12: true }),
day = date.getDay() ,
month = date.getMonth() ,
date = date.getDate() +' . '+ months[month],
ds = second * -6,
dm = minute * -6,
dh = hour * -30;
$('.second').css('transform', 'rotate(' + ds + 'deg)');
$('.minute').css('transform', 'rotate(' + dm + 'deg)');
$('.hour').css('transform', 'rotate(' + dh + 'deg)');
$('.time').text(time);
$('.day').text(days[day]);
$('.date').text( date )
}
function dailer( selector , size){
for(var s = 0; s < 60 ; s++){
$(selector).append('<span style="transform: rotate('+ 6 * s +'deg) translateX('+ size +'px)">'+s+'</span>')
}
}
dailer( '.second' , 195);
dailer( '.minute' , 145);
dailer( '.dail' , 230);
for(var s = 1; s < 13 ; s++){
$('.hour').append('<span style="transform: rotate('+ 30 * s +'deg) translateX(100px)">'+s+'</span>')
}
setInterval(getTime, 1000);
getTime();
} ());
</script>
</body></html>
实验结果
电脑端:
手机端:
平板端:
经过测试,本次实验成功完成。文章来源:https://www.toymoban.com/news/detail-400539.html
实验代码
最后附上全部实验代码文章来源地址https://www.toymoban.com/news/detail-400539.html
#include<stdio.h>
#include<iostream>
#include<WinSock2.h> // 包含网络编程头文件,进入静态库
#pragma comment(lib,"ws2_32.lib")
#include<process.h>//多线程相关
using namespace std;
unsigned WINAPI RequestHandler(void* arg);
int merror(int redata, int error,const char* showinfo) {
if (redata == error) {
perror(showinfo);
getchar();
return -1;
}
}
void sendhtml(SOCKET s, char *filename);
int main() {
DWORD dwThreadTD;
printf("welcome to my web server!\n");
WSADATA wsdata;
int is_ok = WSAStartup(MAKEWORD(2,2), &wsdata); // 确定socke版本信息
merror(is_ok, WSAEINVAL,"申请socket失败!");
/*
param1:协议族 -> socket的地址类型 af_inet使用ipv4地址
param2: 传输类型 SOCK_STREAM 流传输
param3: 指定的传输协议 tcp
*/
SOCKET server = socket(AF_INET,SOCK_STREAM,IPPROTO_TCP); // af_inet使用ipv4地址
merror(server,INVALID_SOCKET, "创建socket失败");
SOCKADDR_IN seraddr;
seraddr.sin_family = AF_INET; // 和创建时一样 ipv4
seraddr.sin_port = htons(80); //网络是大端存储, pc是小端存储,需要转换
seraddr.sin_addr.s_addr = INADDR_ANY;// 监听任意地址
is_ok = bind(server,(SOCKADDR *)&seraddr,sizeof(seraddr));
merror(is_ok, SOCKET_ERROR, "socket绑定失败!");
is_ok = listen(server, 5); // 客户端连接数量
merror(is_ok, SOCKET_ERROR, "监听失败!");
SOCKADDR_IN claddr; // 客户端信息
int cllen = sizeof(claddr);
while (1) {
SOCKET client = accept(server,(SOCKADDR *) &claddr,&cllen); // 谁连进来了
merror(client, INVALID_SOCKET, "连接失败!");
char revdata[1024] = "";
recv(client, revdata, 1024, 0);
cout << "接收到的数据:" << revdata << endl;
cout << "共接收数据大小" << strlen(revdata) << endl;
//char senddata[1024] = "<h1 style=\"color:blue;font-size:80px\">hello this is server end</h1>";
//send(client, senddata, strlen(senddata), 0);
char *filename = (char*)"index.html";
//sendhtml(client, filename);
//开启新线程
HANDLE hTread = (HANDLE)_beginthreadex(NULL, 0, RequestHandler, (void*)client, 0, (unsigned*)&dwThreadTD);
}
closesocket(server);
WSACleanup();
getchar();
return 0;
}
unsigned WINAPI RequestHandler(void* arg)
{
SOCKET client = (SOCKET)arg;
char *fileName = (char*)"index.html";
sendhtml(client, fileName);
closesocket(client);
return 0;
}
void sendhtml(SOCKET s, char *filename) {
char protocol[] = "HTTP/1.0 200 OK\r\n";
char serName[] = "server:simple web server\r\n";
char cntLen[] = "Conten-length:2048\r\n";
char cntType[100];
sprintf(cntType, "Content-type:%s\r\n\r\n", "text/html");
cout << cntType << endl;
send(s, protocol, strlen(protocol), 0);
send(s, serName, strlen(serName), 0);
send(s, cntLen, strlen(cntLen), 0);
send(s, cntType, strlen(cntType), 0);
FILE* pfile = fopen(filename, "r");
if (pfile == NULL) {
cout << "can not open the file!" << endl;
return;
}
char temp[1024] = "";
do {
fgets(temp, 1024,pfile);
send(s, temp, strlen(temp), 0);
} while (!feof(pfile));
}
到了这里,关于基于c++的简易web服务器搭建(初尝socket编程)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!