什么是跨域
跨域是指浏览器不能执行其他网站的脚本。它是浏览器同源策略造成的,是浏览器对JS实施的安全限制
例如:
Vue:http://localhost:8080
SpringBoot:http://localhost:8181/list
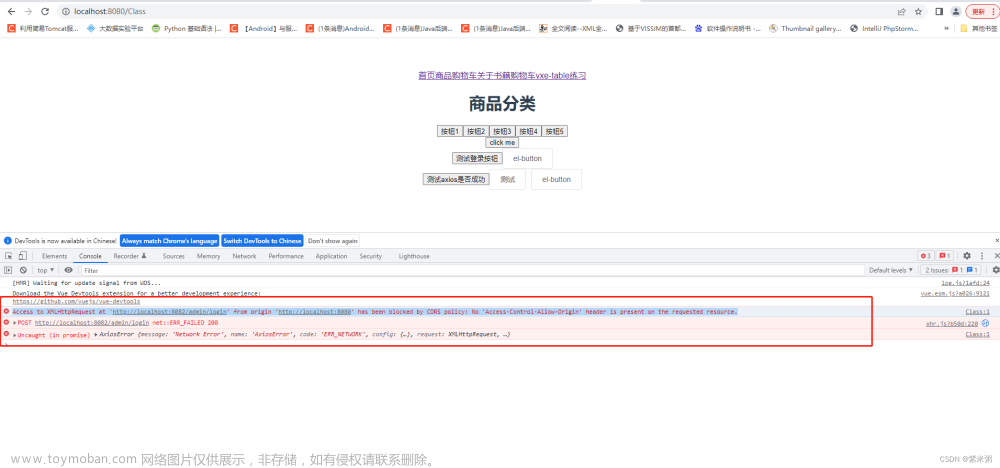
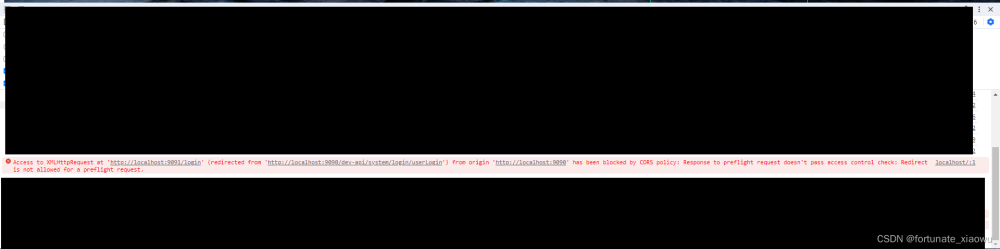
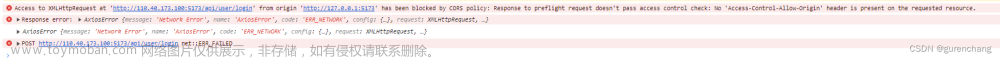
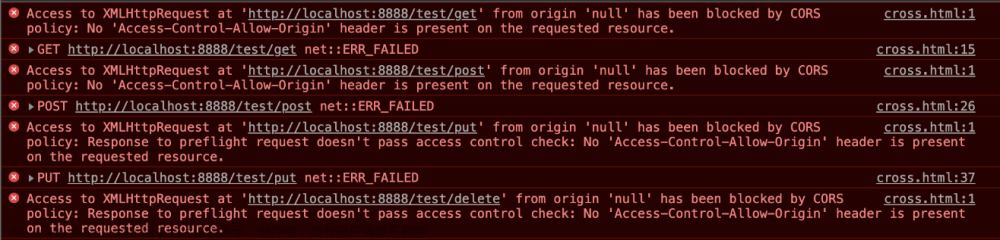
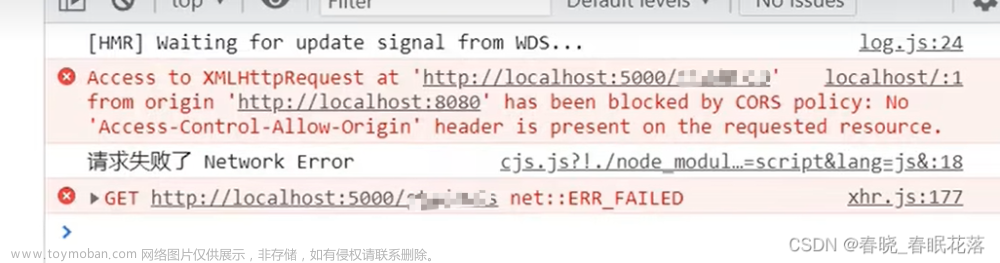
在前后端分离中,Vue调用SpringBoot方法时,产生如下错误:
Access to XMLHttpRequest at 'http://localhost:8181/list' from origin
'http://localhost:8080' has been blocked by CORS policy:No
'Access-Control-Allow-Origin' header is present on the requested resource.
后端已经接收到请求,并返回了,但前端没有收到
同源策略
同源:协议、域名、端口3个都相同
SpringBoot项目中解决跨域的3种方案
1、在目标方法上添加@CrossOrigin注解
@GetMapping("/list")
@CrossOrigin
public List<String> list(){
....
}
2、添加CORS过滤器
CORS:Cross Origin Resource Sharing跨域资源共享
@Configuration
public class CorsConfig{
/**
* 跨域配置
*/
@Bean
public CorsFilter corsFilter()
{
CorsConfiguration config = new CorsConfiguration();
config.setAllowCredentials(true);
// 设置访问源地址
config.addAllowedOriginPattern("*");
// 设置访问源请求头
config.addAllowedHeader("*");
// 设置访问源请求方法
config.addAllowedMethod("*");
// 有效期 1800秒
// config.setMaxAge(1800L);
// 添加映射路径,拦截一切请求
UrlBasedCorsConfigurationSource source = new UrlBasedCorsConfigurationSource();
source.registerCorsConfiguration("/**", config);
// 返回新的CorsFilter
return new CorsFilter(source);
}
}
3、实现WebMvcConfigure接口,重写addCorsMappings方法
@Configuration
public class CorsConfig implements WebMvcConfigurer{
@Override
public void addCorsMappings(CorsRegistry registry) {
registry.addMapping("/**").allowedOriginPatterns("*")
.allowedMethods("GET", "POST", "PUT", "DELETE", "HEAD", "OPTIONS").allowCredentials(true).maxAge(3600)
.allowedHeaders("*");
}
}
Vue解决跨域的方案
1、vue.config.js文章来源:https://www.toymoban.com/news/detail-400617.html
module.exports = {
devServer: {
host: '0.0.0.0',
port: '80',
// 自动打开浏览器
open: true,
proxy: {
// detail: https://cli.vuejs.org/config/#devserver-proxy
['/api']: { // /api 表示拦截以/api开头的请求路径
target: process.env.VUE_APP_BASE_API, // 跨域的域名(不需要写路径) 路径在.env.development
changeOrigin: true, // 重写路径
pathRewrite: {
['^/api']: '' // 把/api变为空字符
}
}
},
disableHostCheck: true
// https: true,
},
}
.env.development文章来源地址https://www.toymoban.com/news/detail-400617.html
# 开发环境配置
ENV = 'development'
# 基础api(根据实际情况,自行配置,下为示例) 协议://域名:后端项目的端口号(对应服务器的接口地址)开发环境(本地)/ 测试环境或开发环境(代理地址/测试、开发地址)
# localhost也能写成本地的端口,通过cmd,ipconfig查
VUE_APP_BASE_API = 'http://localhost:8090'
# 路由基础路径
VUE_APP_BASE_URL = '/'
到了这里,关于跨域Access to XMLHttpRequest at ‘http://localhost:8181/list‘ from origin ‘http://localhost:8080‘ has的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!