一、效果图

二、下载百度地图SDK
1.打开百度地图官网,然后点击开发文档选择Android地图SDK

2.使用步骤如图

3.点击申请密钥(AK),完成注册和申请为开发者后(非常简单)

4.登录后将进入API控制台

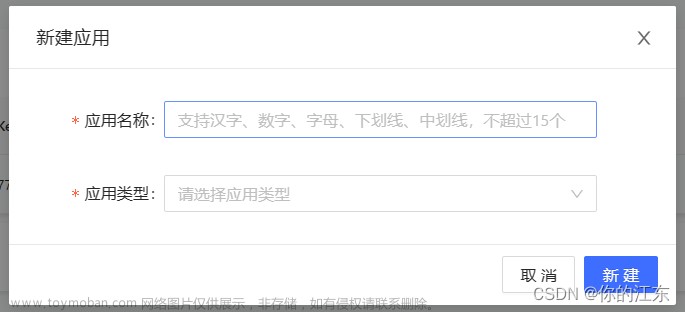
5.点击“创建应用”开始申请开发密钥

6.填写应用名称,注意应用类型选择“Android SDK”、正确填写SHA1 和 程序包名

7.获取SHA1
调试版本(debug)和发布版本(release)下的 SHA1 值是不同的,发布 apk 时需要根据发布 apk 对应的 keystore 重新配置 Key。(注意:我们这里使用的是调试版本,在开发时请使用调试版本) 。
Android Studio场景使用keytool
(1)进入cmd控制台,执行”cd .android”定位到”.android”文件夹下。

(2)继续在控制台输入命令:keytool -list -v -keystore debug.keystore

(3)输入口令:调试版本默认密码是: android,此时可在控制台显示的信息中获取SHA1值

8.获取包名
根据您使用的开发工具,包名的获取方式有所不同。
(1)使用 Android Studio 开发
在app目录下的build.gradle文件中找到applicationId,并确保其值与AndroidManifest.xml中定义的package相同。
注意:使用Android Studio开发,如遇到applicationId 与package不一致的情况,以appclicationid为准。
(2)使用Eclipse开发
包名是Android应用程序本身在AndroidManifest.xml 中定义的名称
填写清楚以上内容之后点击提交会为您生成该应用的AK,到这您就可以使用AK来完成您的开发工作了。
9.打开Android Studio配置,点击下载开发包

(1)选择基础定位

(2)选择JAR和标准开发包

10.将下载的SDK解压,将开发包文件复制到app下面的libs文件中

11.将libs文件下的包添加到build中


12.在app目录下的build.gradle的android中配置sourceSets标签

sourceSets {
main {
jniLibs.srcDirs = ['libs']
}
}
二、代码实现
1.新建application类(MyApplication)进行地图初始化
package com.example;
import android.app.Application;
import com.baidu.location.LocationClient;
import com.baidu.mapapi.CoordType;
import com.baidu.mapapi.SDKInitializer;
public class MyApplication extends Application {
@Override
public void onCreate() {
super.onCreate();
//在使用SDK各组件之前初始化context信息,传入ApplicationContext
// SDKInitializer.initialize(this);
SDKInitializer.setAgreePrivacy(getApplicationContext(),true);
SDKInitializer.initialize(getApplicationContext());
//自4.3.0起,百度地图SDK所有接口均支持百度坐标和国测局坐标,用此方法设置您使用的坐标类型.
//包括BD09LL和GCJ02两种坐标,默认是BD09LL坐标。
SDKInitializer.setCoordType(CoordType.BD09LL);
LocationClient.setAgreePrivacy(true);
}
}
2.修改AndroidManifest.xml文件
(1)在application标签中添加刚才新建的application项目名

android:name=".MyApplication"
(2)添加权限
<!-- 访问网络,进行地图相关业务数据请求,包括地图数据,路线规划,POI检索等 -->
<uses-permission android:name="android.permission.INTERNET" />
<!-- 获取网络状态,根据网络状态切换进行数据请求网络转换 -->
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<!-- 读取外置存储。如果开发者使用了so动态加载功能并且把so文件放在了外置存储区域,则需要申请该权限,否则不需要 -->
<uses-permission android:name="android.permission.READ_EXTERNAL_STORAGE" />
<!-- 写外置存储。如果开发者使用了离线地图,并且数据写在外置存储区域,则需要申请该权限 -->
<uses-permission android:name="android.permission.WRITE_EXTERNAL_STORAGE" />
<!-- 这个权限用于进行网络定位 -->
<uses-permission android:name="android.permission.ACCESS_COARSE_LOCATION" />
<!-- 这个权限用于访问GPS定位 -->
<uses-permission android:name="android.permission.ACCESS_FINE_LOCATION" />
(3)在application 标签中写入代码密钥配置,value中的值为AK,修改为自己在百度地图申请的

<meta-data
android:name="com.baidu.lbsapi.API_KEY"
android:value="ionrVhbqggVl3xu3Cf4C88teGrfGshFQ" />
(4)在application标签中放入定位权限
<service android:name="com.baidu.location.f"
android:enabled="true"
android:process=":remote"/>
3.build.gradle(:app)中导入Rxpermissions依赖
implementation 'io.reactivex.rxjava2:rxandroid:2.0.1'
implementation 'io.reactivex.rxjava2:rxjava:2.0.5'
implementation 'com.tbruyelle.rxpermissions2:rxpermissions:0.9.3@aar'
4.布局文件(activity_bd)

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<com.baidu.mapapi.map.MapView
android:id="@+id/bmapView"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:clickable="true" />
<ImageButton
android:id="@+id/ib_location"
android:layout_width="40dp"
android:layout_height="40dp"
android:layout_marginStart="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginBottom="8dp"
android:background="@drawable/icon_location"
android:onClick="resetLocation"
android:visibility="gone" />
</LinearLayout>
5.java文件(BdActivity)
package com.example.activity;
import android.Manifest;
import android.os.Build;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageButton;
import android.widget.Toast;
import androidx.appcompat.app.AppCompatActivity;
import com.baidu.location.BDLocation;
import com.baidu.location.BDLocationListener;
import com.baidu.location.LocationClient;
import com.baidu.location.LocationClientOption;
import com.baidu.mapapi.map.BaiduMap;
import com.baidu.mapapi.map.BitmapDescriptor;
import com.baidu.mapapi.map.BitmapDescriptorFactory;
import com.baidu.mapapi.map.MapPoi;
import com.baidu.mapapi.map.MapStatus;
import com.baidu.mapapi.map.MapStatusUpdateFactory;
import com.baidu.mapapi.map.MapView;
import com.baidu.mapapi.map.Marker;
import com.baidu.mapapi.map.MarkerOptions;
import com.baidu.mapapi.map.MyLocationData;
import com.baidu.mapapi.model.LatLng;
import com.example.R;
import com.tbruyelle.rxpermissions2.RxPermissions;
public class BdActivity extends AppCompatActivity {
private MapView mMapView;
private LocationClient mLocClient;
private BaiduMap mBaiduMap;
private BitmapDescriptor bitmap;//标点的图标
private double markerLatitude = 0;//标点纬度
private double markerLongitude = 0;//标点经度
private ImageButton ibLocation;//重置定位按钮
private Marker marker;//标点也可以说是覆盖物
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_bd);
initView();//视图初始化
try {
checkVersion();//检查版本
} catch (Exception e) {
e.printStackTrace();
}
mapOnClick();//地图点击
}
private void checkVersion() throws Exception {
if(Build.VERSION.SDK_INT>=Build.VERSION_CODES.M){
RxPermissions rxPermissions = new RxPermissions(this);
rxPermissions.request(Manifest.permission.ACCESS_COARSE_LOCATION,
Manifest.permission.ACCESS_FINE_LOCATION,
Manifest.permission.READ_PHONE_STATE,
Manifest.permission.WRITE_EXTERNAL_STORAGE)
.subscribe(granted -> {
if (granted) {//申请成功
//发起连续定位请求
initLocation();// 定位初始化
} else {//申请失败
Toast.makeText(BdActivity.this,"权限未开启",Toast.LENGTH_SHORT).show();
}
});
}else {
initLocation();// 定位初始化
}
}
private void initView() {
// 地图初始化
mMapView = (MapView) findViewById(R.id.bmapView);
//回到当前定位
ibLocation = (ImageButton) findViewById(R.id.ib_location);
mMapView.showScaleControl(true); // 设置比例尺是否可见(true 可见/false不可见)
//mMapView.showZoomControls(false); // 设置缩放控件是否可见(true 可见/false不可见)
mMapView.removeViewAt(1);// 删除百度地图Logo
mBaiduMap = mMapView.getMap();
mBaiduMap.setOnMarkerClickListener(new BaiduMap.OnMarkerClickListener() {
@Override
public boolean onMarkerClick(Marker marker) {
final String info = (String) marker.getExtraInfo().get("info");
Toast.makeText(BdActivity.this, info, Toast.LENGTH_SHORT).show();
return true;
}
});
}
/**
* 地图点击
*/
private void mapOnClick() {
// 设置marker图标
bitmap = BitmapDescriptorFactory.fromResource(R.drawable.icon_marka);
mBaiduMap.setOnMapClickListener(new BaiduMap.OnMapClickListener() {
@Override
public void onMapPoiClick(MapPoi mapPoi) {
}
//此方法就是点击地图监听
@Override
public void onMapClick(LatLng latLng) {
//获取经纬度
markerLatitude = latLng.latitude;
markerLongitude = latLng.longitude;
//先清除图层
mBaiduMap.clear();
// 定义Maker坐标点
LatLng point = new LatLng(markerLatitude, markerLongitude);
// 构建MarkerOption,用于在地图上添加Marker
MarkerOptions options = new MarkerOptions().position(point)
.icon(bitmap);
// 在地图上添加Marker,并显示
//mBaiduMap.addOverlay(options);
marker = (Marker) mBaiduMap.addOverlay(options);
Bundle bundle = new Bundle();
bundle.putSerializable("info", "纬度:" + markerLatitude + " 经度:" + markerLongitude);
marker.setExtraInfo(bundle);//将bundle值传入marker中,给baiduMap设置监听时可以得到它
//点击地图之后重新定位
try {
initLocation();
} catch (Exception e) {
e.printStackTrace();
}
}
});
}
/**
* 定位初始化
*/
public void initLocation() throws Exception {
// 开启定位图层
mBaiduMap.setMyLocationEnabled(true);
// 定位初始化
mLocClient = new LocationClient(this);
MyLocationListener myListener = new MyLocationListener();
mLocClient.registerLocationListener(myListener);
LocationClientOption option = new LocationClientOption();
option.setOpenGps(true);// 打开gps
option.setLocationMode(LocationClientOption.LocationMode.Hight_Accuracy);// 设置高精度定位
option.setCoorType("bd09ll");//可选,默认gcj02,设置返回的定位结果坐标系
option.setScanSpan(0);//可选,默认0,即仅定位一次,设置发起定位请求的间隔需要大于等于1000ms才是有效的
option.setIsNeedAddress(true);//可选,设置是否需要地址信息,默认不需要
option.setOpenGps(true);//可选,默认false,设置是否使用gps
option.setIsNeedLocationDescribe(true);//可选,默认false,设置是否需要位置语义化结果,可以在BDLocation.getLocationDescribe里得到,结果类似于“在北京天安门附近”
option.setIsNeedLocationPoiList(true);//可选,默认false,设置是否需要POI结果,可以在BDLocation.getPoiList里得到
option.setIgnoreKillProcess(false);//可选,默认false,定位SDK内部是一个SERVICE,并放到了独立进程,设置是否在stop的时候杀死这个进程,默认杀死
option.SetIgnoreCacheException(false);//可选,默认false,设置是否收集CRASH信息,默认收集
option.setEnableSimulateGps(false);//可选,默认false,设置是否需要过滤gps仿真结果,默认需要
mLocClient.setLocOption(option);
mLocClient.start();//开始定位
}
/**
* 点切换到其他标点位置时,重置定位显示,点击之后回到自动定位
*/
public void resetLocation(View view) throws Exception {
markerLatitude = 0;
initLocation();
marker.remove();//清除标点
}
/**
* 定位SDK监听函数
*/
public class MyLocationListener implements BDLocationListener {
@Override
public void onReceiveLocation(BDLocation location) {
Toast.makeText(BdActivity.this,location.getAddrStr(),Toast.LENGTH_SHORT).show();
// MapView 销毁后不在处理新接收的位置
if (location == null || mMapView == null) {
return;
}
double resultLatitude;
double resultLongitude;
if (markerLatitude == 0) {//自动定位
resultLatitude = location.getLatitude();
resultLongitude = location.getLongitude();
ibLocation.setVisibility(View.GONE);
} else {//标点定位
resultLatitude = markerLatitude;
resultLongitude = markerLongitude;
ibLocation.setVisibility(View.VISIBLE);
}
MyLocationData locData = new MyLocationData.Builder()
.accuracy(location.getRadius())// 设置定位数据的精度信息,单位:米
.direction(location.getDirection()) // 此处设置开发者获取到的方向信息,顺时针0-360
.latitude(resultLatitude)
.longitude(resultLongitude)
.build();
mBaiduMap.setMyLocationData(locData);// 设置定位数据, 只有先允许定位图层后设置数据才会生效
LatLng latLng = new LatLng(resultLatitude, resultLongitude);
MapStatus.Builder builder = new MapStatus.Builder();
builder.target(latLng).zoom(20.0f);
mBaiduMap.animateMapStatus(MapStatusUpdateFactory.newMapStatus(builder.build()));
}
}
@Override
protected void onResume() {
super.onResume();
// 在activity执行onResume时必须调用mMapView. onResume ()
mMapView.onResume();
}
@Override
protected void onPause() {
super.onPause();
// 在activity执行onPause时必须调用mMapView. onPause ()
mMapView.onPause();
}
@Override
protected void onDestroy() {
super.onDestroy();
// 退出时销毁定位
mLocClient.stop();
// 关闭定位图层
mBaiduMap.setMyLocationEnabled(false);
// 在activity执行onDestroy时必须调用mMapView.onDestroy()
mMapView.onDestroy();
}
}
6.相关图片
icon_location:
icon_marka:
7.建议使用真机调试,虚拟机可能会出现定位出错。为避免真机调试安装APP失败,在gradle.properties中添加android.injected.testOnly=false
 文章来源:https://www.toymoban.com/news/detail-400646.html
文章来源:https://www.toymoban.com/news/detail-400646.html
android.injected.testOnly=false
三、资源下载
下载地址:Android开发之百度地图定位
有需要的小伙伴自己下载哦😏😏😏文章来源地址https://www.toymoban.com/news/detail-400646.html
到了这里,关于Android开发之百度地图定位的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!