初学记录 · 欢迎交流
区块链DApp从零开始学 (一) | DApp抓包
区块链DApp从零开始学 (二) | 超详细 DApp创建 | 发行代币token |宠物领养区块链知识(一) | 实例化合约Contract
区块链报错1 | npm run dev 无法解析json格式 | npm ERR JSON.parse Failed to parse json
区块链报错2 | 区块链npm run dev失败lite-server
区块链报错3 | truffle unbox 报错 | downloading失败 | unbox failed
区块链报错4 | 区块链玄学 | truffle unbox下载downloading步骤失败
区块链报错5 | Contract has not been deployed to detect network (network/artifact mismatch)
区块链报错6 | Failed to load resource: the server responded with a status of 404 (Not Found)
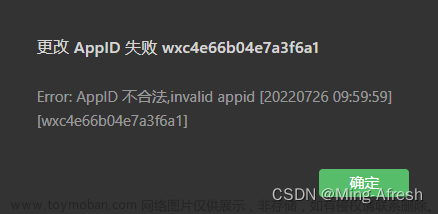
![区块链报错7 | invalid address | Error: [ethjs-query] while formatting outputs from RPC: “message“](https://imgs.yssmx.com/Uploads/2023/04/400926-1.png)
宠物合约界面完成后,发现页面交互有问题,
每当单击 “Adopt” 按钮 后,控制台提示 invalid address 问题
之前一直使用Ganache,这次只是使用metamask连接了Ganache,
所以想问题可能出在这里,即metamask的连接问题
试了一下metamask图形界面是可以正常使用Ganache中提供的账号,
在metamask账号间转账交易也可以在Ganache上正常可视化,
所以端口连接是没问题的,
智能合约、metamask、Ganache都连接在7545端口
根据报错提示,app.js中报错部分:
handleAdopt: function(event) {
var petId = parseInt($(event.target).data('id'));
console.log('宠物的Id为: '+petId);
App.contracts.Adoption.deployed().then(function(instance) {
// 获取已经实例化的智能合约对象
adoptionInstance = instance;
return adoptionInstance.adopt(petId);
}).then(function(result) {
console.info('result %o', result);
// 调用标记宠物状态函数
return App.markAdopted();
}).catch(function(err) {
console.log(err.message);
});
}
};
配合使用config.log检查,发现出现错误的语句是return adoptionInstance.adopt(petId);
adoption.sol合约中函数写得是没问题的,
那就是没有实际获得metamask账号的问题,
加入以下代码:
web3.eth.getAccounts(function(error, accounts) {
// 异步调用:
if (error) {
console.log(error);
}
// 拿到测试的第一个账户
var account = accounts[0];
console.info('account --->' + account);
web3.eth.defaultAccount = account;
交互问题解决
在单击 确认交易后,又出现这个问题:
Error: [ethjs-query] while formatting outputs from RPC: “message”
Google了一下说重新部署下或者换个账号或者换个浏览器就行
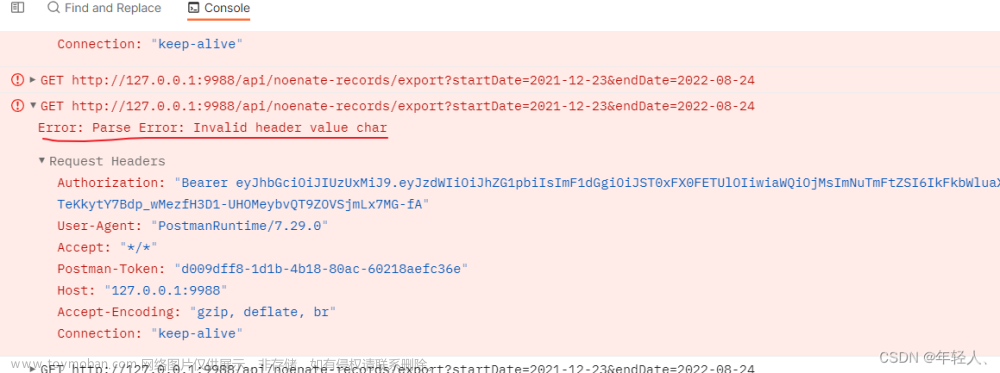
emm换了个账号,还真OK了![区块链报错7 | invalid address | Error: [ethjs-query] while formatting outputs from RPC: “message“](https://imgs.yssmx.com/Uploads/2023/04/400926-2.png)
有一点感触是,要自己思考、自己解决报错问题,
而不是仅拿着报错到网上搜索(不是不可以,但有时候花费很多时间也找不到合适答案)文章来源:https://www.toymoban.com/news/detail-400926.html
就如第一个问题,
要自己思考为什么会产生这个问题,
是合约写错了,还是端口没连上,或者web3没有找到账户地址,
再对症下药文章来源地址https://www.toymoban.com/news/detail-400926.html
到了这里,关于区块链报错7 | invalid address | Error: [ethjs-query] while formatting outputs from RPC: “message“的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!






![【报错处理】opencv-3.4.1安装报错 error: invalid conversion from ‘const char*’ to ‘char*’ [-fpermissive]](https://imgs.yssmx.com/Uploads/2024/01/801112-1.png)



