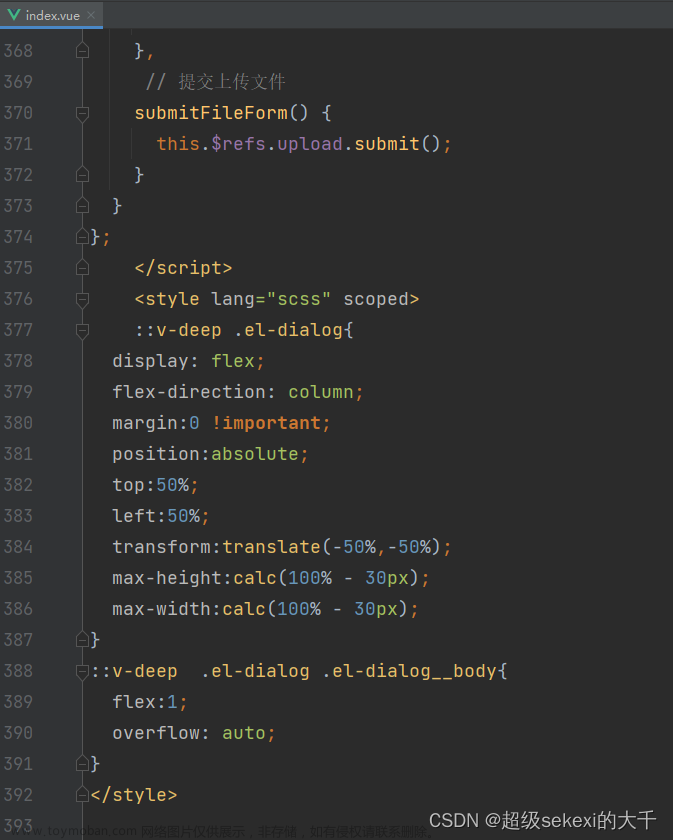
实现效果:不知道怎么录屏 就用图片展示了,实现了聊天框的基础功能,也有一些细节考虑不完全。未输入消息时可发送图片或视频,输入消息后显示发送按钮,保持滚动条在位于底部的最新消息。
实现方式:
1.布局:使用了弹性布局,flex-direction: row-reverse;flex-direction: row;
为了兼容混合消息类型,参考大部分聊天框,都是图片视频与文字作为两条消息发送的。
也可以使用vant的Layout布局,会更加简单一下。
2.滚动条位于底部,展示最新消息:
scrollToBottom() {
var itemBox = this.$refs.itemBox;
itemBox.scrollTop = itemBox.scrollHeight;
},updated() {
this.$nextTick(() => {
this.scrollToBottom();
});
},3.输入全为空格不能发送,一般只要不是全为空格,空格就可以保留,考虑的细一点,还可以处理空格换行的情况,这里就简单处理了,只考虑全为空格的情况:
valuet.trim().length
4:预览视频和图片:图片预览建议使用vant就可以了,视频的预览不建议同个页面使用多个video标签,建议不超过3个video,不然会造成页面卡顿,这里建议在项目中单独建一个预览视屏的页面,只使用一个video标签,预览视频直接传链接过去。
5:处理聊天信息里的链接,后端提供的聊天肯定都是字符串,如果将链接直接以字符串展示,点击是不会跳转的,可以使用正则表达式加富文本替换一下
setLinks(text) {
if (text) {
const Rexp =
/(\b(https?|ftp|file):\/\/([-A-Z0-9+&@#%?=~_|!:,.;]*)([-A-Z0-9+&@#%?\/=~_|!:,.;]*)[-A-Z0-9+&@#\/%=~_|])/gi;
return text.replace(Rexp, "<a href='$1' target='_blank'>$1</a>");
}
},6:最后看几个样式的细节
长单词换行,以及数字,英文,符号不会换行,还有浏览器默认压缩空格的问题文章来源:https://www.toymoban.com/news/detail-400942.html
word-break: break-all; //允许在单词内换行
word-wrap: break-word; //在长单词或 URL 地址内部进行换行
white-space: pre-wrap; //解决浏览器空格合并设置几个样式就可以了,大家可以去看一下这几个属性的其它用法文章来源地址https://www.toymoban.com/news/detail-400942.html
到了这里,关于vue:聊天对话框的实现的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!