前言
一直想搭建一个属于自己的博客,之前使用过Wordpress,但是觉得太笨重了,很多功能都不是自己需要的,然后有一天摸鱼摸到了拾壹博客。感觉这个项目虽然功能少,但是基本上架子都有了,自己想要的功能可以一边学习一边实践,就想从头部署并且改造一下这个项目。同时,顺便的,也把改造的过程记录成博客沉淀下来。
后续的想法是:
- spring boot改造成spring cloud alibaba的分布式服务;
- 使用netty + webrtc搭建视频聊天室;
- 结合kubernets进行集群管理;
- 爬虫 + hadoop集群进行数据统计分析展示;
- more
以及,欢迎光临安心小站~
环境分析
1、需求软件
- jdk1.8
- redis
- mysql
- elasticsearch
- nginx
- minio:作者使用的文件存储方式有本地、七牛云、阿里云,但是个人更喜欢minio,本地管理并且可以搭建集群。
2、部署环境
| 服务器名称 | 系统 | 配置 | 安装软件 | 说明 |
|---|---|---|---|---|
| web服务器 | centos7.6 | 2核2G | nginx | 部署前端页面 |
| 服务端服务器 | centos7.6 | 2核8G | jdk1.8、redis、mysql、elasticsearch | 部署后端服务 |

配置部署环境
所有相关的工具暂时先放置到docker中,所以首先安装docker与docker-compose
1、安装docker
#自动化脚本安装docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
systemctl daemon-reload
systemctl restart docker.service
#查看版本号
docker -v
#docker compose安装
curl -L https://get.daocloud.io/docker/compose/releases/download/v2.4.1/docker-compose-`uname -s`-`uname -m` > /usr/local/bin/docker-compose
#docker compose 授权
chmod +x docker compose
#查看版本号
docker-compose -version
2、安装mysql-5.7
#docker镜像拉取mysql
docker pull mysql:5.7
#正常情况下执行
docker run -p 3306:3306 --name mysql \
-v /mydata/mysql/log:/var/log/mysql \
-v /mydata/mysql/data:/var/lib/mysql \
-v /mydata/mysql/conf:/etc/mysql \
-e MYSQL_ROOT_PASSWORD=123456 \
-d mysql:5.7
说真的,mysql装了N次第一次遇到启动失败的情况。docker ps下发现容器未启动,执行docker logs mysql后发现报错。
[root@centos30 mysql]# docker logs mysql
2022-11-14 02:52:54+00:00 [Note] [Entrypoint]: Entrypoint script for MySQL Server 5.7.40-1.el7 started.
2022-11-14 02:52:54+00:00 [ERROR] [Entrypoint]: mysqld failed while attempting to check config
command was: mysqld --verbose --help --log-bin-index=/tmp/tmp.sZu8ONKkC5
mysqld: Can't read dir of '/etc/mysql/conf.d/' (Errcode: 2 - No such file or directory)
mysqld: [ERROR] Fatal error in defaults handling. Program aborted!
网上试了几个方法不行,那么只能用魔法打败魔法了,使用docker-compose启动mysql。
#创建文件docker-compose-mysql.yml
vim docker-compose-mysql.yml
#文件内容
version: '3'
services:
mysql:
image: mysql:5.7
container_name: mysql
command: mysqld --character-set-server=utf8mb4 --collation-server=utf8mb4_unicode_ci
restart: always
environment:
MYSQL_ROOT_PASSWORD: root #设置root帐号密码
ports:
- 3306:3306
volumes:
- /mydata/mysql/data/db:/var/lib/mysql #数据文件挂载
- /mydata/mysql/data/conf:/etc/mysql/conf.d #配置文件挂载
- /mydata/mysql/log:/var/log/mysql #日志文件挂载
#启动docker-compose
docker-compose -f docker-compose-mysql.yml up -d

#开启账号远程访问权限
#查看所有用户
SELECT * FROM USER;
#如果不存在 'root'@'%' 账号则添加远程登录用户
CREATE USER 'root'@'%' IDENTIFIED WITH mysql_native_password BY '123456';
#授权远程连接
grant all privileges on *.* to 'root'@'%' identified by '123456' with grant option;
flush privileges;
3、安装redis
docker pull redis:6.0.6
docker run -p 6379:6379 --name redis \
-v /mydata/redis/data:/data \
-v /mydata/redis/conf/redis.conf:/etc/redis/redis.conf \
-d redis redis-server /etc/redis/redis.conf
各版本redis对应配置文件地址:http://download.redis.io/releases/
修改redis.conf
- 注释掉 bind 127.0.0.1
- 修改 protected-mode 为 no
4、安装minio
docker pull minio/minio
#挂载本地文件再配置Access和Secret密钥
docker run -i -t -p 9000:9000 -p 9001:9001 --name minio -e "MINIO_ROOT_USER=admin" -e "MINIO_ROOT_PASSWORD=12345678" -v /mydata/minio/data:/data -v /mydata/minio/config:/root/.minio minio/minio server /data --console-address ":9001"
#ctrl + P + Q退出控制台不退出应用
访问:http://192.168.2.30:9001 查看控制台
5、安装elasticsearch + kibana
配置docker-compose文件
version: '3'
# 网桥es -> 方便相互通讯
networks:
es:
services:
elasticsearch:
image: registry.cn-hangzhou.aliyuncs.com/zhengqing/elasticsearch:7.14.1 # 原镜像`elasticsearch:7.14.1`
container_name: elasticsearch # 容器名为'elasticsearch'
restart: unless-stopped # 指定容器退出后的重启策略为始终重启,但是不考虑在Docker守护进程启动时就已经停止了的容器
volumes: # 数据卷挂载路径设置,将本机目录映射到容器目录
- "./data:/mydata/elasticsearch/data"
- "./logs:/mydata/elasticsearch/logs"
- "./config/elasticsearch.yml:/mydata/elasticsearch/config/elasticsearch.yml"
# - "./config/jvm.options:/usr/share/elasticsearch/config/jvm.options"
environment: # 设置环境变量,相当于docker run命令中的-e
TZ: Asia/Shanghai
LANG: en_US.UTF-8
discovery.type: single-node
ES_JAVA_OPTS: "-Xmx512m -Xms512m"
ELASTIC_PASSWORD: "123456" # elastic账号密码
ports:
- "9200:9200"
- "9300:9300"
networks:
- es
kibana:
image: registry.cn-hangzhou.aliyuncs.com/zhengqing/kibana:7.14.1 # 原镜像`kibana:7.14.1`
container_name: kibana
restart: unless-stopped
volumes:
- ./kibana/config/kibana.yml:/mydata/elasticsearch/kibana/config/kibana.yml
ports:
- "5601:5601"
depends_on:
- elasticsearch
links:
- elasticsearch
networks:
- es
执行docker-compose -f docker-compose-elasticsearch.yml up -d启动
访问:http://192.168.2.30:9200/ 查看es版本信息
http://192.168.2.30:5601/ 查看kibana
6、安装nginx
#拉取nginx镜像
docker pull nginx
#-v挂载到本地文件夹
docker run --name nginx -d -p 80:80 -p 443:443 -v /my/nginx/nginx.conf:/etc/nginx/nginx.conf -v /home/nginx/html:/etc/nginx/html -v /home/nginx/log:/var/log/nginx -v /home/nginx/cert:/etc/nginx/cert -v /home/nginx/conf.d:/etc/nginx/conf.d nginx
监听80的配置
server {
listen 80;
# listen [::]:80;
server_name 域名;
location / {
proxy_pass http://ip:port; # 本地程序代理
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
配置ssl证书
server {
listen 443 ssl;
server_name blog.dinganwang.top;
ssl_certificate cert/dinganwang.top.pem;
ssl_certificate_key cert/dinganwang.top.key;
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:ECDHE:ECDH:AES:HIGH:!NULL:!aNULL:!MD5:!ADH:!RC4;
ssl_protocols TLSv1 TLSv1.1 TLSv1.2; #表示使用的TLS协议的类型。
ssl_prefer_server_ciphers on;
location ^~/ {
proxy_pass http://dinganwang.top/;
}
}
证书放在cert映射的文件夹下
PS:原来是没有SSL证书的,配置好之后调试一直没有反应,包括log也没有打印,最后发现是443端口没有映射!!!
7、安装jenkins
发布需要,先装个jenkins
#首先要有java环境
#拉取镜像
docker pull jenkins/jenkins:lts
#新建工作目录
mkdir /home/jenkins
#给ID为1000的用户添加操作权限
chown -R 1000:1000 /home/jenkins
#启动
docker run -itd -p 9090:8080 -p 50000:50000 --name jenkins --privileged=true -v /home/jenkins:/var/jenkins_home jenkins/jenkins:lts
#查看docker日志,在最下方找到初始密码
#Please use the following password to proceed to installation:
docker logs jenkins
访问:http://192.168.2.30:9090/
在弹出页面输入初始密码,选择推荐的插件安装后等待插件安装完成,最后注册一个管理用户就完成。正式发布jenkins的配置在下文再介绍。
8、端口总览
| 端口号 | 说明 |
|---|---|
| 3306 | mysql访问端口 |
| 6379 | redis访问端口 |
| 9000 | minio访问端口 |
| 9001 | minio管理页面 |
| 9200 | elasticsearch外部访问端口 |
| 9300 | elasticsearch集群通讯端口 |
| 5601 | kibana管理页面 |
| 80、443 | nginx监听端口 |
| 9090 | jenkins管理页面(从8080映射) |
| 50000 | jenkins JNLP服务端口 |
启动项目
1、后端项目
先通过jar包启动,确定配置无误。
编写docker-compose启动文件
- docker-compose.yml
version: '3'
services:
blog-server:
image: blog-server:latest # 指定基础镜像
container_name: blog-server # 容器名称
privileged: true
restart: always # 自动启动服务器炸了也没事,重启服务器自动启动
volumes:
- "/mydata/workspace/blog/logs:/log" #日志挂载
- "/mydata/workspace/blog:/opt"
environment:
- "TZ=Asia/Shanghai"
ports:
- 1216:8800 #端口映射
- Dockerfile
FROM openjdk:8u212-jre
COPY blog-server.jar /project/blog-server.jar
ENTRYPOINT ["java", "-Xms1024m", "-Xmx2048m", "-XX:-UseGCOverheadLimit","-jar", "/opt/blog-server.jar", "--spring.profiles.active=app"]
- deploy.sh
#!/bin/bash
cd /mydata/workspace/blog
docker-compose down
docker rmi blog-server:latest
docker build -t blog-server .
docker-compose up -d
**chmod +x deploy.sh **给deploy.sh授权。
启动jar包
- 先修改application.yml文件中各个工具的连接地址。
- 使用maven打包jar文件。
- jar包与docker-compose启动文件放在同一文件夹下。
- 执行 ./deploy.sh。
访问http://192.168.2.30:1216/dingx/doc.html查看是否启动成功
配置jenkins启动
- 点击系统管理,再点击插件管理。在打开的页面中点击可选插件,安装Maven Integration、Publish Over SSH,插件安装后需重启jenkins。

- 系统配置:一直下拉直到SSH Servers,配置目标服务器。因为jenkins是部署在docker中,虽然都是在 **192.168.2.30 **机器上,但是容器跟外部环境是隔离的,所以不能直接执行Shell命令。

全局工具配置:自动安装Maven、NodeJS(尽量在17以下,不然有插件会报错)

- 点击新建任务后,输入任务名称,选择构建一个maven项目,点击确定。

- jenkins配置

源码管理必然是git,Credentials凭据自行添加,类型使用 **Username with password **配置好gitee的用户名密码即可,当然也可以配置SSH登录。
最后连接服务器配置。
PS:先写在前面,遇到一个卡了两小时的坑。Exec command内填入:
mv /mydata/workspace/blog/shiyi-blog.jar /mydata/workspace/blog/blog-server.jar
sh /mydata/workspace/blog/deploy.sh

构建成功

2、前端项目
本地打包发布
- 修改.env.production文件中访问地址。
- 在项目中运行 npm run build 进行打包,打包文件放到nginx下的html文件夹中。
PS:管理端页面运行的时候异常,修改babel.config.js文件下的presets。不保证适用于任何人,没准都没报错呢。
presets: [
[ "@vue/app", { useBuiltIns: "entry" } ]
],
- 高版本nginx配置nginx.conf,直接在conf.d文件夹下新建blog.conf
server {
#监听80端口
listen 80;
server_name blog.dinganwang.top;
gzip on;
gzip_comp_level 3;
gzip_min_length 1k;
gzip_vary on;
gzip_types text/plain text/css text/xml text/javascript application/x-javascript application/xml image/jpeg image/gif image/png application/javascript;
#access_log /var/log/nginx/host.access.log main;
client_max_body_size 500M;
# web端
location / {
root html/web;
index index.html index.htm;
}
# 管理端
location ^~/admin {
alias html/admin;
index index.html index.htm;
}
location ^~/blog {
index doc.html;
proxy_pass 代理的后端接口地址; # 本地程序代理
proxy_redirect off;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
}
}
- 直接访问。


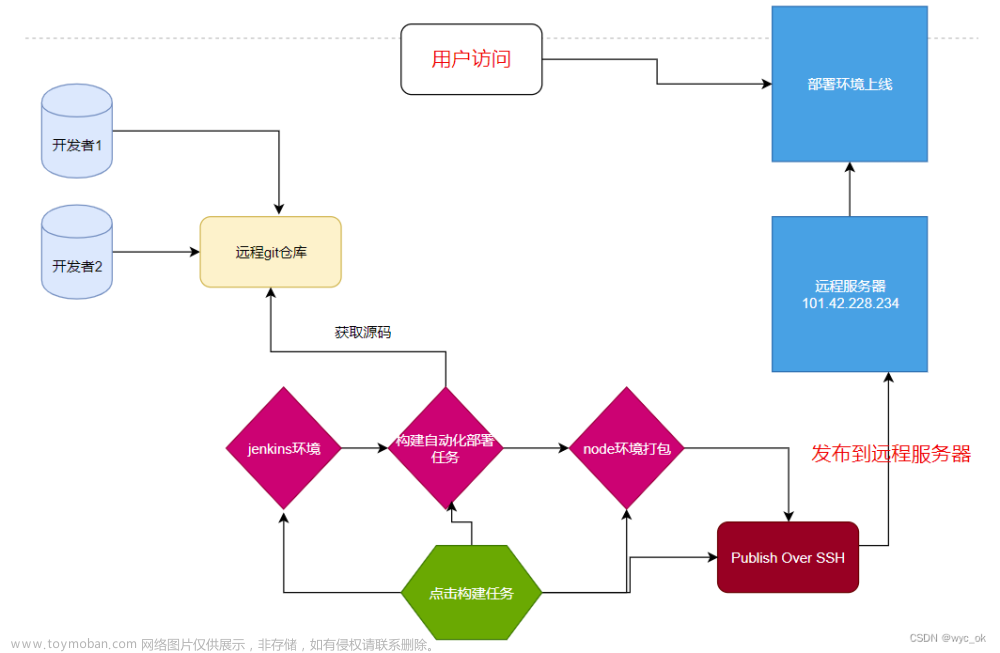
配置jenkins发布
- 如果是初次发布请选择构建一个自由风格的软件项目,否则直接复制。

2. 配置环境


Builds Steps的不同脚本
web
echo "----------------start install and build------------------"
rm -rf dist
npm cache clear --force
npm config set registry http://registry.npm.taobao.org
npm install
npm run build
mv dist blogweb
tar -zcvf blogweb.tar.gz blogweb
rm -rf blogweb
rm -rf node_modules
echo "----------------start send files and unpackage------------------"
admin文章来源:https://www.toymoban.com/news/detail-401174.html
echo "----------------start install and build------------------"
rm -rf dist
npm config set registry http://registry.npm.taobao.org
npm config set sass_binary_site=https://npm.taobao.org/mirrors/node-sass
npm install --no-optional --no-shrinkwrap --no-package-lock
npm run build
mv dist blogadmin
tar -zcvf blogadmin.tar.gz blogadmin
rm -rf blogweb
rm -rf node_modules
echo "----------------start send files and unpackage------------------"
最终成果
 文章来源地址https://www.toymoban.com/news/detail-401174.html
文章来源地址https://www.toymoban.com/news/detail-401174.html
到了这里,关于拾壹博客拆解,docker环境部署加自动化发布(一)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!