记录一个离谱的编译错误。
克隆vue-admin-beautiful项目,master分支可以正常拉取,vue3.0-antdv编译报下面的错误。
尝试一:
$ cnpm install
Install fail! Error: GET https://registry.npmmirror.com/vab-config response 451 status
Error: GET https://registry.npmmirror.com/vab-config response 451 status
尝试二:
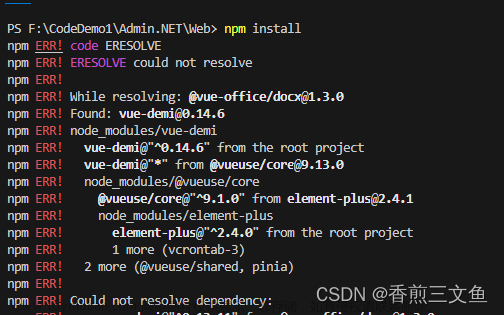
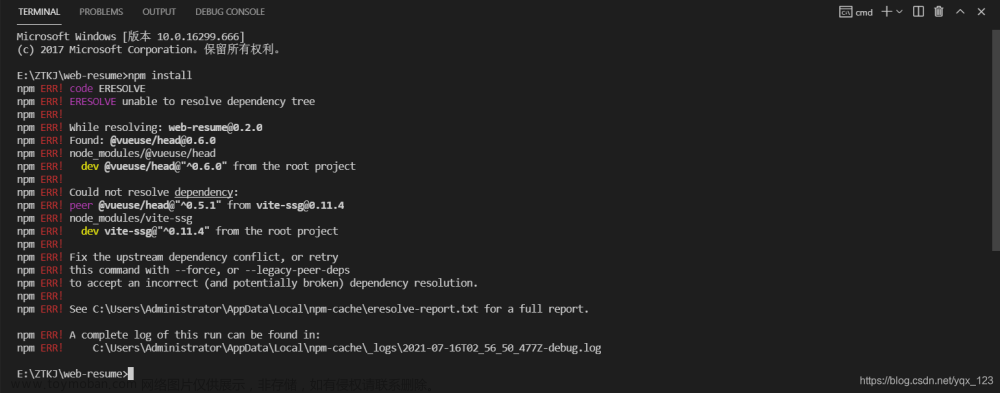
$ npm install
npm ERR! code ERESOLVE
npm ERR! ERESOLVE unable to resolve dependency tree
npm ERR!
npm ERR! While resolving: vue-admin-beautiful-antdv@1.0.0
npm ERR! Found: eslint@7.32.0
npm ERR! node_modules/eslint npm ERR! dev eslint@"^7.30.0" from the root project npm ERR!
npm ERR! Could not resolve dependency: npm ERR! peer eslint@">= 1.6.0 < 7.0.0" from @vue/cli-plugin-eslint@4.5.19 npm ERR! node_modules/@vue/cli-plugin-eslint
有错误说是npm版本问题,npm7在编译的时候会更加严格。我换成npm6和npm8都不行。并尝试了多个版本的npm替代包——cnpm、pnpm。
最终的解决方案是
1、npm源换成腾讯源(taobao的地址都install不了 ,试试可以更换其他的registry源地址。)
npm config set registry http://mirrors.cloud.tencent.com/npm/
2、然后这个编译命令
npm install --legacy-peer-deps
3、启动 npm run serve --fix
 文章来源:https://www.toymoban.com/news/detail-401315.html
文章来源:https://www.toymoban.com/news/detail-401315.html
文章来源地址https://www.toymoban.com/news/detail-401315.html
到了这里,关于vue-admin-beautiful:npm ERR! code ERESOLVE && npm ERR! code E451的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!