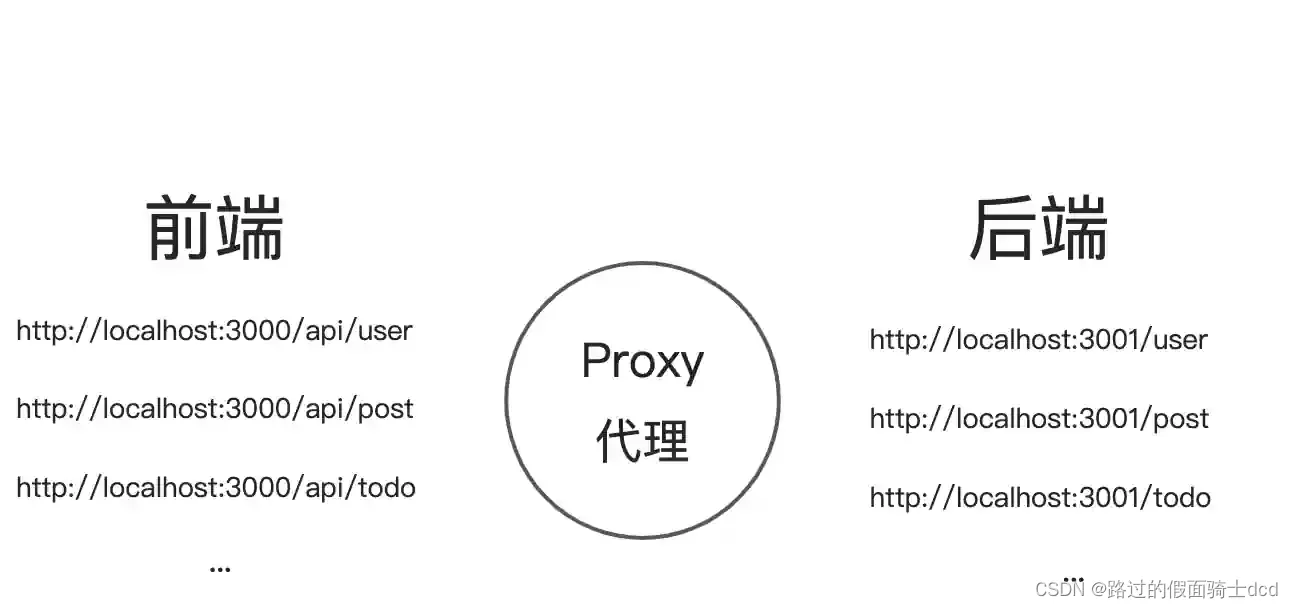
像我们本地的vue项目运行起来,访问的地址一般是localhost,这个时候请求后台的接口,端口号也不一致,肯定就会存在跨域问题,所以我们要是想正常访问接口的话,就需要解决掉跨域问题。
本文我们是在vue.config.js配置proxy代理解决跨越:如果没有vue.config.js,就直接在项目根目录下建一个即可。
const path = require('path')
const resolve = (dir) => path.join(__dirname, dir)
module.exports = {
publicPath: './', // 打包路径,使用相对路径生成的dist文件夹下的index可以打开
outputDir: 'dist', // 输出文件目录
productionSourceMap: false, // 取消生成map文件
lintOnSave: false, // 配置关闭eslint (代码会有红色热浪提示错 但不影响代码运行)
// webpack-dev-server 相关配置
devServer: {
open: true, // 自动打开浏览器
host: '0.0.0.0',
/* 设置为0.0.0.0则所有的地址均能访问 */
port: 8080, // 端口号
https: false, // 是否使用https协议
hotOnly: false, // 是否开启热更新
// proxy: null // 设置代理
disableHostCheck: true, // 开启可以用自己的域名
//【【【【【【【【【【【【【【【【【【【【【注意修改和配置代理后,一定要重启项目 否则无效或404】】】】】】】】】】】】】】】】】
//【【【【【【【【【【【【【【【【【【【【【注意修改和配置代理后,一定要重启项目 否则无效或404】】】】】】】】】】】】】】】】】
proxy: { //【【【【【【【【【【【【【【【 注意修改和配置代理后,一定要重启项目 否则无效或404】】】】】】】】】】】】】】】】】
// 配置多个代理
'/chc-shop': {
target: 'https://www.bilibili.cn', //这里的是.cn还是.com 只会影响你本地启动项目时候会调用哪个数据库的数据,而不会影响测试和线上环境调用对应的接口的。(一般都是本地调用.cn;等本地需要调试线上bug时候,改成.com重启项目看线上bug)
changeOrigin: true, //是否跨域
secure: false, //如果是https请求 需要设置为true
logLevel: 'debug',
//ws: true,//是否要代理 websocket
},
// 此处若使用 "/api1" 类似命名可能会导致请求时只截取api部分接口出现404错误,因此命名时尽量避免此类命名方式。
// 既命名不要相似 有/api 就不要再出现/api2
'/myapi': {
target: 'https://www.bilibili.cn', //接口域名
changeOrigin: true, //是否跨域
secure: false, //如果是https请求 需要设置为true
logLevel: 'debug',
//ws: true,//是否要代理 websocket
pathRewrite: { // 路径重写--意思就是遇到路径有 /myapi 的,就重写成 / 了。具体是重新写成 / 还是 /myapi看你自己的路径。
'^/myapi': '/' //(如果你的路径没有公共部分 那代理就这么写 vue页面请求的地址前需要自己拼接上 /myapi/后端接口 )
// '^/myapi': '/myapi' //(好比你的很多路径都是有公共部分 例如 /myapi/xx/xxx类型的,那代理就需要这么写或者直接不写pathRewrite这部分)
}
},
},
},
chainWebpack: config => {
config.resolve.alias
.set('@', resolve('src'))
.set('common', resolve('src/common'))
.set('utils', resolve('src/utils'))
}
}
一、 重点注意事项:
1.配置了proxy代理,修改内容后:一定要重启项目 一定要重启项目 一定要重启项目 一定要重启项目 一定要重启项目,否则无效或者报错404.还有就是不要出现’/api’ 和’/api2’这样相似的,这样只会生效一个!!!
2.proxy可以配置多个代理。
2.1例如:我的接口很多都是/chc-shop/a1/xxx /chc-shop/a2/xxx这样的,也就是有公共部分/chc-shop。 那么就可以配置成如下代理
//【【【【【【【【【【【【【【【 注意修改和配置代理后,一定要重启项目 否则无效或404】】】】】】】】】】】】】】】】】
proxy: {
// 配置公共代理
'/chc-shop': {
target: 'https://www.zhbbroker.cn', //这里的是.cn还是.com 只会影响你本地启动项目时候会调用哪个数据库的数据,而不会影响测试和线上环境调用对应的接口的。(一般都是本地调用.cn;等本地需要调试线上bug时候,改成.com重启项目看线上bug)
changeOrigin: true, //是否跨域
secure: false, //如果是https请求 需要设置为true
logLevel: 'debug',
//ws: true,//是否要代理 websocket
},
},
同时vue页面的请求地址就是这样:
2.2例如:如果接口没有公共部分,那么就需要写pathRewrite,同时将代理的地址重写为’/';
pathRewrite的意思路径重写。意思就是遇到路径有 /myapi 的,就重写成 / 了。具体是重新写成 / 还是 /myapi看你自己的路径。
好比后端的请求地址是 /php2/mobile/login_verify_code.php,那么我需要单独写一个/php2去代理,
目标地址为:https://www.bilibili.com/php2/mobile/login_verify_code.php
代码中请求的地址为: /php2/mobile/login_verify_code.php
本地发送请求的地址为:http://localhost:8080/php2/mobile/login_verify_code.php
线上被proxy替换为实际请求地址: https://www.bilibili.com/php2/mobile/login_verify_code.php
//【【【【【【【【【【【【【【【 注意修改和配置代理后,一定要重启项目 否则无效或404】】】】】】】】】】】】】】】】】
proxy: {
'/php2': {
target: 'https://www.zhbbroker.cn', //接口域名
changeOrigin: true, //是否跨域
secure: false, //如果是https请求 需要设置为true
logLevel: 'debug',
//ws: true,//是否要代理 websocket
},
},
同时vue请求页面
三、总结:
配置代理一定要重启项目,否则会无效或者404
是否写pathRewrite,取决与后端给的接口是不是有公共的url部分,有的话可以不写;无的话自己配置个/myapi拼接在后端的url上,同时要将pathRewrite重写为 /文章来源:https://www.toymoban.com/news/detail-401390.html
另一个参考文章来源地址https://www.toymoban.com/news/detail-401390.html
到了这里,关于vue.config.js配置proxy代理解决跨越;proxy代理报404;的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!