优化原因
在没有使用cdn加速之前打包后数据如下,可以看出element-ui、vue、vuex、vue-router这些依赖都打进chunk-vendors.js中导致体积很大,假设再来很多依赖项是不是更大,同时也会影响单页面应用首屏加载速度,所以这里采用一种打包优化手段之一来分离依赖项。

查看依赖版本
首先项目中需要使用依赖项,我这里项目中打算将element-ui、vue、vuex、vue-router这些依赖项进行分离,记录依赖版本方便后面使用。
| 依赖名称 | 依赖版本 |
|---|---|
| vue | 2.6.11 |
| vue-router | 3.2.0 |
| vuex | 3.4.0 |
| element-ui | 2.15.9 |

查看依赖引用
在main.js中可以看到这些依赖被引用。
在项目中开发环境和生成环境一些配置是不同的,所以这里截图方便后面理解。

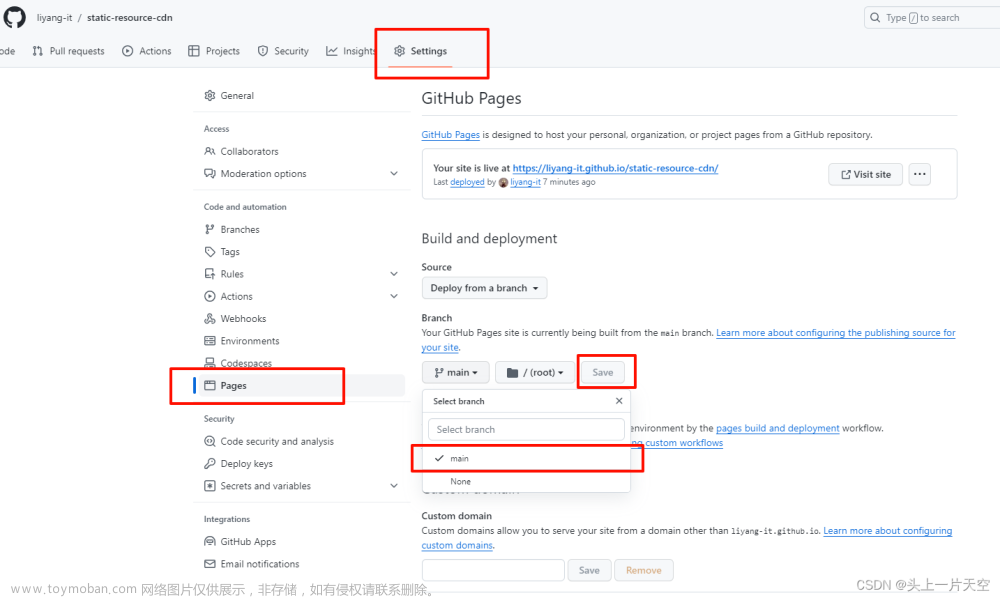
配置开发环境和生产环境
在上面我们已经看到main.js中如何引用依赖,现在我们需要做一些改动在main.js改为main-dev.js作为我们的开发环境,然后在同级目录下创建一个新的文件叫main-prod.js作为我们的生产环境,实际开发中开发环境(main-dev.js)和生产环境(main-prod.js)配置存在不同。
开发环境入口 - main-dev.js

// 这是给ElementUI组件库组件设置默认参数
Vue.use(ElementUI, {
size: 'small', zIndex: 3000 });
生产环境入口 - main-prod.js
 文章来源:https://www.toymoban.com/news/detail-401772.html
文章来源:https://www.toymoban.com/news/detail-401772.html
// 这是给ElementUI组件库组件设置默认参数(cdn加速和生产环境配置有区别)
Vue.prototype.$ELEMENT = {
size: 'small',
zIndex: 3000
};
配置开发环境入口和生产环境入口
这里需要注意一下的是配置入口,因为默认入口文件只有一个main.js但是你给改成了main-dev.js而且还新增了一个main-prod.js,然后你运行项目或打包项目肯定报错,因为它去找main.js找不到啊,所以这里需要通过vue.config.js文件来指定生产环境和开发环境入口。文章来源地址https://www.toymoban.com/news/detail-401772.html
vue.config.js
// 判断是否是生产环境
const isProduction = process.env.NODE_ENV !== 'development';
module.exports = {
publicPath: './', // 不加这个可能会导致静态资源找不到的情况。
chainWebpack: config => {
config.when(isProduction, config => {
// 如果是生产环境&到了这里,关于Vue打包优化篇-CDN加速的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!