视频DEMO 文章来源地址https://www.toymoban.com/news/detail-402050.html
文章来源地址https://www.toymoban.com/news/detail-402050.html
功能
- 基于vxe-table v4 / vxe-grid
- 全局注册组件 无需单独引入
- 动态按需引入样式vite-plugin-style-import
- 支持传入高度 | 默认自适应高度
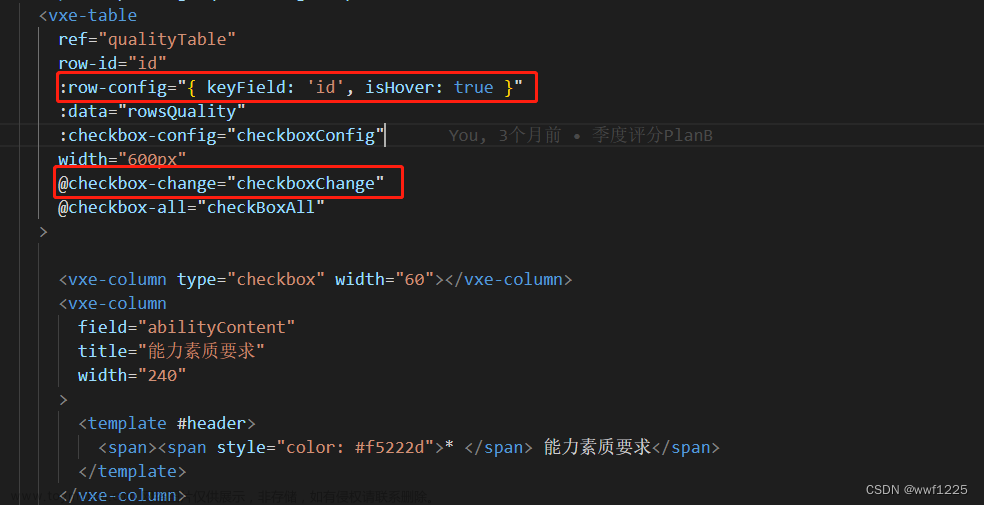
- 自定义表头 slot,实现下拉、区间、日期,并对表头参数进行校验(数字、长度、指定格式等)
- 自定义工具栏工具列,重写自定义列配置项,实现拖拽排序、Promise 缓存
- 动态工具栏、操作列 | 监听动态传入并重新渲染 渲染器
- 暴露方法,父组件通过 ref 可调用 Grid 方法
- 渲染速度优化:http 请求数据 -->> 渲染列
Props
/**
*@params customConfig:是否启用自定义列配置项
*@params gridHeight 组件自定义高度
*@params toolbarButton 工具栏按钮
*@params operteButton 操作列按钮
*@params queryApi grid 请求api
*@params extraQueryParams 默认请求参数
*@params needWatchToQuery 联动表格 需监听extraQueryParams 再请求
*/
- customConfig 自定义列配置项默认为
true,当页面列不多无需自定义时,可传入false隐藏 - columns 可使用useCommon 钩子启用缓存列,需在路由
route配置meta:{ jsonType: '静态列数据类型标识' }并且有对应的JSON文件;或者直接在页面定义columns传入; - extraQueryParams 页面默认请求参数,不会被清除;
- clickFallBack 工具栏、操作列事件回传至父组件, 参数为
btn: string, row?: any: btn 当前点击的事件标识;row 操作列点击时的行数据 - 未传值queryApi | needWatchToQuery 为
true时,不会触发请求
使用
<template>
<div>
<Grid
ref="gridRef"
:columns="tableColumn"
:toolbar-button="toolbarButtonConfig"
:operte-button="operateButtonConfig"
:query-api="omsOrder"
:extra-query-params="extraQueryParams"
@click-fall-back="clickFallBack"
@query-options="queryHeaderOptions()"
/>
</div>
</template>
<script setup lang="ts">
const gridRef = ref<ComponentRef | null>(null)
const clickFallBack = (btn: string, row?: any)=>{}
</script>
文章来源:https://www.toymoban.com/news/detail-402050.html
到了这里,关于vue3 + vxe-table 封装通用Grid业务组件的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!