参考资料:
【web自动化测试】xpath元素定位
核心用法
接下来是使用 xpath 必须掌握的核心知识点,只要掌握好这些知识点,基本上能定义到想要的元素。
//input[@name='accout']
- // 开头表示相对路径, 也可以用 / 开头表示绝对路径,一般用相对路径。
- [] 内表示属性条件
- [@name=‘accout’] 表示获取name属性等于accout 的元素
属性选择器
网页元素的任何属性都可以用来定位元素,常见的 name 属性、id 属性、type 属性、class 属性等等。
//input[@type="submit"]
需要注意的是,如果需要用 text 文本定位,则使用 text() 表示。
//a[text()="Sign In"]
如果需要根据模糊文本内容定位。
//a[contains(text(),'新建')]
组合多个属性
多个属性之间可以相互组合,从而更精准的定位到想要的元素。组合可以使用 and 连接,也可以直接在第一个 [] 后继续加第二个 []
//a[1 and contains(@href, "FISH")]
//a[1][contains(@href, "FISH")]
//input[@placeholder='请输入账号' and @name="username"]
//input[@placeholder='请输入账号'][@name="username"]
索引
当通过表达式取出来多个元素时,可以通过索引指定获取第几个。
//div[@id="QuickLinks"]/a[position()=1]
//div[@id="QuickLinks"]/a[position()>3]
//div[@id="QuickLinks"]/a[1]
//div[@id="QuickLinks"]/a[last()]
函数
某些属性的值很长,用等于符号会让表达式看起来很长,因此有时候我们可以使用 contains, starts-with 等函数来精简。
//a[contains(@href, 'FISH')]
通过祖先找后代
//div//input
//div/input
//div/*
通过后代找祖先
//a[.//img[@src="../images/sm_fish.gif"]]
//a[img[@src="../images/sm_fish.gif"]]
//img[@src="../images/sm_fish.gif"]/../..
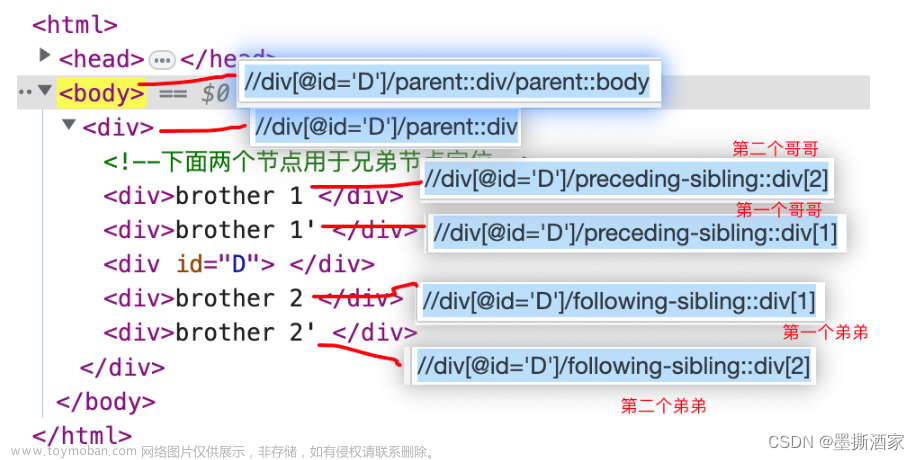
轴
基本上以上的操作就可以满足95%的使用场景了,还有就是同级元素的查找,尤其是像表格、菜单选项这样的元素经常会用到同级元素。 此时可以使用轴,会更加方便一些。 经常用到的轴有 follow-sibling 和 preceding-sibing。
ancestor:祖先节点 包括父 parent:父节点 preceding-sibling:当前元素节点标签之前的所有兄弟节点
prceding:当前元素节点标签之前的所有节点 following-sibling:当前元素节点标签之后的所有兄弟节点
following:当前元素节点标签之后的所有节点
- 使用语法: 轴名称 :: 节点名称
//div[@id="QuickLinks"]/a[1]/following-sibling::a[1]
直接获取文本
xpath 也支持直接在表达式内获取 text 文本。文章来源:https://www.toymoban.com/news/detail-402346.html
//div[@id="MenuContent"]/a[2]/text()'
获取元素的属性
xpath 也支持直接在表达式内获取属性。文章来源地址https://www.toymoban.com/news/detail-402346.html
$x('//a[text()="Sign In"]/@href')
到了这里,关于Selenium使用xpath定位元素的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!