vue-devTools
为了更方便的在开发过程中对 Vue 程序进行调试,除了传统的浏览器自带的 debug 工具以外,我们还可以通过一些专门为 Vue 提供的扩展插件来进行调试
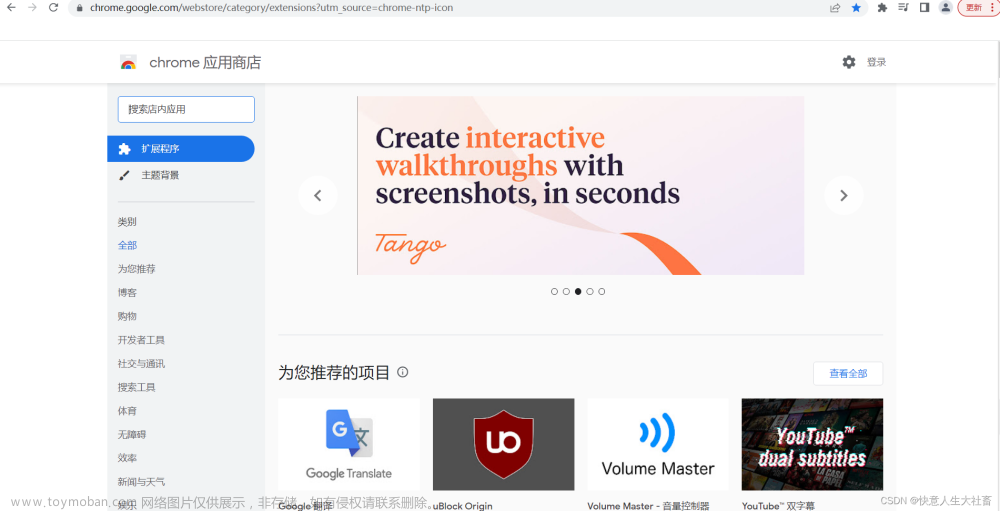
vue-devTools插件:点击下载
插件安装教程:https://chrome.zzzmh.cn/help?token=setup文章来源:https://www.toymoban.com/news/detail-402380.html
插件安装步骤
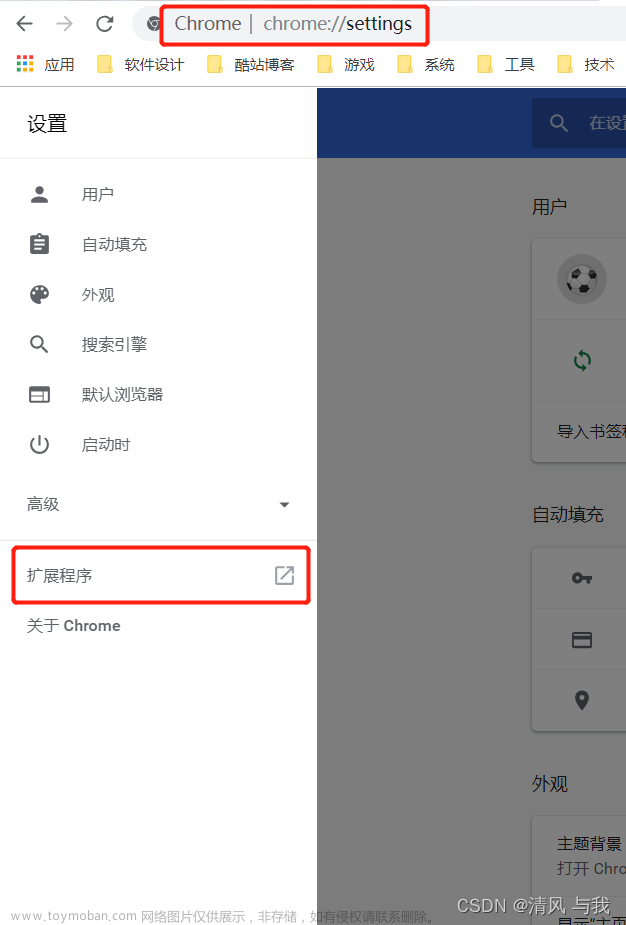
- 1.首先进入浏览器设置,点击
扩展程序
- 2.开启
开发者模式,点击加载已解压的扩展程序或者 直接拖拽已解压的扩展程序
注:已解压的扩展程序就是上面下载的,点击下载
- 3.安装成功以后就可以看到:

点击红框处开启 - 4.通过
npm run serve启动应用以后,即可看到浏览器右上角的 Vue 插件图片,图红框一处,表示Vue.js devtools已启动,点击图红框二的 vue 一项 
以上就是vue中如何安装devTools插件的方法,有不懂得可以在评论区里问我,后续也会发布一些新的文章,敬请关注。
我的其他文章:https://blog.csdn.net/weixin_62897746?type=blog文章来源地址https://www.toymoban.com/news/detail-402380.html
到了这里,关于vue中devTools插件安装教程的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!