一、创建项目
先创建项目:create-react-app 项目名,然后换个图标,换个标题
配置jsconfig.json:这个文件在Vue通过脚手架创建项目时自动生成, React是没有自动生成, jsconfig.json是为了让vs code的代码提示更友好, 按需求决定是否配置;
{
"compilerOptions": {
"target": "es5",
"module": "esnext",
"baseUrl": "./",
"moduleResolution": "node",
"paths": {
"@/*": [
"src/*"
]
},
"jsx": "preserve",
"lib": [
"esnext",
"dom",
"dom.iterable",
"scripthost"
]
}
}
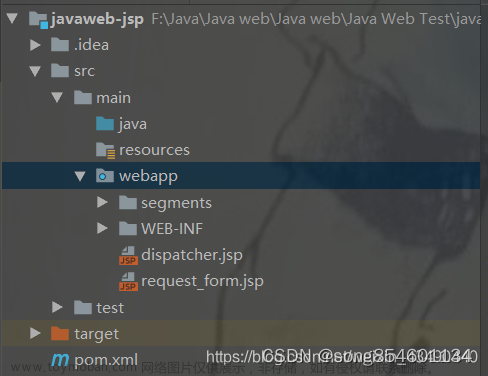
二、目录结构
对src文件夹的目录进行初始化:
assets: 存放静态资源 (如css, img等等)
baseUI: 存放一些通用的组件, 不只是本项目, 其他项目也会使用的组件
components: 存放本项目中通用的组件
hooks: 自定义的hook函数
router: 路由相关
services: 网络请求相关
stores: 状态管理, redux相关
utils: 封装的工具函数
views: 页面相关
三、craco配置别名并安装less
1.craco安装
1、安装craco:npm install craco
修改package.json:
/* package.json */
"scripts": {
- "start": "react-scripts start",
- "build": "react-scripts build",
- "test": "react-scripts test",
👇👇👇👇👇👇
+ "start": "craco start",
+ "build": "craco build",
+ "test": "craco test",
}
2.配置别名
在项目中层级嵌套会很深, 我们导入文件通常会有../../../甚至更多的上一级目录; 因此我们配置别名解决这个问题, 我的配置是使用@符号表示根目录文章来源:https://www.toymoban.com/news/detail-402587.html
在项目根目录创建一个 craco.config.js 用于修改默认配置,该文件中的一些配置(如webpack)会和脚手架中的配置合并。修改别名的操作如下:文章来源地址https://www.toymoban.com/news/detail-402587.html
const path = require('path');
module.exports = {
webpack: {
alias: {
"@": path.resolve(__dirname, 'src'),
'components': path.resolve(__dirname, 'src/components'),
'store':path.resolve到了这里,关于React项目规范:目录结构、根目录别名、CSS重置、路由、redux、二次封装axios的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!

![[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/504243-1.png)


![HbuilderX 打开小程序 报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/01/805862-1.png)



![uni-app项目在微信开发者工具打开时报错[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json](https://imgs.yssmx.com/Uploads/2024/02/592932-1.png)

![[ app.json 文件内容错误] app.json: 在项目根目录未找到 app.json (env: Windows,mp,1.06.2210310; lib: 2.30.1)](https://imgs.yssmx.com/Uploads/2024/02/512611-1.png)



