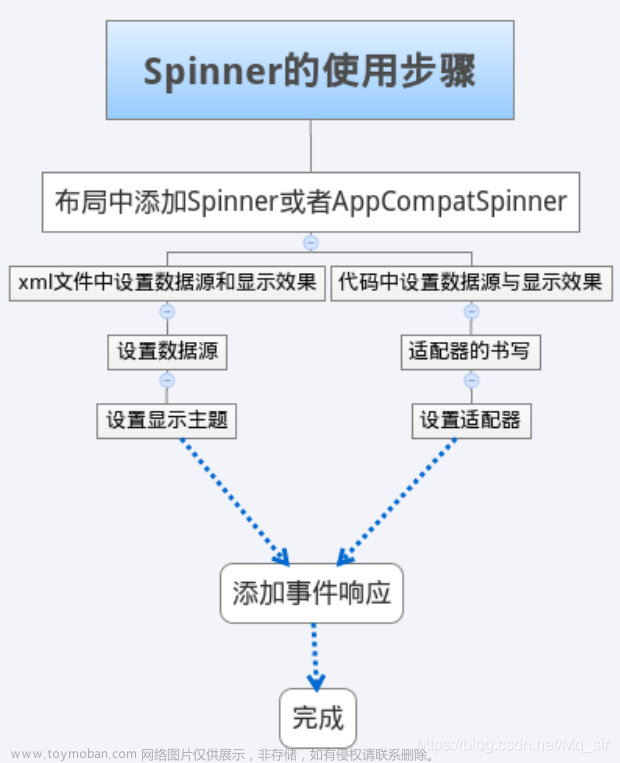
下拉框 -- 文本
-
Spinner 用于从一串列表中选择某项,功能类似于单选按钮的组合
下拉列表的展示 方式有两种,一种是在当前下拉框的正下方弹出列表框,此时要把spinnerMode属性设置为 dropdown,另一种是在页面中部弹出列表对话框,此时要把spinnerMode属性设置为dialog。
运行效果
dropdown 下拉模式 dialog 对话框模式


布局文件
dialog 模式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下拉列表框"
android:textSize="20sp"/>
<Spinner
android:id="@+id/sp_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog"
/>
</LinearLayout>dropdown模式
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="下拉列表框"
android:textSize="20sp"/>
<Spinner
android:id="@+id/sp_dialog"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown"
/>
</LinearLayout>数组适配器
这个适配器好比一组数据的加 工流水线,你丢给它一大把糖果(六大行星的原始数据),适配器先按顺序排列糖果(对应行星数组 starArray),然后拿来制作好的包装盒(对应每个列表项的布局文件item_select.xml),把糖果往里面 一塞,出来的便是一个个精美的糖果盒(界面上排布整齐的列表框)。这个流水线可以做得很复杂,也 可以做得简单一些,最简单的流水线就是演示用到的数组适配器ArrayAdapter
java代码调用方法
- setPrompt:设置标题文字。注意对话框模式才显示标题,下拉模式不显示标题。
- setAdapter:设置列表项的数据适配器。
- setSelection:设置当前选中哪项。注意该方法要在setAdapter方法后调用。
- setOnItemSelectedListener:设置下拉列表的选择监听器,该监听器要实现接口 OnItemSelectedListener。
package com.kcs.highcontrol;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.ArrayAdapter;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import com.kcs.highcontrol.utils.ToastUtil;
public class SpinnerDialogActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
//下拉列表文本数组
private final static String[] startArray = {"土星", "太阳", "地球", "金星", "火星", "木星"};
private Spinner sp_dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_dialog);
sp_dialog = findViewById(R.id.sp_dialog);
//声明一个下拉列表的数组适配器
ArrayAdapter<String> arrayAdapter = new ArrayAdapter<>(this, R.layout.item_select, startArray);
sp_dialog.setAdapter(arrayAdapter);
//设置下拉列表标题
sp_dialog.setPrompt("请选择:");
//设置默认显示下拉第一项
sp_dialog.setSelection(0);
//给下拉框设置选择监听器
sp_dialog.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "你选择的是:" + startArray[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}样式
<?xml version="1.0" encoding="utf-8"?>
<TextView xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="50dp"
android:gravity="center"
android:textColor="#0000ff"
android:textSize="20sp"
android:text="火星"
>
</TextView>下拉列表 -- 简单适配器
使用到的图片






简单适配器
SimpleAdapter的实现过程略微复杂,因为它的原料需要更多信息。例如,原料不但有糖果,还有贺 卡,这样就得把一大袋糖果和一大袋贺卡送进流水线,适配器每次拿一颗糖果和一张贺卡,把糖果与贺 卡按规定塞进包装盒。对于SimpleAdapter的构造方法来说,第2个参数Map容器放的是原料糖果与贺 卡,第3个参数放的是包装盒,第4个参数放的是糖果袋与贺卡袋的名称,第5个参数放的是包装盒里塞 糖果的位置与塞贺卡的位置。
运行效果
dialog模式:

布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="简单的适配器"
android:textSize="20sp"/>
<Spinner
android:id="@+id/sp_icon"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dialog"
/>
</LinearLayout>样式文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<ImageView
android:id="@+id/image_name"
android:layout_width="0dp"
android:layout_height="50dp"
android:layout_weight="1"
tools:src="@drawable/diqiu"
/>
<TextView
android:id="@+id/tv_name"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="3"
android:gravity="center"
android:textColor="#ff0000"
android:text="地球"
android:textSize="20dp"
/>
</LinearLayout>工具类
import android.content.Context;
import android.widget.Toast;
public class ToastUtil {
public static void show(Context ctx, String desc) {
Toast.makeText(ctx, desc, Toast.LENGTH_SHORT).show();
}
}
主程序
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.SimpleAdapter;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import com.kcs.highcontrol.utils.ToastUtil;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.Map;
public class SpinnerIconActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
// 定义下拉列表需要显示的行星图标数组
private static final int[] iconArray = {
R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,
R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing
};
// 定义下拉列表需要显示的行星名称数组
private static final String[] starArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_spinner_icon);
//声明一个映像对象的列表
ArrayList<Map<String, Object>> list = new ArrayList<>();
for (int i = 0; i < iconArray.length; i++) {
HashMap<String, Object> item = new HashMap<>();
item.put("icon",iconArray[i]);
item.put("name",starArray[i]);
list.add(item);
}
//简单适配器,指定图片和文本两组数据
SimpleAdapter adapter = new SimpleAdapter(this, list,
R.layout.icon_spinner,
new String[]{"icon","name"},
new int[]{R.id.image_name,R.id.tv_name}
);
Spinner sp_icon = findViewById(R.id.sp_icon);
sp_icon.setAdapter(adapter);
sp_icon.setSelection(0);
sp_icon.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "你选择的是:" + starArray[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}列表视图 -- 基本适配器
Android提供了一种适应性更强的基本适配器BaseAdapter,该适配器允许 开发者在别的代码文件中编写操作代码,大大提高了代码的可读性和可维护性
从BaseAdapter派生的数据适配器主要实现下面5种方法
- 构造方法:指定适配器需要处理的数据集合。
- getCount:获取列表项的个数。
- getItem:获取列表项的数据。
- getItemId:获取列表项的编号。
- getView:获取每项的展示视图,并对每项的内部控件进行业务处理
运行的效果
dialog模式

布局文件
activity-base_adapter.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="基本适配器"
android:textSize="20sp"/>
<Spinner
android:id="@+id/sp_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:spinnerMode="dropdown"
/>
</LinearLayout>样式文件
item_list.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<!-- 这是显示行星图片的图像视图 -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="0dp"
android:layout_height="80dp"
android:layout_weight="1"
android:scaleType="fitCenter"
tools:src="@drawable/diqiu" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_marginLeft="5dp"
android:layout_weight="3"
android:orientation="vertical">
<!-- 这是显示行星名称的文本视图 -->
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:gravity="start|center"
android:textColor="@color/black"
android:textSize="20sp"
tools:text="地球" />
<!-- 这是显示行星描述的文本视图 -->
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="2"
android:gravity="start|center"
android:textColor="@color/black"
android:textSize="13sp"
tools:text="地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里" />
</LinearLayout>
</LinearLayout>实体类
Planet.java
package com.kcs.highcontrol.pojo;
import com.kcs.highcontrol.R;
import java.util.ArrayList;
import java.util.List;
public class Planet {
/**
* 行星图标
*/
public int image;
/**
* 行星名称
*/
public String name;
/**
* 行星描述
*/
public String desc;
public Planet(int image, String name, String desc) {
this.image = image;
this.name = name;
this.desc = desc;
}
private static int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,
R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing};
private static String[] nameArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
private static String[] descArray = {
"水星是太阳系八大行星最内侧也是最小的一颗行星,也是离太阳最近的行星",
"金星是太阳系八大行星之一,排行第二,距离太阳0.725天文单位",
"地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里",
"火星是太阳系八大行星之一,排行第四,属于类地行星,直径约为地球的53%",
"木星是太阳系八大行星中体积最大、自转最快的行星,排行第五。它的质量为太阳的千分之一,但为太阳系中其它七大行星质量总和的2.5倍",
"土星为太阳系八大行星之一,排行第六,体积仅次于木星"
};
public static List<Planet> getDefaultList() {
List<Planet> planetList = new ArrayList<Planet>();
for (int i = 0; i < iconArray.length; i++) {
planetList.add(new Planet(iconArray[i], nameArray[i], descArray[i]));
}
return planetList;
}
}
主程序
BaseAdapterActivity.java
package com.kcs.highcontrol;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.Spinner;
import androidx.appcompat.app.AppCompatActivity;
import com.kcs.highcontrol.adapter.PlanetBaseAdapter;
import com.kcs.highcontrol.pojo.Planet;
import com.kcs.highcontrol.utils.ToastUtil;
import java.util.List;
public class BaseAdapterActivity extends AppCompatActivity implements AdapterView.OnItemSelectedListener {
private List<Planet> planetList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_base_adapter);
Spinner sp_planet = findViewById(R.id.sp_planet);
// 获取默认的行星列表,即水星、金星、地球、火星、木星、土星
planetList = Planet.getDefaultList();
// 构建一个行星列表的适配器
PlanetBaseAdapter adapter = new PlanetBaseAdapter(this, planetList);
sp_planet.setAdapter(adapter);
sp_planet.setSelection(0);
sp_planet.setOnItemSelectedListener(this);
}
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择的是" + planetList.get(position).name);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
}基本适配器
PlanetBaseAdapter.java
package com.kcs.highcontrol.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.kcs.highcontrol.R;
import com.kcs.highcontrol.pojo.Planet;
import java.util.List;
/**
* @author Kcs
*/
public class PlanetBaseAdapter extends BaseAdapter {
private Context mContext;
private List<Planet> mPlanetList;
public PlanetBaseAdapter(Context context, List<Planet> mPlanetList) {
this.mContext = context;
this.mPlanetList = mPlanetList;
}
/**
* 列表项目的个数
* @return size
*/
@Override
public int getCount() {
return mPlanetList.size();
}
@Override
public Object getItem(int position) {
return mPlanetList.get(position);
}
/**
* 条目
* @param position
* @return
*/
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null){
// 根据布局文件item_list.xml生成转换视图对象
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_list, null);
holder = new ViewHolder();
holder.iv_icon = convertView.findViewById(R.id.iv_icon);
holder.tv_name = convertView.findViewById(R.id.tv_name);
holder.tv_desc = convertView.findViewById(R.id.tv_desc);
// 将视图持有者保存到转换视图当中
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
// 给控制设置好数据
Planet planet = mPlanetList.get(position);
holder.iv_icon.setImageResource(planet.image);
holder.tv_name.setText(planet.name);
holder.tv_desc.setText(planet.desc);
return convertView;
}
public final class ViewHolder {
public ImageView iv_icon;
public TextView tv_name;
public TextView tv_desc;
}
}
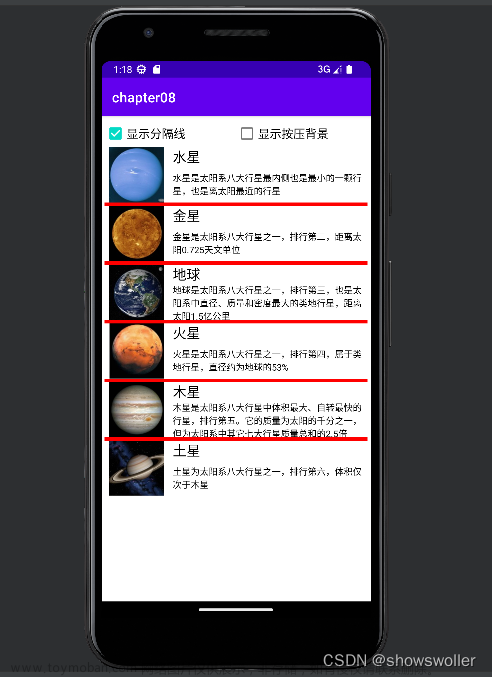
网格视图GridView
网格视图GridView也是常见的列表类视图,它用于分行分列显示表格信息,比列表视图 更适合展示物品清单。除了沿用列表视图的3个方法setAdapter、setOnItemClickListener、 setOnItemLongClickListener,网格视图还新增了部分属性与方法,新属性与新方法
属性与方法

拉伸模式

拉伸模式效果
不显示分割线

拉伸模式为 NO_STRETCH

拉伸列宽模式 COLUMN_WIDTH

拉伸模式为STRETCH_SPACING

拉伸模式为SPACING_UNIFORM

padding显示全部分隔线

布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<GridView
android:id="@+id/gv_planet"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ffff"
android:columnWidth="100dp"
android:horizontalSpacing="2dp"
android:numColumns="2"
android:verticalSpacing="2dp" />
</LinearLayout>样式布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@color/white"
android:orientation="vertical">
<!-- 这是显示行星名称的文本视图 -->
<TextView
android:id="@+id/tv_name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center"
android:textColor="@color/black"
android:textSize="20sp"
tools:text="地球" />
<!-- 这是显示行星图片的图像视图 -->
<ImageView
android:id="@+id/iv_icon"
android:layout_width="match_parent"
android:layout_height="100dp"
android:scaleType="fitCenter"
tools:src="@drawable/diqiu" />
<!-- 这是显示行星描述的文本视图 -->
<TextView
android:id="@+id/tv_desc"
android:layout_width="match_parent"
android:layout_height="70dp"
android:gravity="start|top"
android:textColor="@color/black"
android:textSize="13sp"
tools:text="地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里" />
</LinearLayout>实体类
package com.kcs.highcontrol.pojo;
import com.kcs.highcontrol.R;
import java.util.ArrayList;
import java.util.List;
public class Planet {
/**
* 行星图标
*/
public int image;
/**
* 行星名称
*/
public String name;
/**
* 行星描述
*/
public String desc;
public Planet(int image, String name, String desc) {
this.image = image;
this.name = name;
this.desc = desc;
}
private static int[] iconArray = {R.drawable.shuixing, R.drawable.jinxing, R.drawable.diqiu,
R.drawable.huoxing, R.drawable.muxing, R.drawable.tuxing};
private static String[] nameArray = {"水星", "金星", "地球", "火星", "木星", "土星"};
private static String[] descArray = {
"水星是太阳系八大行星最内侧也是最小的一颗行星,也是离太阳最近的行星",
"金星是太阳系八大行星之一,排行第二,距离太阳0.725天文单位",
"地球是太阳系八大行星之一,排行第三,也是太阳系中直径、质量和密度最大的类地行星,距离太阳1.5亿公里",
"火星是太阳系八大行星之一,排行第四,属于类地行星,直径约为地球的53%",
"木星是太阳系八大行星中体积最大、自转最快的行星,排行第五。它的质量为太阳的千分之一,但为太阳系中其它七大行星质量总和的2.5倍",
"土星为太阳系八大行星之一,排行第六,体积仅次于木星"
};
public static List<Planet> getDefaultList() {
List<Planet> planetList = new ArrayList<Planet>();
for (int i = 0; i < iconArray.length; i++) {
planetList.add(new Planet(iconArray[i], nameArray[i], descArray[i]));
}
return planetList;
}
}
适配器
package com.kcs.highcontrol.adapter;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import com.kcs.highcontrol.R;
import com.kcs.highcontrol.pojo.Planet;
import java.util.List;
public class PlanetGridAdapter extends BaseAdapter {
private Context mContext;
private List<Planet> mPlaneList;
public PlanetGridAdapter(Context mContext, List<Planet> mPlaneList) {
this.mContext = mContext;
this.mPlaneList = mPlaneList;
}
/**
* 获取列表项的个数
*/
@Override
public int getCount() {
return mPlaneList.size();
}
@Override
public Object getItem(int position) {
return mPlaneList.get(position);
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ViewHolder holder;
if (convertView == null){
// 根据布局文件item_list.xml生成转换视图对象
convertView = LayoutInflater.from(mContext).inflate(R.layout.item_grid, null);
holder = new ViewHolder();
holder.iv_icon = convertView.findViewById(R.id.iv_icon);
holder.tv_name = convertView.findViewById(R.id.tv_name);
holder.tv_desc = convertView.findViewById(R.id.tv_desc);
// 将视图持有者保存到转换视图当中
convertView.setTag(holder);
}else{
holder = (ViewHolder) convertView.getTag();
}
// 给控制设置好数据
Planet planet = mPlaneList.get(position);
holder.iv_icon.setImageResource(planet.image);
holder.tv_name.setText(planet.name);
holder.tv_desc.setText(planet.desc);
return convertView;
}
public final class ViewHolder {
public ImageView iv_icon;
public TextView tv_name;
public TextView tv_desc;
}
}
主程序
package com.kcs.highcontrol;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.GridView;
import androidx.appcompat.app.AppCompatActivity;
import com.kcs.highcontrol.adapter.PlanetGridAdapter;
import com.kcs.highcontrol.pojo.Planet;
import com.kcs.highcontrol.utils.ToastUtil;
import java.util.List;
public class GridViewActivity extends AppCompatActivity implements AdapterView.OnItemClickListener {
private GridView gv_planet;
private List<Planet> planetList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_grid_view);
gv_planet = findViewById(R.id.gv_planet);
planetList = Planet.getDefaultList();
PlanetGridAdapter adapter = new PlanetGridAdapter(this, planetList);
gv_planet.setAdapter(adapter);
gv_planet.setOnItemClickListener(this);
//设置拉伸
gv_planet.setStretchMode(GridView.STRETCH_COLUMN_WIDTH);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
ToastUtil.show(this, "您选择了:" + planetList.get(position).name);
}
}翻页视图
实现左右滑动的翻页功能,Android提供了相应的控件—翻页视图ViewPager。
既然明确了翻页视图的原理类似列表视图和网格视图,它们的用法也很类似。例如,列表视图和网格视 图使用基本适配器BaseAdapter,翻页视图则使用翻页适配器PagerAdapter;列表视图和网格视图使用 列表项的点击监听器OnItemClickListener,翻页视图则使用页面变更监听器OnPageChangeListener监 听页面切换事件。
-
翻页视图允许页面在水平方向左右滑动
翻页视图3个常用方法
-
setAdapter:设置页面项的适配器。适配器用的是PagerAdapter及其子类。
-
setCurrentItem:设置当前页码,也就是要显示哪个页面。
-
addOnPageChangeListener:添加翻页视图的页面变更监听器。该监听器需实现接
OnPageChangeListener下的3个方法,
- onPageScrollStateChanged:在页面滑动状态变化时触发。
- onPageScrolled:在页面滑动过程中触发。
- onPageSelected:在选中页面时,即滑动结束后触发。
翻页视图包含了多个页面项,翻页适配器展示每个页面。翻页适配器的实现原理与基本适配器类似,从PagerAdapter派生的翻页适配器主要实现下面6个方法
- 构造方法:指定适配器需要处理的数据集合。
- getCount:获取页面项的个数。
- isViewFromObject:判断当前视图是否来自指定对象,返回view == object即可。
- instantiateItem:实例化指定位置的页面,并将其添加到容器中。
- destroyItem:从容器中销毁指定位置的页面。
- getPageTitle:获得指定页面的标题文本,有搭配翻页标签栏时才要实现该方法。
演示运行效果文章来源:https://www.toymoban.com/news/detail-402608.html
 ==》
==》 ==》
==》 文章来源地址https://www.toymoban.com/news/detail-402608.html
文章来源地址https://www.toymoban.com/news/detail-402608.html
布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<androidx.viewpager.widget.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="370dp" />
</LinearLayout>实体类
package com.kcs.highcontrol.pojo;
import com.kcs.highcontrol.R;
import java.util.ArrayList;
public class GoodsInfo {
public int id;
// 名称
public String name;
// 描述
public String description;
// 价格
public float price;
// 大图的保存路径
public String picPath;
// 大图的资源编号
public int pic;
// 声明一个手机商品的名称数组
private static String[] mNameArray = {
"iPhone11", "Mate30", "小米10", "OPPO Reno3", "vivo X30", "荣耀30S"
};
// 声明一个手机商品的描述数组
private static String[] mDescArray = {
"Apple iPhone11 256GB 绿色 4G全网通手机",
"华为 HUAWEI Mate30 8GB+256GB 丹霞橙 5G全网通 全面屏手机",
"小米 MI10 8GB+128GB 钛银黑 5G手机 游戏拍照手机",
"OPPO Reno3 8GB+128GB 蓝色星夜 双模5G 拍照游戏智能手机",
"vivo X30 8GB+128GB 绯云 5G全网通 美颜拍照手机",
"荣耀30S 8GB+128GB 蝶羽红 5G芯片 自拍全面屏手机"
};
// 声明一个手机商品的价格数组
private static float[] mPriceArray = {6299, 4999, 3999, 2999, 2998, 2399};
// 声明一个手机商品的大图数组
private static int[] mPicArray = {
R.drawable.iphone, R.drawable.huawei, R.drawable.xiaomi,
R.drawable.oppo, R.drawable.vivo, R.drawable.rongyao
};
// 获取默认的手机信息列表
public static ArrayList<GoodsInfo> getDefaultList() {
ArrayList<GoodsInfo> goodsList = new ArrayList<GoodsInfo>();
for (int i = 0; i < mNameArray.length; i++) {
GoodsInfo info = new GoodsInfo();
info.id = i;
info.name = mNameArray[i];
info.description = mDescArray[i];
info.price = mPriceArray[i];
info.pic = mPicArray[i];
goodsList.add(info);
}
return goodsList;
}
}
工具类
import android.content.Context;
import android.widget.Toast;
public class ToastUtil {
public static void show(Context ctx, String desc) {
Toast.makeText(ctx, desc, Toast.LENGTH_SHORT).show();
}
}
适配器 PaperAdapter
package com.kcs.highcontrol.adapter;
import android.content.Context;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import androidx.annotation.NonNull;
import androidx.annotation.Nullable;
import androidx.viewpager.widget.PagerAdapter;
import com.kcs.highcontrol.pojo.GoodsInfo;
import java.util.ArrayList;
import java.util.List;
public class ImagePagerAdapater extends PagerAdapter {
private final Context mContext;
private final ArrayList<GoodsInfo> mGoodsList;
// 声明一个图像视图列表
private List<ImageView> mViewList = new ArrayList<>();
public ImagePagerAdapater(Context mContext, ArrayList<GoodsInfo> mGoodsList) {
this.mContext = mContext;
this.mGoodsList = mGoodsList;
// 给每个商品分配一个专用的图像视图
for (GoodsInfo info : mGoodsList) {
ImageView view = new ImageView(mContext);
//宽高
view.setLayoutParams(new ViewGroup.LayoutParams(
ViewGroup.LayoutParams.MATCH_PARENT,
ViewGroup.LayoutParams.WRAP_CONTENT
));
view.setImageResource(info.pic);
mViewList.add(view);
}
}
@Override
public int getCount() {
return mViewList.size();
}
@Override
public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {
return view == object;
}
/**
* 实例化指定位置的页面,并将其添加到容器中
*/
@NonNull
@Override
public Object instantiateItem(@NonNull ViewGroup container, int position) {
// 添加一个view到container中,而后返回一个跟这个view可以关联起来的对象,
ImageView item = mViewList.get(position);
// 这个对象能够是view自身,也能够是其余对象,
// 关键是在isViewFromObject可以将view和这个object关联起来
container.addView(item);
return item;
}
/**
* 从容器中销毁指定位置的页面
* @param container
* @param position
* @param object
*/
@Override
public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {
container.removeView(mViewList.get(position));
}
@Nullable
@Override
public CharSequence getPageTitle(int position) {
return mGoodsList.get(position).name;
}
}
主程序
package com.kcs.highcontrol;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
import androidx.viewpager.widget.ViewPager;
import com.kcs.highcontrol.adapter.ImagePagerAdapater;
import com.kcs.highcontrol.pojo.GoodsInfo;
import com.kcs.highcontrol.utils.ToastUtil;
import java.util.ArrayList;
public class ViewPagerActivity extends AppCompatActivity implements ViewPager.OnPageChangeListener {
private ArrayList<GoodsInfo> mGoodsList;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_view_pager);
ViewPager vp_content = findViewById(R.id.vp_content);
mGoodsList = GoodsInfo.getDefaultList();
ImagePagerAdapater adapter = new ImagePagerAdapater(this, mGoodsList);
vp_content.setAdapter(adapter);
// 给翻页视图添加页面变更监听器
vp_content.addOnPageChangeListener(this);
}
// 翻页状态改变时触发。state取值说明为:0表示静止,1表示正在滑动,2表示滑动完毕
// 在翻页过程中,状态值变化依次为:正在滑动→滑动完毕→静止
@Override
public void onPageScrollStateChanged(int state) {
}
// 在翻页过程中触发。该方法的三个参数取值说明为 :第一个参数表示当前页面的序号
// 第二个参数表示页面偏移的百分比,取值为0到1;第三个参数表示页面的偏移距离
@Override
public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {
}
// 在翻页结束后触发。position表示当前滑到了哪一个页面
@Override
public void onPageSelected(int position) {
ToastUtil.show(this, "您翻到的手机品牌是:" + mGoodsList.get(position).name);
}
}到了这里,关于Android -- 下拉列表、列表视图、网格视图的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!