这是uniapp官方提供的:
| 属性名 | 类型 | 默认值 | 说明 | 平台差异说明 |
|---|---|---|---|---|
| show-scrollbar | Boolean | false | 控制是否出现滚动条 | App-nvue 2.1.5+ |
问题:
小程序和APP都是用使用scroll-view标签,代码相同,但是效果不同,就觉得很离谱,出现了两类情况,有种两权分立的感觉哈,下面是四种测试情况:
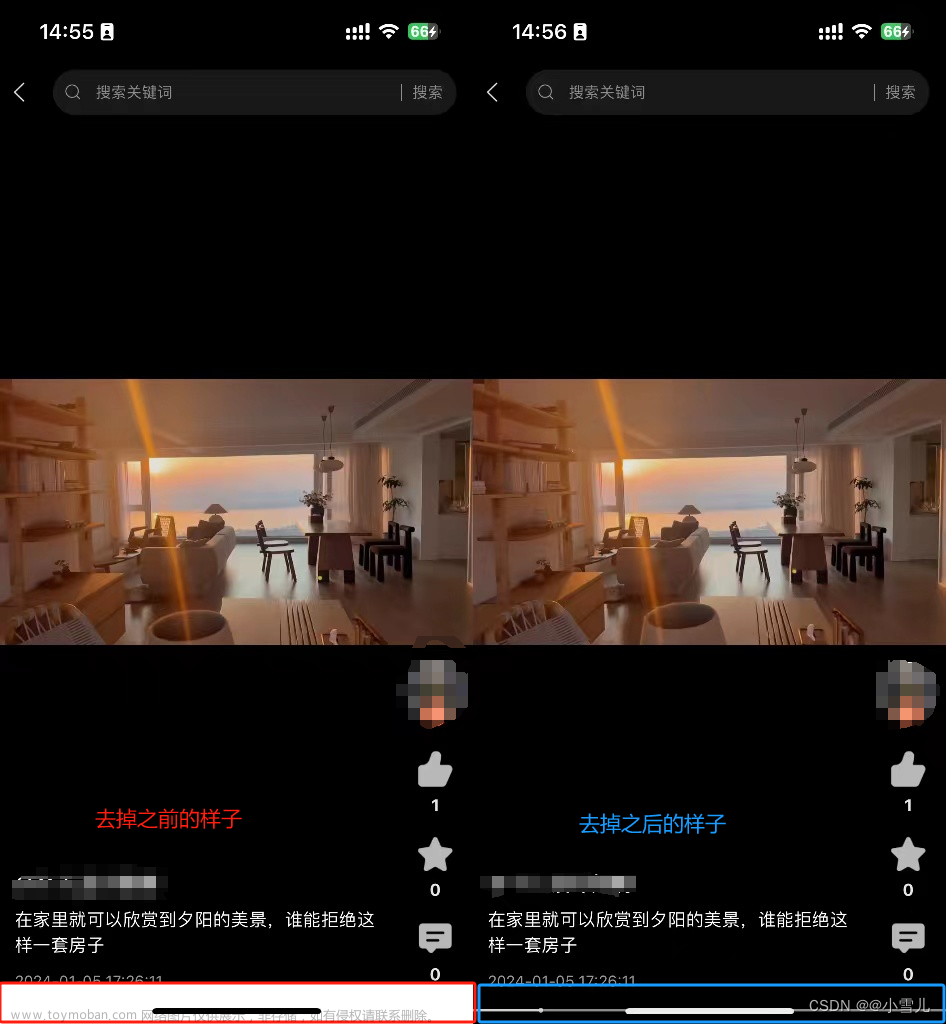
1)手机型号:iphone 12 系统版本:ios 15.6.1 小程序查看如图一正常无滚动条,而APP查看如图二滚动条出现
2)手机型号:iphone 13 系统版本:ios 15.6.1 小程序查看如图一正常无滚动条,而APP查看如图二滚动条出现
3)手机型号:Huawei p20 系统版本:harmonyOS 2.0.0 小程序查看如图二滚动条出现,而APP查看如图一正常无滚动条
4)手机型号:Redmi K20 pro 系统版本:MIUI 12.5.6 小程序查看如图二滚动条出现,而APP查看如图一正常无滚动条
图一: 图二:
图二:
<!-- 小程序和app都是使用同样代码 -->
<!-- 这里:show-scrollbar="false"不生效 -->
<scroll-view @scroll="changeScroll" :show-scrollbar="false" :enable-flex="true" :scroll-x="true" class="card_swiper">
<view class="item" v-for="(item,index) in mallIndex" :key="index" @click="toDetailClassify(item.id,item.name,item)">
<image mode="widthFix" class="item_img" :src="item.icon" />
<view>{{item.name}}</view>
</view>
</scroll-view>方案:到这里觉得很离谱,又进了uniapp的坑,但也没办法还是要解决的,于是百度试了很多方法,还是下面这个方法好用有效
找到项目的App.vue文件在style标签里面添加如下代码,根据不同平台控制不同标签的属性。
<style lang='scss'>
/*每个页面公共css */
/* 解决小程序和app滚动条的问题 */
/* #ifdef MP-WEIXIN || APP-PLUS */
::-webkit-scrollbar {
display: none;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background: transparent;
color: transparent;
}
/* #endif */
/* 解决H5 的问题 */
/* #ifdef H5 */
uni-scroll-view .uni-scroll-view::-webkit-scrollbar {
/* 隐藏滚动条,但依旧具备可以滚动的功能 */
display: none;
width: 0 !important;
height: 0 !important;
-webkit-appearance: none;
background: transparent;
color: transparent;
}
/* #endif */
</style>最后运行测试:无论在小程序还是APP,无论什么手机都不再出现滚动条了,如图
 文章来源:https://www.toymoban.com/news/detail-402609.html
文章来源:https://www.toymoban.com/news/detail-402609.html
参考博客:uniapp中如何隐藏scroll-view的滚动条文章来源地址https://www.toymoban.com/news/detail-402609.html
到了这里,关于解决小程序和app滚动条的问题--uniapp踩坑的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!