nginx配置HTTPS前置条件
1、服务器上已经安装nginx,已经配置http访问
2、nginx服务器已经安装ssl模块
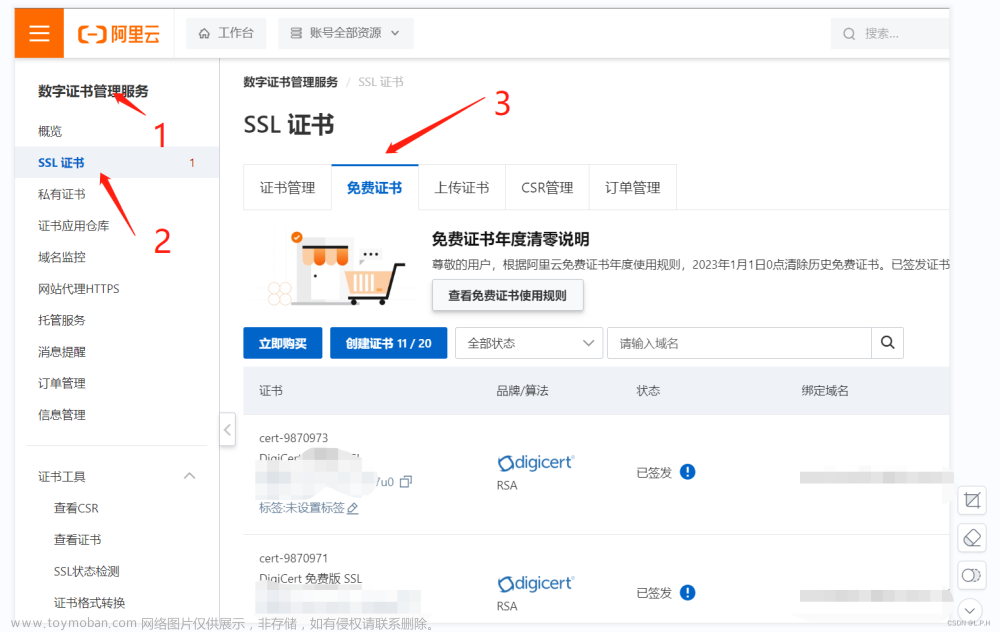
3、已经拥有ssl证书,这需要你有一个域名,并且申请了证书(免费的)
4、前端访问配置了https,则服务API也是https,所以后端也要配置https。
我这里参考了一个网友的文章,有兴趣可以直达:手把手教你Nginx 配置 HTTPS 完整过程_somnus_小凯的博客-CSDN博客_nginx配置https 。
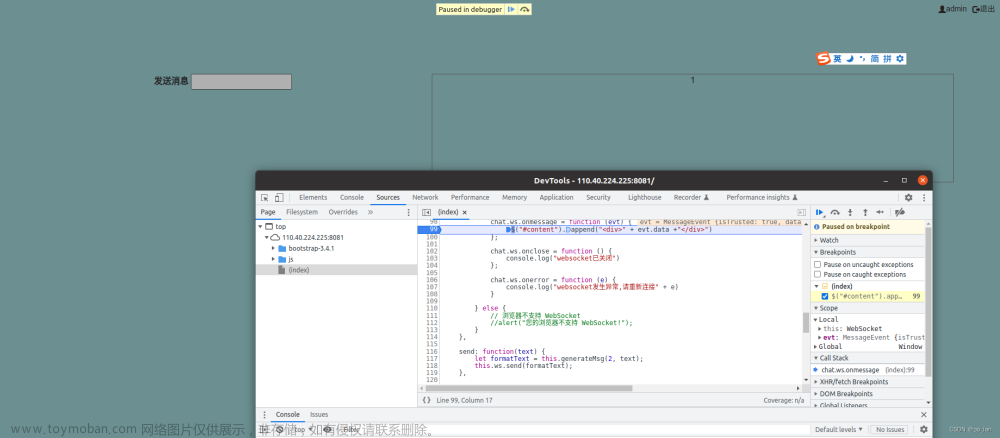
不建议只一端配置https,另一端不配置,因为浏览器会拦截并给你一个白眼:mixed-content。大意是要你: 前端https页面中不能请求 http的请求。必须将http 转为https的请求。即 nginx 配置反向代理也必须是https的。
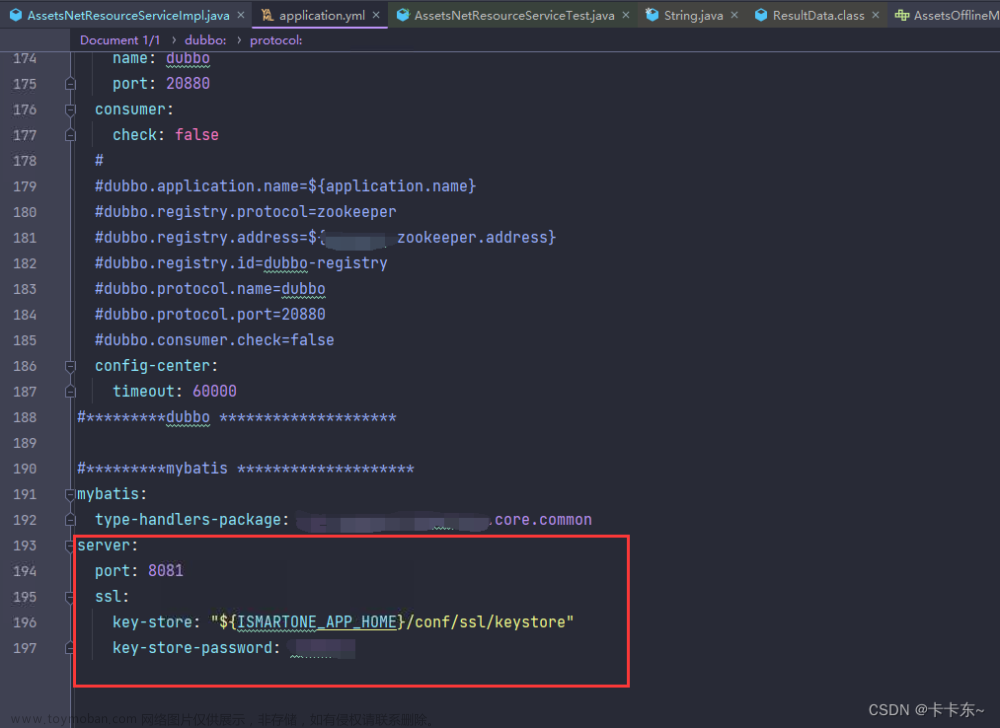
后端的https 配置我将在后面的文章中呈现,可"搜索"本站 https。
这里略去前奏,直接上。
主要分为几步:
1、配置https server。
2、配置http重定向。
3、重启nginx,查看端口情况,访问页面。
1、配置https server。
server {
listen 443 ssl; # 443端口
server_name www.wffw88.top; # 你的域名
# 你的域名下申请的证书
ssl_certificate ../cert/www.wffw88.top_bundle.crt;
ssl_certificate_key ../cert/www.wffw88.top.key;
# 默认按此配置
ssl_session_cache shared:SSL:1m;
ssl_session_timeout 5m;
# 默认按此配置
ssl_protocols TLSv1.2 TLSv1.3;
# 默认按此配置,配置加密套件,写法遵循 openssl 标准。
ssl_ciphers ECDHE-RSA-AES128-GCM-SHA256:HIGH:!aNULL:!MD5:!RC4:!DHE;
ssl_prefer_server_ciphers on;
# 这里是请求后台的API,我这里以 /koa 开头
location ^~ /koa {
# 反向代理 服务
proxy_pass https://wffwkoa;
}
location / {
root html; # 这里是静态文件目录
index index.html index.htm; # 这里是入口文件名称
# 这里是 vue-router histoey 模式的默认添加
try_files $uri $uri/ /index.html;
}
# error config
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
如果你暂时还不能配置后端的https,则可以在nginx https server 的 localtion /api{……}中添加请求头: add_header Content-Security-Policy upgrade-insecure-requests; 不过我试了一下,chrome 浏览器还是报错,没法访问。
上面提到的 proxy_pass https://wffwkoa; 对应的是服务器地址,我这里前端后端都配置在一个服务器上,所以使用 回环地址,我的后端服务https监听的是444端口,所以这里配置如下:
upstream wffwkoa {
server 127.0.0.1:444;
}
2、配置http重定向。
我们需要将http的请求代理到https上,也就是永久重定向 301。我在网上查到两种跳转方式,英雄美女请自选。
server {
listen 80;
server_name www.wffw88.top;
# 转到 https
# rewrite ^(.*)$ https://$host$1 permanent;
return 301 https://$host$request_uri;
}
3、重启nginx,查看端口情况,访问页面。
配置好了,可以重启一下了
/usr/local/nginx/sbin/nginx -s reload
查看端口:
 文章来源:https://www.toymoban.com/news/detail-402655.html
文章来源:https://www.toymoban.com/news/detail-402655.html
文章来源地址https://www.toymoban.com/news/detail-402655.html
到了这里,关于Nginx 配置 HTTPS 过程(+反向代理)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!