1、要学习redux首先我们先了解下函数式编程中的纯函数;我们最基本的javascript符合函数式编程,因此他也有纯函数。
纯函数:在程序中,若一个函数复合下面的条件,那么这个函数就可以被称为纯函数:
⑴这个函数在相同输入值时,需产生相同的输出。纯函数的输出和输入值以外的其他隐藏信息或状态无关,也和由I/O设备产生的外部输出无关。
⑵这个函数不能有语义上可观察的函数副作用,比如:“触发事件”,使输出设备输出,或更改输出值以外物件的内容等。
//纯函数
function sum(num1,num2){
return num1+num2
}
sum(20,30)
//不是纯函数
let age = 1;
function sum1(num){
return age+num
}
sum(5)
age = 3;
sum(5)
//纯函数
const bar = 2;
function sum2(num3){
return bar+num3
}
sum2(2)
以上我们总结下:
⑴确定的输入,一定会产生确定的输出;
⑵函数的执行过程中,不能产生副作用。
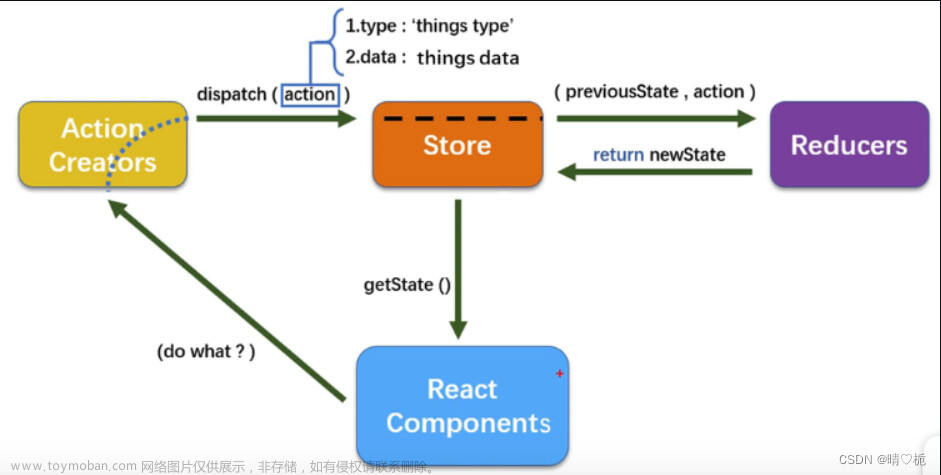
2、redux的核心理念
⑴、redux管理的数据都是可以追踪的;
⑵、所有数据的变化,都必须通过派发(dispatch)来更新,action是一个普通的javascript对象,用来描述这次更新的type和content;文章来源:https://www.toymoban.com/news/detail-402822.html
const action = {type:"CHANGE_NAME",playload:{index:0,newName:"axin"}}
⑶、reducer是redux的第三个核心理念,它的作用是将state跟action联系在一起。
3、redux的三大原则
⑴单一数据源
①整个应用程序的state被存储在一颗object tree中,并且这个object tree只存储在一个store中
②redux并没有强制让我们不能创建多个Store,但是那样做并不利于数据的额维护;
③单一的数据源让整个应用程序的state变得方便维护、追踪、修改;
⑵State是只读的
①唯一修改State的方法一定是触发action,不要试图在其他地方通过任何的方式来修改State
②这样就确保了View或网络请求都不能直接修改state,它们只能通过修改action来描述自己想要如何修改state;
③这样可以保证所有的修改都被集中化处理,并按照严格的顺序来执行,所以不需要担心race condition(竞态)问题。
⑶使用纯函数来执行修改
①通过reducer将旧state和action联系在一起,并且返回一个新的State;
②随着应用程序的复杂度增加,我们可以将reducer拆分成多个小的reducers,分别操作不同state tree的一部分;
③但是所有的reducer都应该是纯函数,不能产生任何的副作用。文章来源地址https://www.toymoban.com/news/detail-402822.html
到了这里,关于react中的redux的了解,三大核心理念以及三大原则的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!