el-date-picker 目前只能通过点击input输入框触发日期选择器,项目中需要通过其他方式触发日期选择器同时把input输入框去掉,如点击另一个按钮事件 来触发日期选择器框展开。
该模块由于后端接口数据传输限制 在前面文章里做了些许改动。
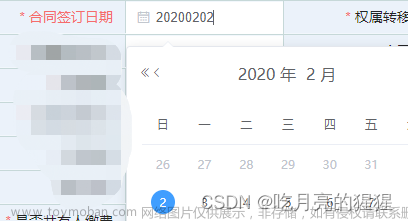
需求左右切换 可以快速找到年份,于是添加了element选择年份的日期组件。
图中隐藏了el-data-picker日期组件,手动添加样式展示时间栏选择的数据进行 +0 回显。
点击时间时,让日期组件显示出来时存在一个问题 就是每次点击 需要点击两下才能完成年份的选择。
第一次是让组件显示
第二次点击是触发日期框选择器
于是查询了相关文档,可以通过focus来触发日期选择框。如下:
document.querySelector('.time-date-picker').querySelector('input').focus()
第一种方式:给el-date-picker 一个类名 class=“time-date-picker”,找到类名下的input手动触发focus。文章来源:https://www.toymoban.com/news/detail-402835.html
<div class="date-result">
//不让该组件显示 只用到日期框
<el-date-picker
class="time-date-picker"
style="
position: recative;
z-index: -100;
transform: scale(0.2) translate(-300px, 100px);
"
v-model="checkYear"
:editable="false"
type="year"
placeholder="选择年份"
@change="changeYear"
>
</el-date-picker>
<div class="hiddenPicker">
<span @click="checkPicker" style="cursor: pointer">
<i class="el-icon-date"></i>{{ dataYear }}-{{ dateMonth }}</span
>
<span>消费成本:<i>628.736.91元</i></span>
<span>应收账款:<i>976.381.30元</i></span>
</div>
</div>
<script>
export default{
data(){
return{
checkYear:''
}
}
methods:{
changeYear(checkYear) {
if (checkYear !== null)
this.dataYear = checkYear.toString().substr(11, 4);
this.clcikMonth(this.dateMonth);
},
checkPicker() {
//触发日期框展开
document
.querySelector(".time-date-picker")
.querySelector("input")
.focus();
},
}
}
</script>
第二种方式:给el-date-picker 绑定 ref=“元素”,通过this.$refs.“元素”.focus() 手动触发。文章来源地址https://www.toymoban.com/news/detail-402835.html
<el-date-picker
ref="datepicke"
v-model="checkYear"
:editable="false"
type="year"
placeholder="选择年份"
@change="changeYear"
>
</el-date-picker>
<div class="hiddenPicker">
<span @click="checkPicker" style="cursor: pointer">
<i class="el-icon-date"></i>
{{ dataYear }}-{{ dateMonth }}</span>
</div>
checkPicker() {
// document
// .querySelector(".time-date-picker")
// .querySelector("input")
// .focus();
this.$refs.datepicke.focus();
},
到了这里,关于el-date-picker实现通过其他方式触发日期选择器的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!