目录
三级表单可选框
静态界面
收集数据
获取数据
属性值内容显示
一些知识点
(1)Vue.nextTick()
(2)$set
(3) ref
(4)一些数组方法
(5)深拷贝
(6)@blur
三级表单可选框
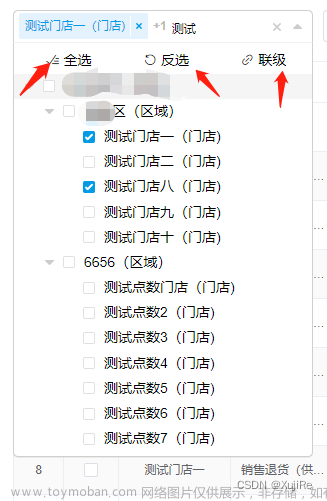
效果:

这里是后台管理系统的三级选择器,只有当第一级分类选中属性时,第二个才能选,以此类推。
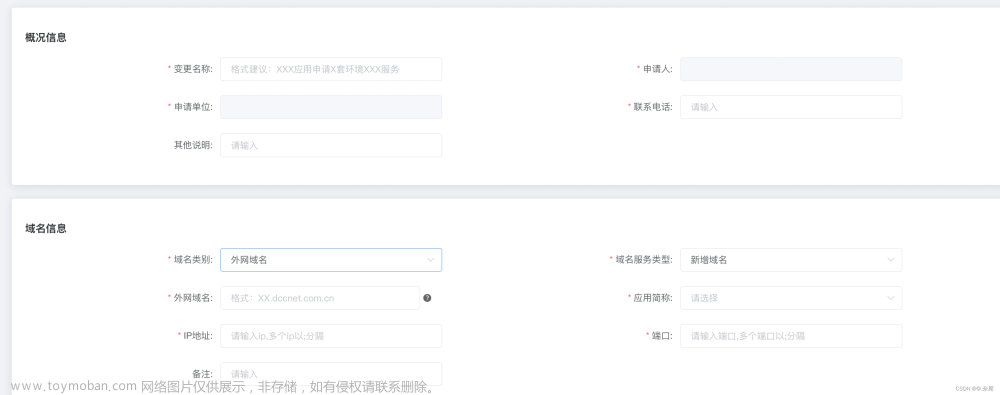
静态界面
Element ui里面的表单选择器:组件 | Element
这里用到的Form属性:
inline属性可以让表单域变为行内的表单域 inline为true代表的是行内表单,代表一行可以放置多个表单元素
model属性为表单的数据对象
这里用到的Form-Item属性 :
label属性:标签的文本文章来源:https://www.toymoban.com/news/detail-402887.html
 文章来源地址https://www.toymoban.com/news/detail-402887.html
文章来源地址https://www.toymoban.com/news/detail-402887.html
<el-form :inline="true" class="demo-form-inline" :model="cForm">
<el-form-item label="一级分类">
<el-select placeholder="请选择" value="" v-model="cForm.category1Id" @change="handle1">
<el-option :label="c1.name" :value="c1.id" v-for="(c1,index) in list1" :key="c1.id"></el-option>
</el-select>
</el-form-item>
<el-form-item label="二级分类">
<el-select placeholder="请选择" value="" v-model="cForm.category2Id" @change="handle2">
<el-opt到了这里,关于【Vue-Element UI】三级表单可选框以及显示、修改和删除表单属性的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!