1.打包时区分不同环境
在自定义配置Vue-cli 的过程中,想分别通过.env.development .env.test .env.production 来代表开发、测试、生产环境。
NODE_ENV=development
NODE_ENV=test
NODE_ENV=production本来想使用上面三种配置来区分三个环境,但是发现使用test来打包后在测试环境会报错,报错信息:Uncaught ReferenceError: exports is not defined
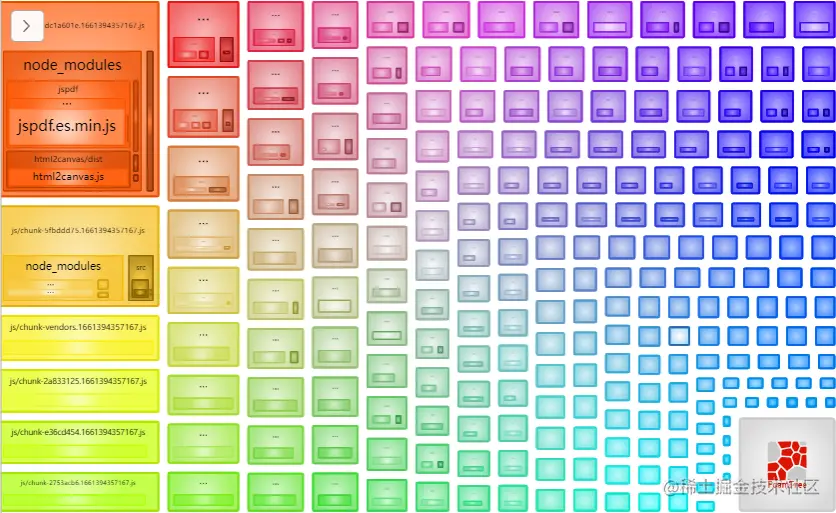
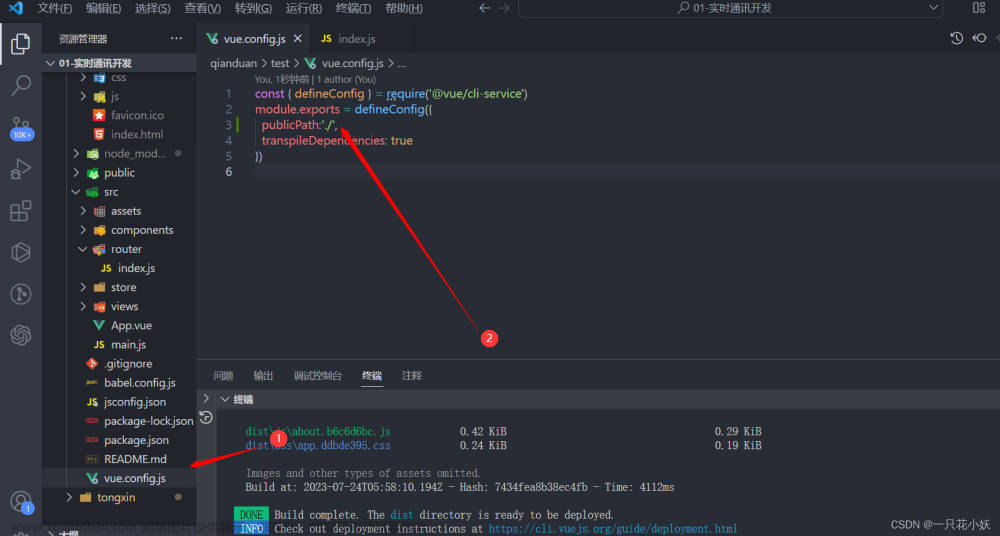
本来以为真的是程序出现什么错误,后来发现打包时只打包了部分代码:
NODE_ENV 设置为 "test",Vue CLI 会创建一个优化过后的,并且旨在用于单元测试的 webpack 配置,它并不会处理图片以及一些对单元测试非必需的其他资源。
2、NODE_ENV=development 创建一个 webpack 配置,该配置启用热更新,不会对资源进行 hash 也不会打出 vendor bundles,目的是为了在开发的时候能够快速重新构建。
3、NODE_ENV=“someone”,环境变量随便给一个值,它会默认为NODE_ENV=“development” 的打包策略。包内的内容如下:
原文链接:https://blog.csdn.net/qq_33592641/article/details/121585965
总结:
当你运行 vue-cli-service build 命令时,无论你要部署到哪个环境,应该始终把 NODE_ENV 设置为 "production" 来获取可用于部署的应用程序。区别环境时可以以 VUE_APP_ 开头的变量命名赋值(如下VUE_APP_MODE):
最后配置文件区别为:
.env.development
NODE_ENV=production
VUE_APP_MODE=development.env.test
NODE_ENV=production
VUE_APP_MODE=test.env.production
NODE_ENV=production
VUE_APP_MODE=productionpackage.json
"scripts": {
"serve": "vue-cli-service serve",
"serve-test": "vue-cli-service serve --mode test",
"build": "vue-cli-service build --mode development",
"test": "vue-cli-service build --mode test",
"pro": "vue-cli-service build --mode production",
"lint": "vue-cli-service lint"
},重新打包后项目正常文章来源:https://www.toymoban.com/news/detail-402916.html
2.开发时使用环境变量
只有以 VUE_APP_ 开头的变量会被 webpack.DefinePlugin 静态嵌入到客户端侧的包中。你可以在应用的代码中这样访问它们:文章来源地址https://www.toymoban.com/news/detail-402916.html
console.log(process.env.VUE_APP_MODE)到了这里,关于vue项目(vue-cli)配置环境变量和打包时区分开发、测试、生产环境的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!