前言:本文主要是提问,后文有一个解决办法,但仅供参考
目录
问题
排查过程
解决办法(仅供参考)
提问:
问题
在开发一个数字化大屏项目的时候遇到问题:某个大屏接口请求10多秒才能拿到响应数据,其他大屏页面接口响应很快。
排查过程
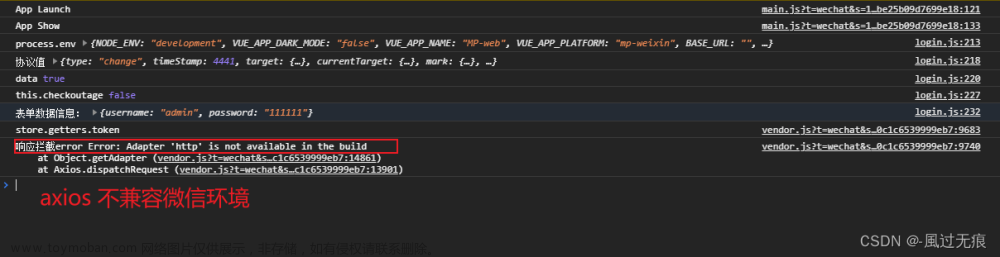
发现主要是接口status状态为pending的时间很长(如下图)

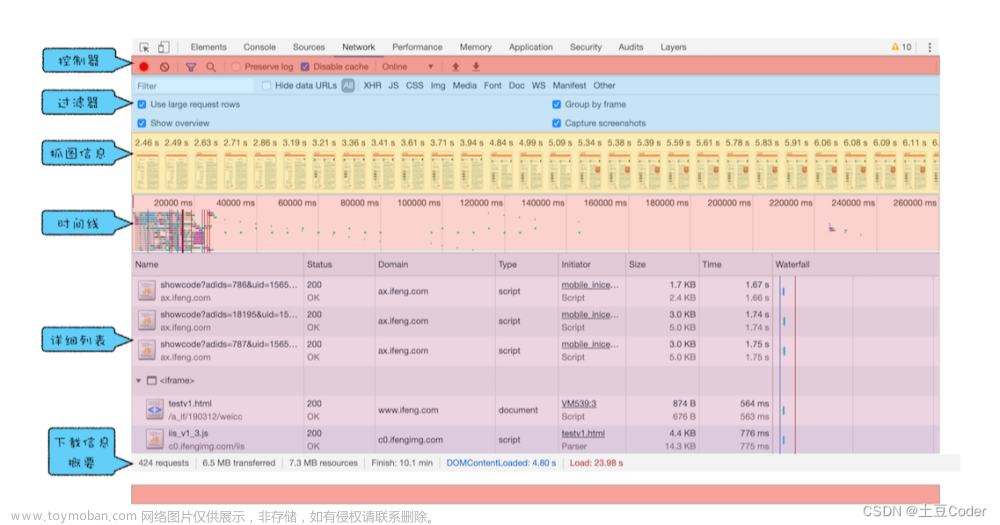
进一步发现是”排队等待“时间长(如下图),

网上搜索了以上pending状态和和排队时间的解释,也不是很明白。
queueing 优化_从Timing看HTTP请求的优化方向_weixin_39933082的博客-CSDN博客1, 背景在Chrome开发者工具中,有一个Timing菜单,可以查看每一个HTTP请求耗时分布,如下 2, 内容Queued at 8.4 msStarted at 8.4 msResource Scheduling DURATIONQueueing 2.98 msConnection Start DURATIONStalled ...正在上传…重新上传取消https://blog.csdn.net/weixin_39933082/article/details/111735800
但是得到几个重要信息:
1、请求还没被服务器接收到,还在浏览器中“排队等待”(从上面博客中理解到的信息)
2、同一个Host发起的HTTP1.1并发请求的个数做了限制,Chrome浏览器对同一个域名能发起的http请求的最大并发数量是6,不是所有的请求都能发出去,所以需要排队。(但这个页面有7个请求,其中只有两个是并发请求)
3、后端测了下服务器的接口,几个接口并发测试也很快。
根据得到的两个信息,我只能判断出请求响应慢是前端的问题,或者网络的问题。
但是其他大屏,请求比我这个页面多,但速度却很快,那就排除网络问题了。
查看该页面的接口请求方式:几个promise按照代码顺序执行,看着也没问题。写法和公司别的项目一样,也不算并发请求。
但是我觉得代码按顺序执行的时间可以忽略,是不是可以将他们看作是“并发”的。就恰好满足第3个重要信息的前提。
解决办法(仅供参考)
于是我将页面几个接口都使用async await来将异步操作处理成同步代码,让前面的接口得到返回了再发起后面的接口。
这样做之后pending(挂起)的耗时确实短了很多。文章来源:https://www.toymoban.com/news/detail-403027.html
提问:
虽然我的问题被解决了,但是我还是不清楚问题出现的原因,和为什么改为“让前面的接口得到返回了再发起后面的接口”速度就快了很多?请大家指点指点!(抱拳)文章来源地址https://www.toymoban.com/news/detail-403027.html
到了这里,关于开发者工具network里请求pending状态耗时长是为什么?(项目部分页面的请求)的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!