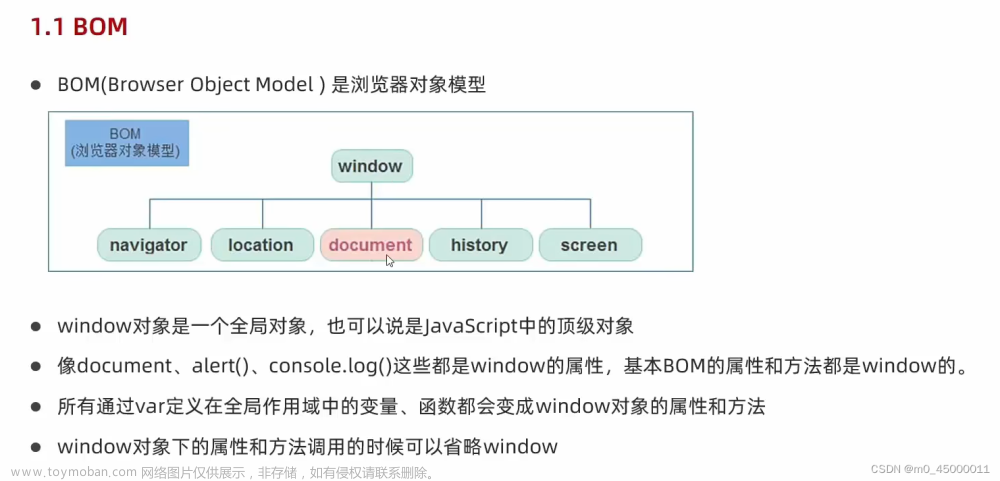
记录:想实现在5秒后跳转到指定页面,使用到JS定时器和Location对象。
JS定时器🌱
有两种定时器:
setTimeout和setInterval,一个是在指定时间结束后执行一次,另一个是根据指定时间循环。
Location对象🍑
Location对象是 JavaScript 对地址栏封装的对象。可以通过操作该对象,跳转到任意页面。使用 window.location获取,window. 可以省略。例如:location.href = "https://www.csdn.net";
准备了一个简单的页面:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
</script>
</body>
</html>
- 🌴1 >>>>> 20%
想实现在5秒后跳转到指定页面,于是在<script>写:
document.write("5秒跳转到首页...");
setTimeout(function (){
location.href = "https://https://www.csdn.net"
},5000);
效果是达成了!
- 🌴2 >> 出现问题 >>> 40%
但是突然想到,怎么让这个过程变为一个动态的!过一秒钟提示一下。
于是在<script>继续写,使用for循环加定时器:
document.write("5秒跳转到首页...");
for (let i = 5; i >0; i--) {
setTimeout(function () {
document.write(i + "秒后跳转到首页...");
}, 1000);
}
结果问题来了,一秒钟就执行完了,内容倒是全出来了。
原因:定时器是多线程执行的,就是说这个for循环只不过是开启了多个定时器线程。
- 🌴3 >> 方案B解决A >>>>> 60%
为了做出这个效果,于是想用循环定时器来实现:
var i=5;
setInterval(function () {
document.close()
document.write(i + "秒后跳转到首页...");
i--
if(i==0) {
location.href = "https://www.csdn.net"
}
}, 1000);
使用document.close()可以清除内容,于是实现了:
但是不解决使用定时器的问题,就是觉得不完美!这怎么受得了!
- 🌴4 >> 解决A >>>>>>> 80%
既然for循环不能这么用,于是我把for循环去掉了,把定时器写进了方法里,这不就可以顺序执行了。
var ti =5;
function a() {
document.close()
document.write(ti + "秒后跳转到首页...");
ti--
if(ti==0) {
location.href = "https://www.csdn.net"
}
setTimeout(a, 1000);
}
//执行
setTimeout(a, 1000);
也实现了如下效果:
☕物有本末,事有终始,知所先后。🍭
文章来源:https://www.toymoban.com/news/detail-403362.html
🍎☝☝☝☝☝我的CSDN☝☝☝☝☝☝🍓 文章来源地址https://www.toymoban.com/news/detail-403362.html
到了这里,关于使用Js定时器来定时跳转的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!