开发环境
在配置的过程中踩了很多坑,还是太菜,有些东西弄不明白什么意思。
运行项目时的报错可直接到最下面看vite.config.js文件的注释
目前项目用到的模块并不多,package.json文件如下
{
"name": "PsWebV3Abb",
"version": "0.0.0",
"scripts": {
"dev": "vite",
"build": "vite build"
},
"dependencies": {
"@vitejs/plugin-vue": "^1.0.0",
"axios": "^1.2.1",
"element-plus": "^2.2.26",
"vite": "^4.0.3",
"vue": "^3.0.4",
"vue-router": "^4.1.5"
},
"devDependencies": {
"@vue/compiler-sfc": "^3.0.4"
}
}
其实主要还是这些模块的版本兼容问题
vite的版本最开始是1.0.0,后面很多地方搞不下去了才卸载了重装新的版本
当然还是建议仔细阅读一下官方文档,其实很多重要的点都讲的很清楚,只不过是遇到问题的时候才会注意到。官方文档请移步这里
下面简单的说一下这个文件,
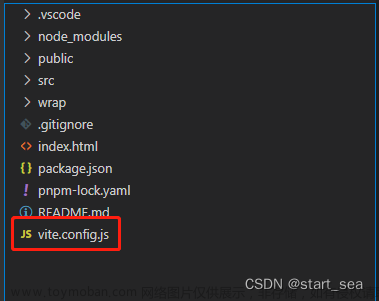
首先是文件的位置,放在其他位置是无效的:

运行vite项目的时候,就会自动解析根目录下面的这个文件
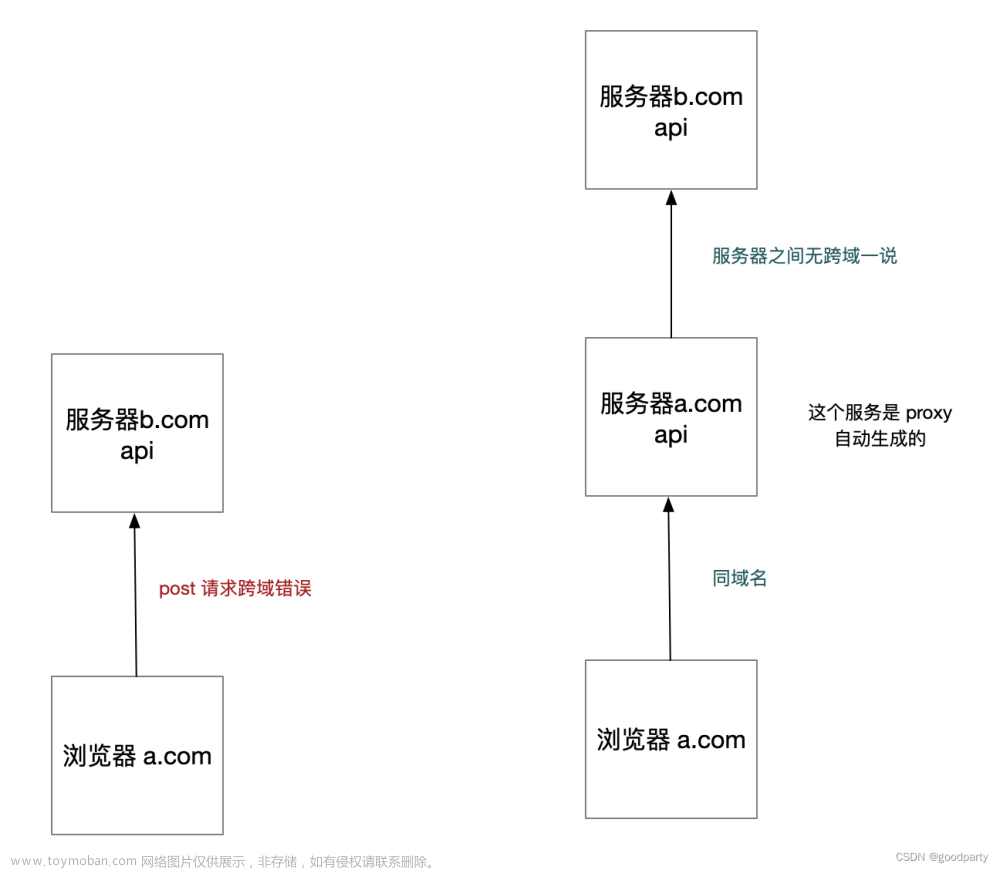
我这里的主要目的还是解决项目运行时的跨域问题
下面是封装的一个简单的请求示例,其中service是一个封装好的axios实例,可以指定一下baseurl,以及请求和响应拦截。
其他的API都可以像这样通过给getItem添加方法的方式实现
import service from '../utils/requests.js'
const getItem = {}
getItem.getppitem = function (params) {
return service.get('api/AutoSimple/getdata', params)
}
export default getItemvite.config.js 具体的配置如下
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// import eslintPlugin from 'vite-plugin-eslint'
// https://vitejs.dev/config/
// 这个配置文件可能出现的问题:
// 首先是此文件放置的位置
// 1.未安装 @vitejs/plugin-vue
// 处理方法:npm i @vitejs/plugin-vue@1.0.0
// 由于本项目vite版本1.0限制,只能用了plugin-vue的1.0.0版本,但在运行的时候又导致了问题2,
// 于是直接卸载vite重新安装最新的3.0.4,这个版本直接install plugin-vue仍然不行,还是要用1.0.0版本
// 2.显示不存在函数 defineConfig
// 在此之后npm run dev,又报了一个错:Cannot find module 'node:path'
// 在掘金上看到是和node版本有关,更新后就可以正常运行了
export default defineConfig({
plugins: [
vue()
// 检查代码格式
// eslintPlugin({
// include: ['src/**/*.js', 'src/**/*.vue', 'src/*.js', 'src/*.vue']
// })
],
server: {
// 默认打开的端口和本地
// host: '0.0.0.0',
port: 3000,
https: false, // 不支持https
proxy: {
'/api': {
target: 'http://10.200.20.80/BARCODESERVICE', // 实际请求地址
changeOrigin: true, // 是否跨域
rewrite: (path) => path.replace(/^\/api/, '') // 对什么类的服务器匹配
},
}
}
})
生产环境
在部署生产环境时,又遇到了两个问题:
1.公共路径的问题
客户环境是IIS服务器,为了节省端口,在部署的时候选择在同一个网站下添加多个应用程序的方式,这就使得在部署时,需要添加公共的基础路径,这一点在官方文档中有详细的说明。

解决方案:
在package.json中配置
"scripts": {
"dev": "vite",
"build": "vite build --base=/PsWebDand/ "
}2.跨域无效的问题
vite.config.js 中的server的proxy无效,此时跨域的问题需要通过在后端服务中配置来解决文章来源:https://www.toymoban.com/news/detail-403562.html
IIS服务器文章来源地址https://www.toymoban.com/news/detail-403562.html
<httpProtocol>
<customHeaders>
<add name="Access-Control-Allow-Headers " value="Content-Type,api_key,Authorization" />
<add name="Access-Control-Allow-Methods" value="GET,POST,PUT,DELETE,OPTIONS" />
<add name="Access-Control-Allow-Origin" value="*" />
</customHeaders>
</httpProtocol>到了这里,关于vite.config.js配置-解决跨域问题,以及@vitejs/plugin-vue等报错的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!