博主介绍:本人专注于Android/java/数据库/微信小程序技术领域的开发,以及有好几年的计算机毕业设计方面的实战开发经验和技术积累;尤其是在安卓(Android)的app的开发和微信小程序的开发,很是熟悉和了解;本人也是多年的Android开发人员;希望我发布的此篇文件可以帮助到您;
🍅希望此文章可以帮助到您🍅
目录
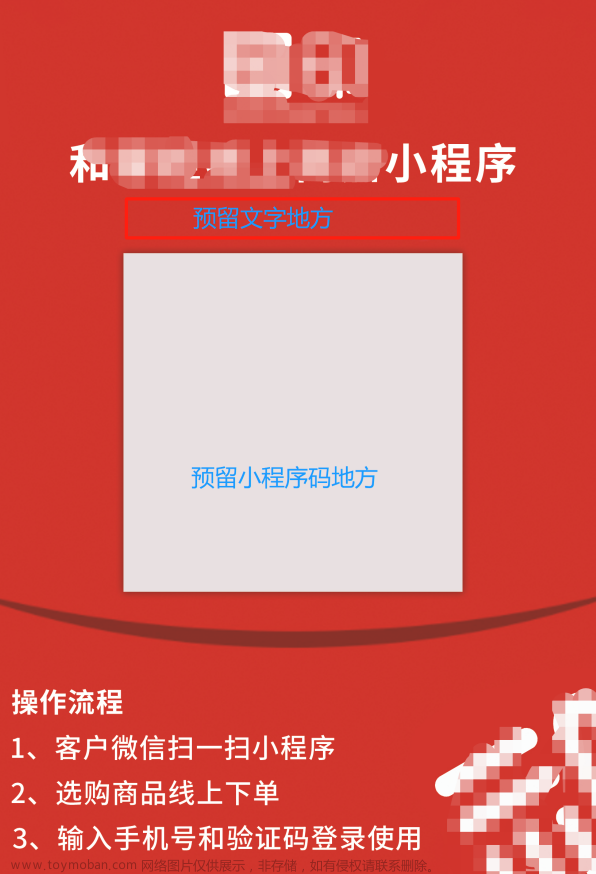
实现的效果
一、xml布局文件
二、css文件
三、留个脚印吧
微信小程序文章推荐
微信小程序布局图片上面显示文字_小程序图片上面显示文字怎么操作_Android毕业设计源码的博客-CSDN博客
微信小程序绘制线路以及marker轨迹移动_微信小程序地图画路线_Android毕业设计源码的博客-CSDN博客微信小程序实现左边图片右边文字效果_微信小程序图片文字左右布局_Android毕业设计源码的博客-CSDN博客
微信小程序获取当前日期和时间_微信小程序获取当前时间_Android毕业设计源码的博客-CSDN博客
微信小程序之获取定位数据以及通过坐标获取详细地址数据_定位小程序源码_Android毕业设计源码的博客-CSDN博客 微信小程序绘制地图轨迹线路_微信小程序polyline_Android毕业设计源码的博客-CSDN博客
微信小程序绘制marker_Android毕业设计源码的博客-CSDN博客
微信小程序之绘制多个marker以及调用手机地图软件导航_Android毕业设计源码的博客-CSDN博客
实现的效果一

说明:文字显示在图片上面
1、xml布局文件
<view class="image-parent">
<image class='image' mode='widthFix' src='../../images/answer-ad.png'></image>
<view class="child">child</view>
</view>
2、css文件
.image-parent {
height: 746rpx;
position: relative;
border: 2rpx solid red;
}
.child {
width: 100px;
height: 24px;
position: absolute;
left: 0;
top: 0;
right: 0;
bottom: 0;
margin: auto;
text-align: center;
background: yellowgreen;
}
实现的效果二

说明:这个是文字在图片上,以及水平垂直居中
1、xml布局文件
<view class="parentCss">
<image src="../image/img640.jpg" style="width: 80%;height:280rpx;border-radius: 10rpx;"></image>
<view class="childCss">
<view>我是图片上的居中文字</view>
</view>
</view>
2、css文件
.parentCss {
display: flex;
flex-direction: row;
justify-content: center;
margin-top: 100rpx;
position: relative;
}
.childCss {
position: absolute;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
color: #fff;
font-weight: bold;
}
三、留个脚印吧
大家要是感觉此篇文章有意义;那就给个关注、点赞,收藏吧;文章来源:https://www.toymoban.com/news/detail-403693.html
🍅也可以关注文档末尾公众号🍅文章来源地址https://www.toymoban.com/news/detail-403693.html
到了这里,关于微信小程序布局图片上面显示文字的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!