一、Prettier插件安装
1.1 安装Prettier插件
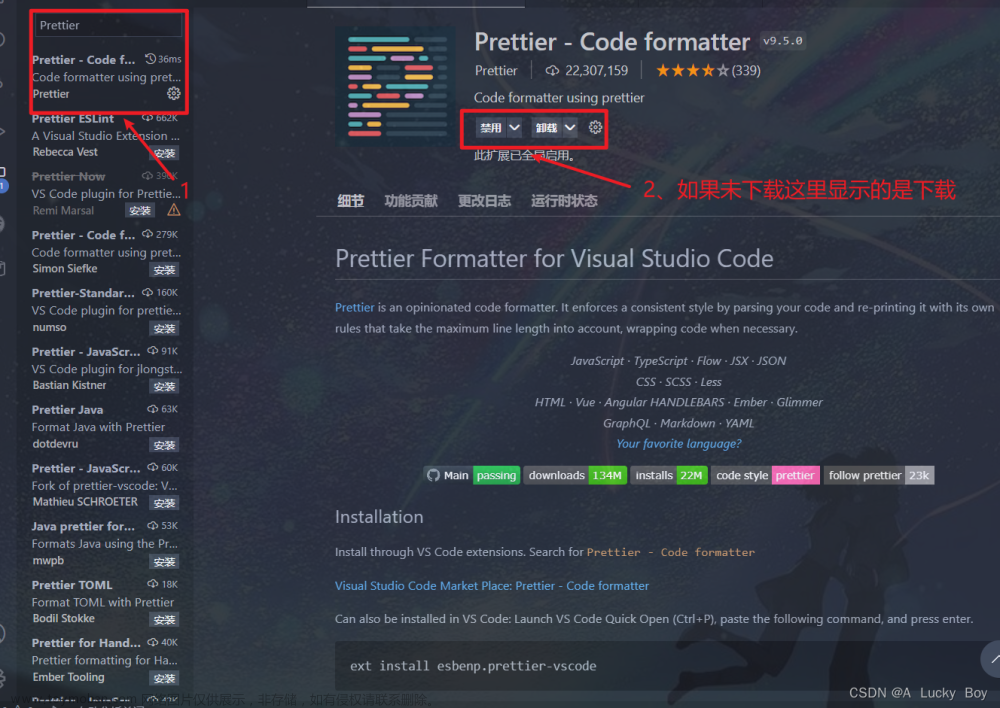
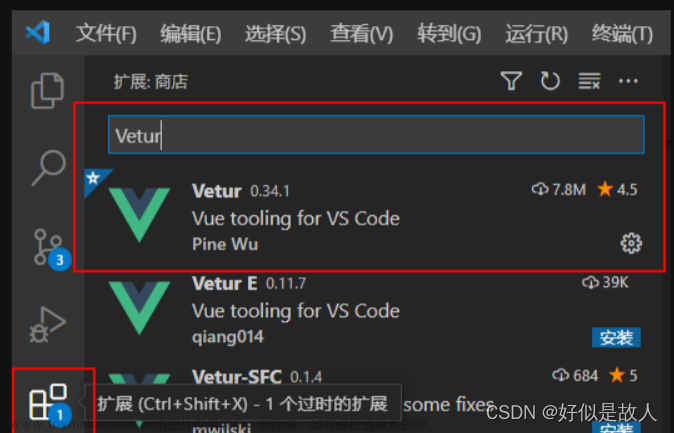
通过VSCode安装插件,如图:
1.2 添加Prettier配置文件
在项目根目录,添加Prettier配置文件.prettierrc,编写配置如下:
{
"useTabs": false,
"tabWidth": 2,
"printWidth": 80,
"singleQuote": true,
"trailingComma": "none",
"semi": false
}
1.3 配置格式化工具
在任意页面右键,选择格式化工具,如图:


将Prettier配置为格式化默认工具即可
1.4 配置自动格式化
选择设置,如图:
勾选在保存时格式化文件,如下:
这样,每次在保存文件时,就会自动完成格式化。
1.5 与ESLint冲突解决
Prettier与ESLint在函数定义那块(空格)会有一个小冲突,可以通过配置解决一下即可。在.eslintrc.js中的rules中添加自定义规则,如下:
rules: {
...
'space-before-function-paren': 'off'
...
}
二、Prettier依赖安装
2.1 安装依赖
除了使用VSCode插件外,还可以使用依赖安装,执行命令如下:
npm install prettier -D
2.2 配置
除1.2中.prettierrc文件配置外,还需要配置.prettierignore,用来忽略哪些文件或目录,如下:
/dist/*
.local
.output.js
/node_modules/**
**/*.svg
**/*.sh
/public/*
2.3 配置指令
在package.json中配置prettier指令,如下:
"scripts": {
...
"prettier": "prettier --write .",
...
},
这样配置完成后,就可以通过
npm run prettier
对整个项目文件进行格式化操作文章来源:https://www.toymoban.com/news/detail-404238.html
2.4 其他配置和冲突解决
其他保存自动格式化等配置同插件安装一致,不再赘述。文章来源地址https://www.toymoban.com/news/detail-404238.html
到了这里,关于VSCode中Prettier插件&依赖安装及冲突解决的文章就介绍完了。如果您还想了解更多内容,请在右上角搜索TOY模板网以前的文章或继续浏览下面的相关文章,希望大家以后多多支持TOY模板网!